Maison >interface Web >tutoriel HTML >Explication détaillée des balises de tableau en HTML
Explication détaillée des balises de tableau en HTML
- 迷茫original
- 2017-03-25 11:31:461891parcourir
Avis de non-responsabilité 1 : Le texte ici est copié de mon propre compte csdn et est le résultat de mon propre apprentissage et résumé, veuillez donc respecter ce travail. 2 : Si vous souhaitez réimprimer cet article, vous devez indiquer la source du texte. 3 : S’il y a quelque chose qui ne va pas, veuillez le signaler.
Dans l'article précédent, nous avons principalement parlé de certaines balises de base du http, comme les balises de lien, les balises d'image, les frameworks html, etc. Ensuite, l'étape suivante se concentrera principalement sur les balises de table et les balises de liste, une explication détaillée des balises de formulaire
1 : Balises de table
f5d188ed2c074f8b944552db028f98a1f16b1740fad44fb09bfe928bcc527e08
<!DOCTYPE html>
<html>
<head>
<!-- 原创作者:蜗牛 -->
<title>table标签</title>
</head>
<body>
<table border="1" width="360" height="240"
cellspacing="1" cellpadding="1"
align="center" bgcolor="red"> <!--这里的center表示该表格在页面的中间位置-->
<!--这里的背景色标签是bgcolor-->
<caption><h2>我的好朋友</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>爱好</th>
</tr>
<tr align="center"> <!--这里的center表示的是表格里面的字体居中-->
<td>小红</td>
<td>女</td>
<td>20</td>
<td>跳舞</td>
</tr>
<tr align="center">
<td>小舵</td>
<td>女</td>
<td>24</td>
<td>唱歌</td>
</tr>
</table>
</body>
</html>Remarque :
a34de1251f0d9fe1e645927f19a896e8 utilisé pour représenter la ligne b6c5a531a458a2e790c1fd6421739d1c
b6c5a531a458a2e790c1fd6421739d1cLa même chose, mais le contenu à l'intérieur sera automatiquement agrandi et mis en gras
bordure Définir la largeur du tableau border in pixel
width Définit la largeur du tableau en pixel
height Définit la hauteur du tableau, l'unité est le pixel
cellspacing Définit la distance entre les cellules, qui fait référence à l'espacement de la bordure du tableau
cellpadding Définir la distance entre le texte et la bordure de la cellule
bgcolor peut être utilisé pour définir la couleur d'arrière-plan du tableau
(2) À propos de la fusion de cellules
<!DOCTYPE html>
<html>
<head>
<title>table中合并单元格</title>
</head>
<body>
<table border="1" width="300" height="200"
align="center" background="first.jpg" > <!--background代表的是背景图片,bgcolor代表背景色完全不一样-->
<tr align="center" width="100" >
<td>1</td>
<td colspan="2">占两列</td> <!--当colspan="2"表示在同一行中,两列并一列,那么在它下面少写一个<td></td>标签-->
<!-- 删除掉此<td></td> -->
<td>2</td>
</tr>
<tr align="center" width="100">
<td rowspan="2">占两行</td> <!--当 rowspan="2"表示在同一列中 两行并一行,那么在同一列中删掉一个<td></td>标签-->
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr align="center" width="100" >
<!-- 删除掉此<td></td> -->
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
</table>
</body>
</html>  Remarque
Remarque
: Lorsque vous saisissez un contenu différent dans chaque cellule du tableau, la longueur de votre contenu changera. Il existe deux manières de conserver la même taille aux cellules : 1 par exemple, lorsque ; la hauteur totale de votre tableau est de 400 et vous définissez 4 lignes, puis ajoutez l'attribut : hight=100 à chaque balise a34de1251f0d9fe1e645927f19a896e8, ce qui équivaut à une distribution uniforme. 2 : Ce sera plus simple que le premier, qui consiste à définir le style CSS et à fixer la taille de tr et td
2 : Balise de liste
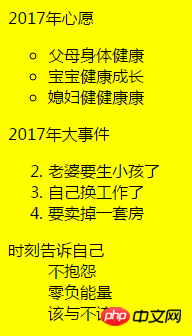
Les résultats en cours d'exécution sont les suivants :
<!DOCTYPE html>
<html>
<head>
<title>列表标签</title>
</head>
<body bgcolor="#FFFF00">
<!-- 无序列表 -->
2017年心愿
<ul type="circle"> <!--无序序列<ul> ,无序有circle:圆点,square:小方块-->
<li>父母身体健康</li>
<li>宝宝健康成长</li>
<li>媳妇健健康康</li>
</ul>
<!-- 有序列表 -->
2017年大事件
<ol type="1" start="2"> <!--有序的标签是<ol>,有序有五种:1,A,a ,i,I,start代表从什么时候开始等于2代表从2开始-->
<li>老婆要生小孩了</li>
<li>自己换工作了</li>
<li>要卖掉一套房</li>
</ol>
<!-- 自定义列表 -->
<dl> <!--在自定义列表<dl> </dl>中使用<dt> </dt>表示小标题,使用<dd> </dd>表示列表项-->
<dt>时刻告诉自己</dt>
<dd>不抱怨</dd>
<dd>零负能量</dd>
<dd>该与不该</dd>
</dl>
</body>
</html>3 : Forme 
ff9c23ada1bcecdd1a0fb5d5a0f18437f5a47148e367a6035fd7a2faa965022e Balise Form
Le rendu est le suivant :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

