Maison >interface Web >tutoriel CSS >Explication détaillée sur la façon de centrer une seule ligne en CSS, de centrer deux lignes à gauche et de terminer plus de deux lignes par des points de suspension
Explication détaillée sur la façon de centrer une seule ligne en CSS, de centrer deux lignes à gauche et de terminer plus de deux lignes par des points de suspension
- 高洛峰original
- 2017-03-24 10:11:292639parcourir
La résolution du problème ne prend pas en compte la compatibilité. Les questions sont sauvages et sauvages. Dites simplement ce qui vous vient à l'esprit. S'il y a des propriétés CSS qui ne vous semblent pas familières dans la résolution de problèmes, allez-y. et informez-vous-en au plus vite.
Continuez à mettre à jour, continuez à mettre à jour, continuez à mettre à jour, dites les choses importantes trois fois.
5. Une seule ligne de texte est affichée au centre, plusieurs lignes sont affichées à gauche et un maximum de deux lignes se terminent par des points de suspension
Cette question est géniale pour moi, mon frère aîné.
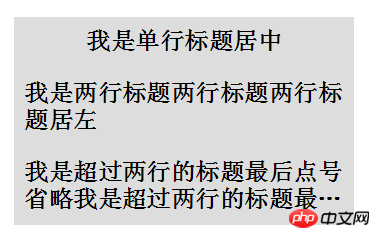
La question est la suivante. Utilisez du CSS pur pour afficher une seule ligne de texte au centre et plusieurs lignes de texte à gauche. Un maximum de deux lignes doivent se terminer par des points de suspension. . L'effet est le suivant :
Si vous ne voulez pas lire un long article, vous pouvez d'abord jeter un œil à l'effet : -webkit- Démo sous le noyau cliquez-moi.

La prochaine étape est Une étape pour obtenir cet effet.
Tout d'abord, une seule ligne est centrée, plusieurs lignes à gauche
Le centrage nécessite <a href="http://www.php.cn/wiki/870.html" target="_blank">text-align</a>:center, et la gauche est la valeur par défaut, qui est text-align<a href="http://www.php.cn/wiki/974.html" target="_blank">:left</a>. Et si nous combinions les deux pour obtenir une seule ligne au centre et plusieurs lignes à gauche ? Cela nécessite une balise supplémentaire. Supposons que nous la définissions comme suit :
<h2>单行居中,多行居左</h2>
Maintenant, au milieu de h2, nous imbriquons une couche supplémentaire de balises p :
<h2></h2><p>单行居中,多行居左</p>
Nous laissons la couche interne p être laissée text-align:left, la couche externe h2 être centrée text-align:center et réglons p sur <a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>:inline-block en utilisant inline-block L'élément peut être centré par le parent text-align:center, de sorte qu'une seule ligne puisse être centrée et que plusieurs lignes puissent être laissées. Le CSS est le suivant :
p {
display: inline-block;
text-align: left;
}
h2{
text-align: center;
}
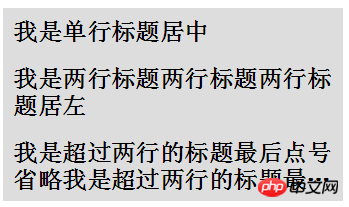
Le résultat est le suivant : 
Omission au-delà de deux lignes
Après avoir terminé la première étape, la chose suivante le résultat est d'afficher le symbole des points de suspension au-delà de deux lignes.
L'omission de plusieurs lignes peut être obtenue grâce à de nouvelles propriétés CSS spéciales, mais une certaine compatibilité n'est pas bonne. Les éléments suivants sont principalement utilisés :
display: -webkit-box; // Définir l'affichage pour afficher l'objet sous la forme d'un modèle de boîte flexible
-webkit-line-clamp: 2; // Limiter le nombre de lignes de texte affichées dans un élément de bloc
-
-webkit-box-orient: vertical; // Spécifie que les éléments enfants de la boîte doivent être disposés horizontalement ou verticalement
上述 3 条样式配合 <a href="http://www.php.cn/wiki/923.html" target="_blank">overflow</a> : hidden 和 <a href="http://www.php.cn/wiki/868.html" target="_blank">text-overflow</a>: ellipsis 即可实现 webkit 内核下的多行省略。好,我们将上述说的一共 5 条样式添加给 p 元素
p {
display: inline-block;
text-align: left;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
h2{
text-align: center;
}
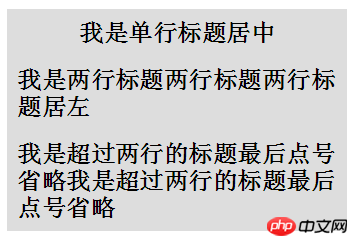
看看效果如下:

(在 -webkit- 内核浏览器下)发现,虽然超出两行的是被省略了,但是第一行也变回了居左,而没有居中。
看回上面的 CSS 中的 p 元素,原因在于我们第一个设置的 display: inline-block ,被接下来设置的display: -webkit-box 给覆盖掉了,所以不再是 inline-block 特性的内部 p 元素占据了一整行,也就自然而然的不再居中,而变成了正常的居左展示。
记得上面我们解决单行居中,多行居左时的方法吗?上面我们添加多了一层标签解决了问题,这里我们再添加多一层标签,如下:
<h2></h2><p><em>单行居中,多行居左<em></em></em></p>
这里,我们再添加一层 em 标签,接下来,
设置
em为display: -webkit-box设置
p为inline-block设置
h2为text-align: center
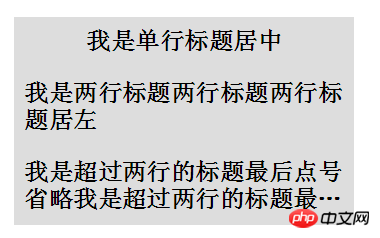
嘿!通过再设置多一层标签,解决 display 的问题,完美解决问题,再看看效果,和一开始的示意图一样:

-webkit- 内核下 Demo 戳我
法二: 伪元素单行绝对定位障眼法
是的,还有第二种方法......
上面我们为了让第一行居中,使用了三层嵌套标签。
这次我们换一种思路,只使用两层标签,但是我们加多一行。结构如下:
<p> </p><h2> </h2><p>我是单行标题居中</p> <p>我是单行标题居中</p>
这里,新添加了一行 class 为 pesudo 的 p 标签,标签内容与文本内容一致,但是我们限定死class="pesudo" 的 p 标签高度 height 与上面的 p 的行高 <a href="http://www.php.cn/wiki/864.html" target="_blank">line-height</a>一致,并设置 overflow:hidden ,那么这个 p 标签最多只能能展示出一行文本,接下来使用绝对定位,定位到 h2 的顶部,再设置 text-align:center 以及背景色与 h2 背景色一致。
这样最多显示单行且样式为居中的 class="pesudo" p 标签就重叠到了原本的 p 标签之上。表现为单行居中,多行时第一行则铺满,解决了我们的问题。多行省略与方法一相同。CSS 如下:
<p> </p><h2> </h2><p>我是单行标题居中</p> <p>我是单行标题居中</p>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

