Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée de la façon de mettre en œuvre le programme de petite horloge
Explication détaillée de la façon de mettre en œuvre le programme de petite horloge
- 高洛峰original
- 2017-03-24 13:21:192715parcourir

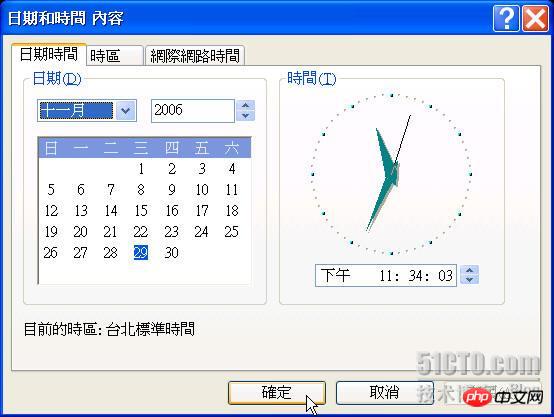
De manière générale, l'utilisateur sera invité à indiquer l'heure et la date actuelles dans le coin inférieur droit de l'écran Windows XP si vous double-cliquez sur le texte de l'heure ou de la date dans le coin inférieur droit. coin droit, ce qui suit apparaîtra : La figure 1 montre la boîte de dialogue "Contenu de la date et de l'heure". Veuillez noter la petite horloge sur le côté droit de la boîte de dialogue. Les aiguilles des heures, des minutes et des secondes changeront de position au fil du temps, tout comme une vraie horloge. Désormais, en utilisant une déduction logique et les cours de dessin sophistiqués du .Net Framework, vous pouvez facilement créer des effets similaires. Voici nos instructions. Exemple de programme

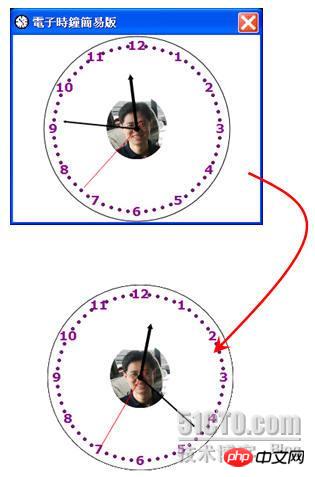
Le graphique 2 montre le résultat de l'exécution de l'exemple de programme. Dans la routine de traitement d'événement de chargement du formulaire, le rayon et la position des coordonnées de l'horloge de dessin sont calculés. Lorsque Lorsque l'utilisateur redimensionne la fenêtre à laquelle appartient l'horloge, la fenêtre redessine automatiquement le contenu de l'horloge en mode de contrôle à double tampon. La raison pour laquelle la double mise en mémoire tampon est configurée est de réduire le scintillement de l'écran provoqué par le redessin du formulaire. Le code du programme est le suivant :
private void Blog_DemoForm007_Load(object sender, EventArgs e)
{
// 判断窗体的框线样式是否为可调整的框线。
DoShowFrame = (this.FormBorderStyle == FormBorderStyle.Sizable);
DemoClock = new Clock(this);
// 取回矩型的宽度与高度坐标。
ClientOffset = CalcClientLocation();
// 计算时钟半径与坐标。
CalcCircleSize();
// 指定窗体样式位,当控件重新调整大小时,会重新绘制。
this.SetStyle(ControlStyles.ResizeRedraw, true);
// 指定窗体样式位,控件会忽略窗口讯息WM_ERASEBKGND 以降低重绘闪动,
// 控件会自己绘制,操作系统不必执行,
// 并且绘制已在缓冲区执行,绘制完成后将结果输出至屏幕,
// 设定双重缓冲能避免控件重绘时所造成的重绘闪动。
this.SetStyle(ControlStyles.AllPaintingInWmPaint |
ControlStyles.UserPaint | ControlStyles.DoubleBuffer, true);
}En plus de modifier la taille du formulaire, l'utilisateur peut également modifier la taille du formulaire. l'horloge périphérique Le cadre de forme disparaît, de sorte que l'apparence de la petite horloge n'est pas différente d'une horloge traditionnelle, comme le montre la figure 3 :

Peut-être vous demanderez-vous, En l'absence de cadre de formulaire, est-il possible de déplacer la petite horloge à la position souhaitée en la faisant glisser avec la souris ? La réponse est oui. Veuillez écrire le code de programme suivant dans les routines de gestion des événements MouseDown, MouseUp et MouseMove du formulaire :
private void Blog_DemoForm007_MouseDown(object sender, MouseEventArgs e)
{
// 用户按下鼠标左键。
if (e.Button == MouseButtons.Left)
{
IsMouseDown = true;
MouseOffset.X = e.X;
MouseOffset.Y = e.Y;
}
}
private void Blog_DemoForm007_MouseUp(object sender, MouseEventArgs e)
{
IsMouseDown = false;
}
private void Blog_DemoForm007_MouseMove(object sender, MouseEventArgs e)
{
// 移动窗体位置。
if (IsMouseDown)
{
this.Location = new Point(
this.Location.X + e.X - MouseOffset.X,
this.Location.Y + e.Y - MouseOffset.Y);
}
}Bientôt, nous compléterons un exemple de petite horloge plus complet et ajouterons des fonctions plus riches, telles que : compte à rebours, changement la couleur et l'effet de dégradé de l'horloge, l'affichage du texte de l'horloge et des fichiers de réglage des fonctions de l'horloge, etc. Arrêtons d'en parler aujourd'hui. À la prochaine fois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

