Maison >interface Web >tutoriel CSS >Analyse de la compatibilité du navigateur de transition CSS3
Analyse de la compatibilité du navigateur de transition CSS3
- 高洛峰original
- 2017-03-24 14:26:541789parcourir
1. Compatibilité
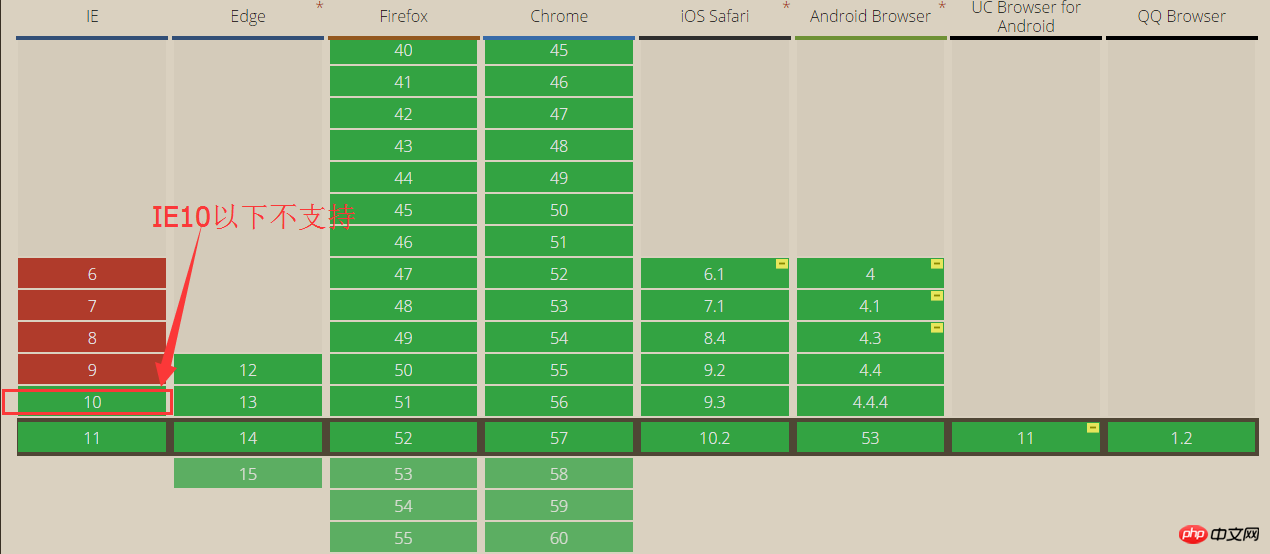
Selon Canius, la compatibilité de transition est la suivante :

<!DOCTYPE html>
<html>
<head>
<style>
p
{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
p:hover
{
width:300px;
}
</style>
</head>
<body>
<p></p>
<p>请把鼠标指针移动到蓝色的 p 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Lorsqu'elle est testée dans IE7-9, l'effet de transition n'a pas d'effet de transition (comme un effet de transition linéaire), mais il a quand même un effet (l'exécution immédiate de la propriété de transition, de la durée de transition, de la fonction de synchronisation de transition et du délai de transition ne fonctionnera pas)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Des moyens intelligents CSS pour implémenter les barres obliques CSSArticle suivant:Des moyens intelligents CSS pour implémenter les barres obliques CSS

