Maison >interface Web >tutoriel HTML >Explication détaillée du style de mise en page DIV+CSS
Explication détaillée du style de mise en page DIV+CSS
- 迷茫original
- 2017-03-25 11:25:241948parcourir
✪p+CSS" est en fait un nom inexact
Au début de la note, je dois corriger une erreur pour tout le monde. Le nom "p+CSS" est en fait un nom inexact Il a été donné par les Chinois pour cette méthode de mise en page standard. Le nom est dû à un manque de compréhension approfondie de. la technologie, et quel est le nom standard ? Haha, oui, le nom standard est xHTML+CSS ! Distinguez-le simplement du code
http://www.php. La méthode .cn/code/7955.html" target="_blank">mise en page Table+CSS", et maintenant la page de mise en page utilise p, elle s'appelle donc "p+CSS". Cela semble raisonnable, mais ne savez-vous pas que ce terme a induit la plupart des développeurs Web en erreur et conduit les créateurs de pages Web à deux malentendus majeurs : [Mythe 1] Si Table est utilisé dans une page Web, la page est pas standard, et même l'impression qu'il est embarrassant d'utiliser Table est devenu le point clé pour déterminer si la page est standard.
[Malentendu 2] On pense que plus il y a de balises p utilisées dans une page Web, mieux c'est. Certaines personnes remplacent même toutes les balises de la page par p. Le nombre de p détermine le degré de standard de la page. .
Afin d'éviter tout malentendu, vous devez comprendre le but des deux éléments de la page Web "Table" et "p". Tout d'abord, le but de Table est de stocker des données, et le but de p est. pour configurer la structure des pages, les deux ont des fonctions différentes. Lorsque vous avez besoin de stocker des données, il est plus pratique et rapide d'utiliser Tableau. Par exemple, une page thématique « Encyclopédie du navigateur » de W3Cfun.com, l'adresse est : http : //www.w3cfuns.com/portal.php?mod=topic&topicid=6, Le tableau est certainement le plus approprié en ce moment, et bien sûr, la partie extérieure au tableau qui forme la structure de la page utilise p. de leur naissance, et elle est également conforme aux normes du W3C, alors cette page est une page standard.
Mais p+CSS est profondément ancré dans le cœur des gens, surtout pour un débutant comme moi, le nom p+CSS est plus approprié. Quoi qu'il en soit, j'utiliserai p+ plus tard pour l'expliquer avec le. nom CSS, c'est au spectateur de décider si cela vous induira en erreur, haha ! Je veux aussi commenter : je suppose qu'une fois que HTML5 deviendra populaire, s'appellera-t-il section+css Haha, qu'en pensez-vous ?
✪Que sont les normes du W3C ? La norme W3C n'est pas une norme, mais un ensemble de normes, comprenant trois parties de normes : les normes de structure, les normes de performance et les normes d'action.
Le langage représentatif correspondant au standard de structure est xHTML, le langage représentatif correspondant au standard de présentation est CSS et le langage représentatif correspondant au standard d'action est JavaScript.
Bon, maintenant que j'ai fini de parler du bon sens sur le front-end web, commençons à prendre les notes d'aujourd'hui. D'ailleurs, comme je suis en vacances d'hiver, je n'ai pas l'air de le faire. j'ai beaucoup de temps pour écrire un blog, haha, tu sais.
★Introduction à p+CSSDans la méthode de mise en page CSS, p est l'objet principal de cette méthode de mise en page, et notre mise en page ne repose plus sur des tableaux. Rien qu'en utilisant p, créer une mise en page simple ne nécessite que deux choses : p et CSS. Par conséquent, nous appelons cette méthode de mise en page p + mise en page CSS.
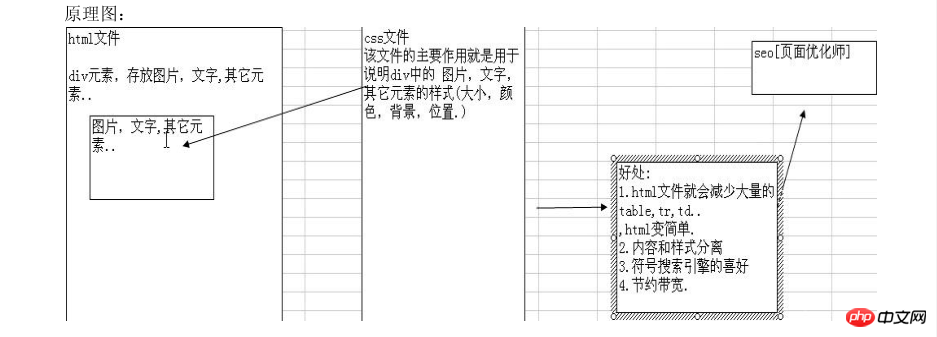
● p : balise de conteneur de mise en pagep est une balise de conteneur spécifiée en XHTML qui est spécifiquement utilisée pour la conception de mise en page. Éléments utilisés pour stocker des éléments HTML, du texte, des images et des vidéos. Les styles de contenu sont spécifiés par CSS.
● CSS : Feuille de style en cascadeCSS (Cascading Style Sheet) est un moyen standard de formater des pages Web et est utilisé pour contrôler le style des pages Web A. technologie qui permet de séparer les informations de style du contenu Web.

★Avantages de p+CSS1. Se conformer aux normes du W3C, de Microsoft et d'autres sociétés. sont des supporters du W3C.
2. Il permet d'obtenir un contrôle plus précis sur la mise en page, les polices, les couleurs, les arrière-plans et d'autres effets graphiques des pages Web, ce qui rend les ajustements plus pratiques. De nombreux sites Web utilisent désormais le mode framework p+CSS, ce qui prouve encore davantage. que p+CSS est la tendance générale
3. Séparer le format et la structure est propice à la réutilisation du format et à la modification et à la maintenance de la page Web. Il est plus facile de diviser le travail et de coopérer au développement de l'équipe. et réduire la corrélation mutuelle
4. Les extrêmes du CSS Le gros avantage est que le code simplifié est plus petit, se télécharge plus rapidement et économise beaucoup de bande passante. Et comme nous le savons tous, les moteurs de recherche aiment le code concis. .
5. Grâce aux feuilles de style CSS, toutes les pages Web du site peuvent pointer vers le même fichier CSS, permettant de mettre à jour plusieurs pages Web en même temps.
★Application CSSStructure de syntaxe de base : sélecteur {attribut : valeur d'attribut;>
Exemple : p{ couleur :red;} /* Méthode de commentaire CSS*/
Méthode d'introduction :[Intégré] : à l'intérieur du document HTML, déchargez le code CSS entre les balises 93f0f5c25f18dab9d176bd4f6de5d30e et utilisez la balise c9ccee2e6ea535a969eb3f532ad9fe89 pour la déclaration [Inline] : sélectionnez la balise HTML que vous souhaitez contrôler et ajoutez-y l'attribut de style. Notez que lors de l'introduction du CSS de cette manière, il n'est pas nécessaire d'écrire un sélecteur [Style de lien] : dans la construction réelle de sites Web, l'utilisation du CSS de lien est la plus couramment utilisée et a le meilleur effet. [Type d'importation] : L'utilisation est fondamentalement la même que le type de lien. La différence réside dans la syntaxe et l'utilisation légèrement différentes. <head>
<style>
p{color:red;}
</style>
</head>0959c3a0f2ec4f546cc4b62eea80977c473f0a7621bec819994bb5020d29372a
<head>
<link rel="stylesheet" type="text/css" href="css/index.css" />
</head>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

