Maison >interface Web >tutoriel CSS >Explication graphique détaillée du clear float de base CSS
Explication graphique détaillée du clear float de base CSS
- 高洛峰original
- 2017-03-23 10:50:411413parcourir

Flotteur clair
Problème de hauteur de boîte
Dans le flux standard, la hauteur du contenu peut supporter la hauteur de la boîte

<style>
div{
background-color: red;
}
p{
width: 200px;
height: 100px;
background-color: blue;
}
</style>
<div>
<p></p>
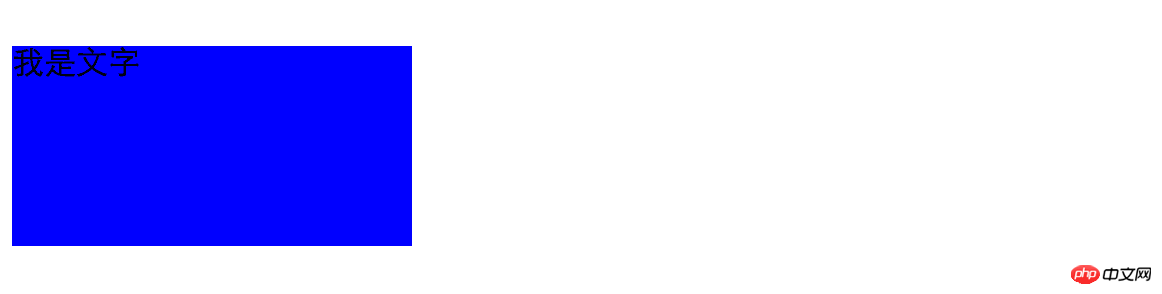
</div>La hauteur du contenu de l'élément flottant dans le flux flottant ne peut pas supporter la hauteur de la boîte

