Maison >Applet WeChat >Développement de mini-programmes >Illustration de l'utilisation de la barre d'onglets de la barre de navigation inférieure dans le développement de l'applet WeChat
Illustration de l'utilisation de la barre d'onglets de la barre de navigation inférieure dans le développement de l'applet WeChat
- 高洛峰original
- 2017-03-22 16:55:142978parcourir

tabBar est relativement couramment utilisé, mais il n'est pas difficile à utiliser. Configurez simplement tabBar dans app.json. Notez que tabBar doit avoir au moins deux et au plus cinq options d'élément.
Attributs principaux :
Pour les paramètres globaux des attributs tabBar :

Pour chaque paramètre d'attribut Item dans tabBar :

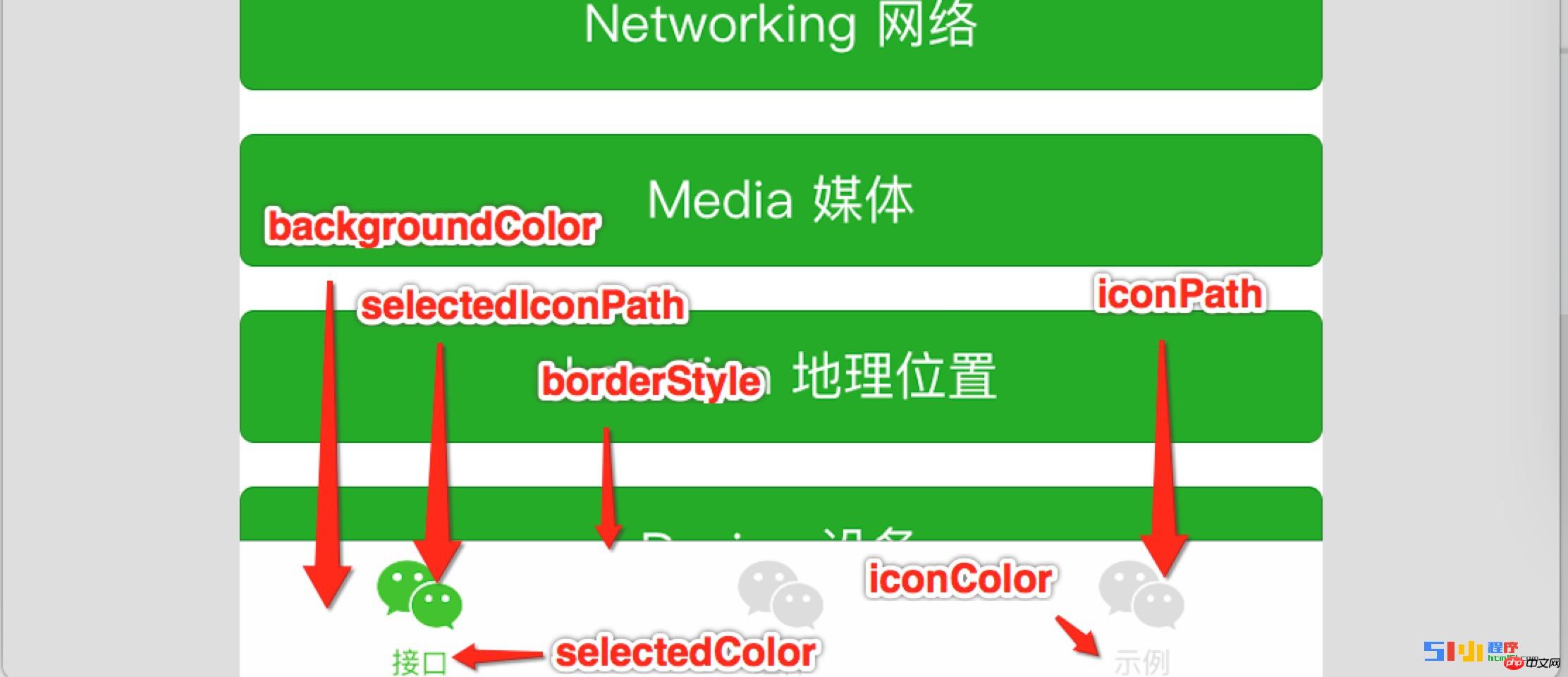
Ce qui suit est une image du site officiel décrivant la tabBar :

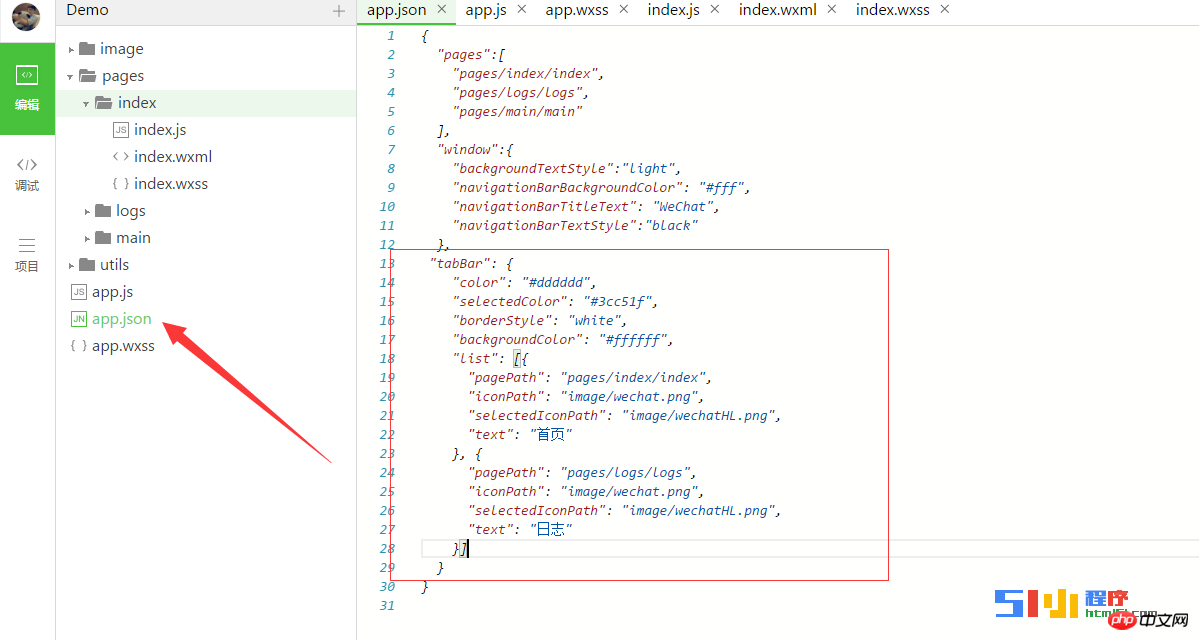
La configuration de app.json est relativement simple :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

