Maison >interface Web >tutoriel CSS >Introduction à la méthode de traitement compatible border-radius IE8
Introduction à la méthode de traitement compatible border-radius IE8
- 高洛峰original
- 2017-03-24 09:40:452887parcourir
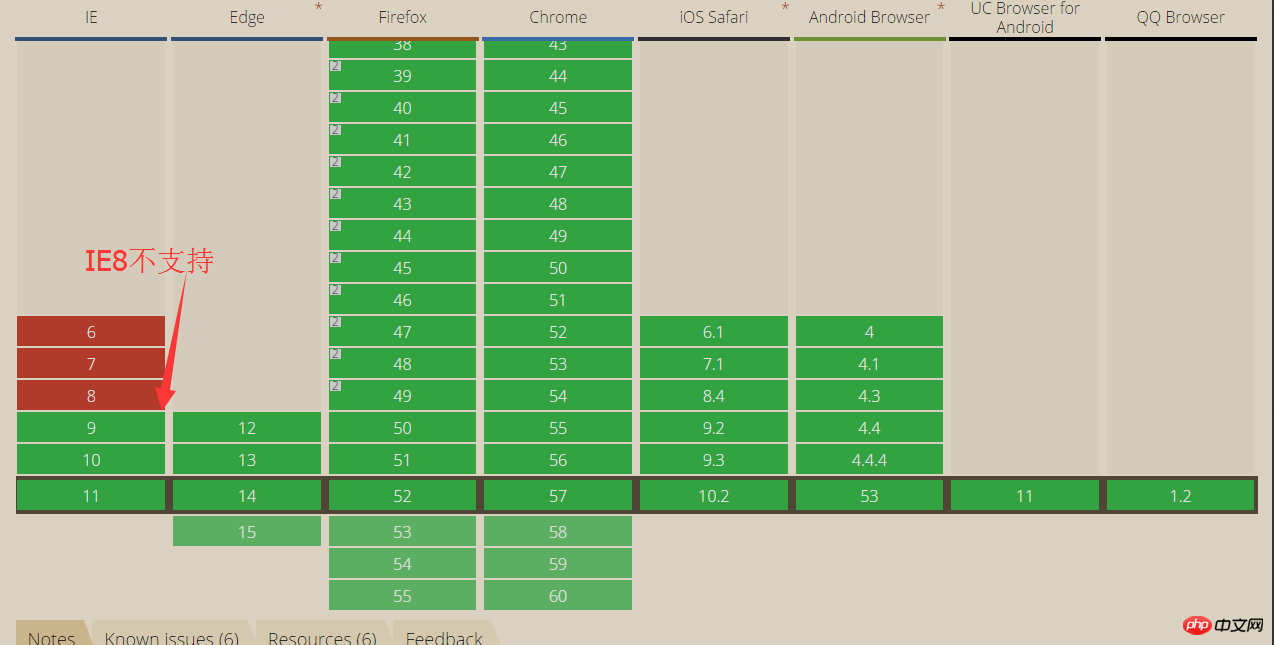
Selon canisue (http://caniuse.com/#search=border-radius), la compatibilité bordure-rayon est illustrée dans la figure ci-dessous :

Test code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#header {
width: 400px;
height: 400px;
margin: 10px;
border-radius: 10px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="header">
</div>
</body>
</html>Effet du navigateur IE8 :

solution compatible avec le rayon de bordure dans le navigateur IE8 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#header {
width: 400px;
height: 400px;
margin: 10px;
border-radius: 10px;
border: 1px solid red;
/*关键属性设置 需要把路径设置好*/
behavior: url(PIE.htc);
}
</style>
</head>
<body>
<div id="header">
</div>
</body>
</html>Navigateur IE8 Effet sous l'appareil :

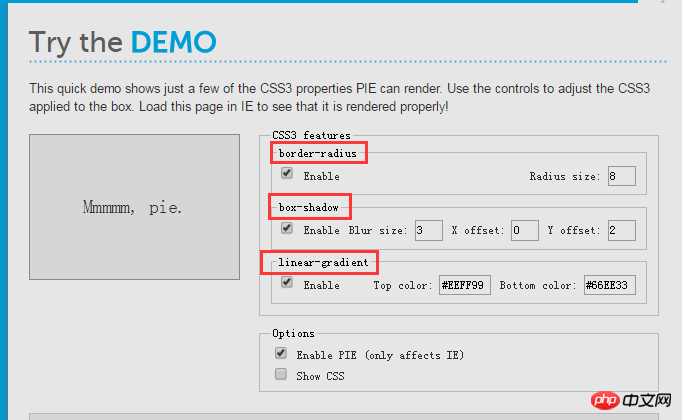
Adresse de téléchargement PIE.HTC : http://css3pie.com/
PIE peut gérer CSS3 Certains attributs, tels que :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Introduction à la méthode de traitement compatible box-shadow IE8Article suivant:Introduction à la méthode de traitement compatible box-shadow IE8