<style>
div{
background-color: red;
}
p{
float: left;
width: 200px;
height: 100px;
background-color: blue;
}
</style>
<div>
<p></p>
</div>Effacer la méthode flottante 1
Ajouter de la hauteur à la boîte parent précédente
Exemple de code :
<style>
{
margin: 0;
padding: 0;
}
.box1{
background-color: red;
/这里*/
height: 50px;
}
.box2{
background-color: purple;
}
ul{
list-style: none;
}
.ul01 li{
background-color: blue;
}
.ul02 li{
background-color: green;
}
ul li{
float: left;
}
</style>
<div class="box1">
<ul class="ul01">
大娃
二娃
三娃
</ul>
</div>
<div class="box2">
<ul class="ul02">
李南江
极客江南
江哥
</ul>
</div>- Avant d'ajouter de la hauteur : - 
- Après avoir ajouté la hauteur - 
- Notes : - Dans le développement d'entreprise, n'écrivez pas le height si vous le pouvez, donc cette méthode n'est "pas couramment utilisée" ###Effacer la méthode flottante 2 - Utilisez l'attribut clear:both pour effacer l'impact des éléments flottants précédents sur moi
- Exemple de code : html
<style>
{
margin: 0;
padding: 0;
}
.box1{
background-color: red;
}
.box2{
background-color: purple;
/这里/
clear: both;
/margin无效/
margin-top: 30px;
}
ul{
list-style: none;
}
.ul01 li{
background-color: blue;
}
.ul02 li{
background-color: green;
}
ul li{
float: left;
}
</style>
<div class="box1">
<ul class="ul01">
大娃
二娃
三娃
</ul>
</div>
<div class="box2">
<ul class="ul02">
李南江
极客江南
江哥
</ul>
</div>- Ajouter clear : les deux ; avant : -  - Après avoir ajouté clear : les deux ; -  - Notes : - Après avoir utilisé clear:both, l'attribut margin deviendra invalide, il n'est donc pas couramment utilisé ###Effacer la méthode flottante trois - Ajouter un élément supplémentaire au niveau du bloc entre deux boîtes avec. sous-éléments flottants
- Exemple de code : html
<style>
{
margin: 0;
padding: 0;
}
.box1{
background-color: red;
}
.box2{
background-color: purple;
}
ul{
list-style: none;
}
.ul01 li{
background-color: blue;
}
.ul02 li{
background-color: green;
}
ul li{
float: left;
}
/这里/
.wall{
clear: both;
}
.h20{
/利用额外块级元素实现margin/
height: 20px;
background-color: deepskyblue;
}
</style>
<div class="box1">
<ul class="ul01">
大娃
二娃
三娃
</ul>
</div>
<!--这里-->
<div class="wall h20"></div>
<div class="box2">
<ul class="ul02">
李南江
极客江南
江哥
</ul>
</div>- avant d'ajouter des éléments supplémentaires au niveau du bloc - 
- Après avoir ajouté des éléments supplémentaires au niveau du bloc -  - Notes - Dans la méthode du mur extérieur, l'effet de marge peut être obtenu en réglant la hauteur. d'étiquettes supplémentaires - Sohu utilise largement cette technologie, mais en raison de la nécessité d'ajouter beaucoup de balises dénuées de sens, donc `pas couramment utilisées` ###Effacer la méthode flottante quatre - ajouter un élément supplémentaire au niveau du bloc
à la fin de la boîte précédente - exemple de code html
<style>
{
margin: 0;
padding: 0;
}
.box1{
background-color: red;
}
.box2{
background-color: purple;
/margin有效/
margin-top: 20px;
}
ul{
list-style: none;
}
.ul01 li{
background-color: blue;
}
.ul02 li{
background-color: green;
}
ul li{
float: left;
}
/这里*/
.wall{
clear: both;
}
</style>
<div class="box1">
<ul class="ul01">
大娃
二娃
三娃
</ul>
<!--这里-->
<div class="wall"></div>
</div>
<div class="box2">
<ul class="ul02">
李南江
极客江南
江哥
</ul>
</div>- 添加额外块级元素前
- 
- 添加额外块级元素后
- 
- Remarque :
- La méthode du mur intérieur prendra automatiquement en charge la hauteur de la boîte, vous pourrez donc définir directement la marge attribut
- Comme la méthode du mur intérieur, vous devez ajouter beaucoup de balises vides sans signification, ce qui viole la structure. La séparation des performances sera un cauchemar lors de la maintenance ultérieure
###Effacer la méthode flottante cinq
- Qu'est-ce que overflow:hidden ?
- La fonction de overflow:hidden est d'effacer l'extérieur de la bordure de la boîte de débordement Contenu
- Exemple de code
```html
.test{
width: 100px;
height: 100px;
border: 1px solid #000;
background-color: red;
overflow: hidden;
}
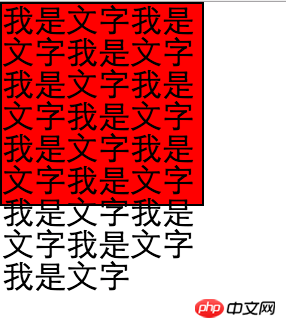
<div class="test">我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字</div>Avant d'ajouter overflow:hidden

Après avoir ajouté overflow:hidden

Comment utiliser overflow:hidden pour effacer ; floats
Ajouter l'attribut overflow:hidden à la case précédente
Exemple de code
```html
<style>
{
margin: 0;
padding: 0;
}
.box1{
background-color: red;
/这里/
overflow: hidden; zoom:1;
}
.box2{
background-color: purple;
/margin有效/
margin-top: 20px;
}
ul{
list-style: none;
}
.ul01 li{
background-color: blue;
}
.ul02 li{
background-color: green;
}
ul li{
float: left;
}
</style>
<div class="box1">
<ul class="ul01">
大娃
二娃
三娃
</ul>
</div>
<div class="box2">
<ul class="ul02">
李南江
极客江南
江哥
</ul>
</div>- 添加overflow:hidden;前
- 
- 添加overflow:hidden;后
- - 注意点:
- 由于overflow:hidden可以撑起盒子的高度, 所以可以直接设置margin属性
- IE8以前不支持利用overflow:hidden来清除浮动, 所以需要加上一个*zoom:1;
- 实际上*zoom:1能够触发IE8之前IE浏览器的hasLayout机制
- 优点可以不用添加额外的标签又可以撑起父元素的高度, 缺点和定位结合在一起使用时会有冲突
- *zoom:1;和_zoom:1的区别
- 这个是hack写法,用来识别不同版本的IE浏览器
- _后面的属性只有IE6能识别
- *后面的属性 IE6 IE7能识别
###清除浮动方式六
- 给前面的盒子添加伪元素来清除浮动
- 示例代码
```html
<style>
*{
margin: 0;
padding: 0;
}
.box1{
background-color: red;
}
.box2{
background-color: purple;
/*margin有效*/
margin-top: 20px;
}
ul{
list-style: none;
}
.ul01 li{
background-color: blue;
}
.ul02 li{
background-color: green;
}
li{
float: left;
}
/*这里*/
.clearfix:after {
/*生成内容作为最后一个元素*/
content: "";
/*使生成的元素以块级元素显示,占满剩余空间*/
display: block;
/*避免生成内容破坏原有布局的高度*/
height: 0;
/*使生成的内容不可见,并允许可能被生成内容盖住的内容可以进行点击和交互*/
visibility: hidden;
/*重点是这一句*/
clear: both;
}
.clearfix {
/*用于兼容IE, 触发IE hasLayout*/
*zoom:1;
}
</style>
<div class="box1 clearfix">
<ul class="ul01">
<li>大娃</li>
<li>二娃</li>
<li>三娃</li>
</ul>
</div>
<div class="box2">
<ul class="ul02">
<li>李南江</li>
<li>极客江南</li>
<li>江哥</li>
</ul>
</div>添加伪元素前

添加伪元素后

注意点:
本质上和内墙法一样, 都是在前面一个盒子的最后添加一个额外的块级元素
添加伪元素后可以撑起盒子的高度, 所以可以直接设置margin属性
CSS中还有一个东西叫做伪类, 伪元素和伪类不是同一个东西
清除浮动方式七
给前面的盒子添加双伪元素来清除浮动
示例代码
<style>
*{
margin: 0;
padding: 0;
}
.box1{
background-color: red;
}
.box2{
background-color: purple;
/*margin有效*/
margin-top: 20px;
}
ul{
list-style: none;
}
.ul01 li{
background-color: blue;
}
.ul02 li{
background-color: green;
}
li{
float: left;
}
/*这里*/
.cf:before,.cf:after {
content:"";
display:table;
/*重点是这一句*/
clear:both;
}
.cf {
zoom:1;
}
</style>
<div class="box1 clearfix">
<ul class="ul01">
<li>大娃</li>
<li>二娃</li>
<li>三娃</li>
</ul>
</div>
<div class="box2">
<ul class="ul02">
<li>李南江</li>
<li>极客江南</li>
<li>江哥</li>
</ul>
</div>添加双伪元素前

添加双伪元素后

注意点:
添加伪元素后可以撑起盒子的高度, 所以可以直接设置margin属性
先知道有这些方式, 原理需要学习到BFC和hasLayout才能明白
支持BFC的浏览器(IE8+,firefox,chrome,safari)通过创建新的BFC闭合浮动;
不支持 BFC的浏览器 (IE5-7),通过触发 hasLayout 闭合浮动。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

