| données |
Objet |
Données initiales de la page |
onLoad| Fonction |
durée de vie Fonction cycle --écouter le chargement de la page |
| onReady |
Fonction |
Fonction de cycle de vie --écouter l'achèvement du rendu de la page td> |
| onShow |
Fonction |
Fonction cycle de vie - affichage de la page de surveillance |
| onHide td> |
Fonction |
Fonction de cycle de vie --écouter le masquage de page |
| onUnload |
Fonction |
Fonction de cycle de vie --écoutez le déchargement de la page |
| Autre |
Tout |
Les développeurs peuvent ajouter n'importe quelle fonction ou donnée au paramètre Objet, accessible à l'aide de ceci |
Exemple de code :
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})Données d'initialisation
Les données d'initialisation seront utilisées comme premier rendu de la page. Les données seront transmises de la couche logique à la couche de rendu sous forme de JSON, les données doivent donc être dans un format pouvant être converti en JSON : String, nombres, Valeurs booléennes, Objet, Array.
La couche de rendu peut lier des données via WXML.
Exemple de code :
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})Fonction de gestionnaire d'événements
En plus des données d'initialisation et des fonctions de cycle de vie, Page également Certaines fonctions spéciales peuvent être définies : fonctions de gestion d'événements. Dans la couche de rendu, une liaison d'événement peut être ajoutée au composant. Lorsque l'événement déclencheur est atteint, la fonction de traitement d'événement définie dans la page sera exécutée.
Exemple de code :
cliquez sur moi
Page({
viewTap: function() {
console.log('view tap')
}
}) Page.prototype.setData()
La fonction setData est utilisée pour envoyer des données de la couche logique à la couche de vue, tout en modifiant la valeur correspondante de this.data.
Remarque :
La modification directe de this.data n'est pas valide et le statut de la page ne peut pas être modifié, provoquant une incohérence des données.
Les données définies à la fois ne peuvent pas dépasser 1 024 Ko. Veuillez essayer d'éviter de définir trop de données à la fois.
format de paramètre setData()
accepte un objet, sous forme de clé, valeur, représentant la valeur correspondant à la clé dans ce .data Passer à la valeur.
La clé peut être très flexible et donnée sous la forme d'un chemin de données, tel que array[2].message, a.b.c.d, et n'a pas besoin d'être prédéfinie dans this.data.
Exemple de code :
<!--index.wxml-->
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>//index.js
Page({
data: {
text: 'init data',
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
var changedData = {}
var index = 0
changedData['array[' + index + '].text'] = 'changed data'
this.setData(changedData)
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}
})Vous n'avez pas besoin de comprendre ce qui suit tout de suite, mais cela vous aidera plus tard.
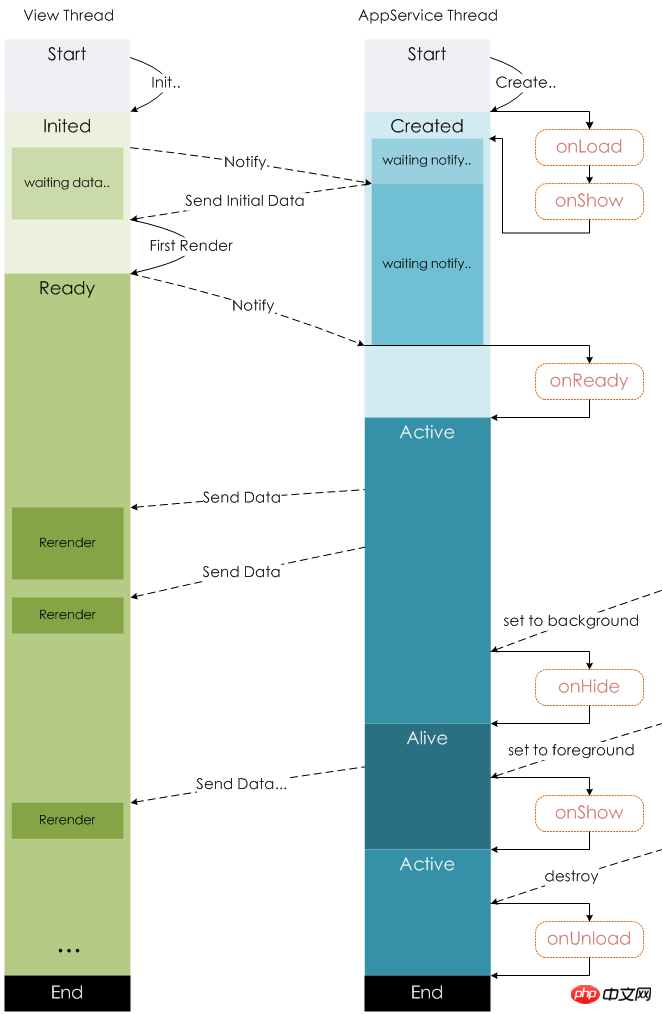
Fonction de cycle de vie
La figure suivante illustre le cycle de vie d'une instance de Page.

Le routage de la page
Le routage de toutes les pages du mini programme sont tous effectués par Framework est géré. La méthode de déclenchement du routage et la fonction de cycle de vie des pages sont les suivantes :
| Méthode de routage |
Minutage de déclenchement |
Page après le routage |
Page avant routage |
| Initialisation |
La première page ouverte par l'applet |
onLoad, onShow |
|
| Ouvrir une nouvelle page | Appelez API
| 路由方式 |
触发时机 |
路由后页面 |
路由前页面 |
| 初始化 |
小程序打开的第一个页面 |
onLoad,onShow |
|
| 打开新页面 |
调用 API wx.navigateTo或使用组件
|
onLoad,onShow |
onHide |
| 页面重定向 |
调用 API wx.redirectTo或使用组件
|
onLoad,onShow |
onUnload |
| 页面返回 |
调用 API wx.navigateBack或用户按左上角返回按钮 |
onShow |
onUnload |
| Tab切换 |
多 Tab 模式下用户切换 Tab |
第一次打开 onLoad,onshow;否则 onShow |
onHide |
wx.navigateTo ou utilisez le composant onLoad, onShow |
onHide |
|
| Redirection lourde de pages |
Appelez l'API wx.redirectTo ou utilisez le composant
|
onLoad, onShow td> |
onUnload |
| Retour de page |
Appel de l'API wx.navigateBack ou l'utilisateur appuie sur le bouton de retour dans le coin supérieur gauche |
onShow |
onUnload |
| Changement d'onglet |
L'utilisateur change d'onglet en mode multi-onglets |
Ouvrir onLoad pour la première fois, onshow sinon ; onShow |
onHide |
Merci d'avoir lu, j'espère que cela pourra aider tout le monde, merci à tous pour votre soutien ce site !