Maison >interface Web >tutoriel CSS >Comment utiliser le traitement de compatibilité bootstrap IE8
Comment utiliser le traitement de compatibilité bootstrap IE8
- 高洛峰original
- 2017-03-22 15:16:211784parcourir
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap IE8兼容性</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css"/>
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div>
<div>
<div style="border: 1px solid red;">
左侧
</div>
<div style="border: 1px solid green;">
右侧
</div>
</div>
</div>
</body>
</html>
Pour IE8, un fichier Respond.js supplémentaire doit encore être introduit pour prendre en charge les requêtes multimédias.
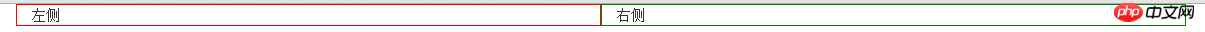
1. Effet sous protocole http (tel que : http://192.168.12.40:8020/bootstrap/index.html) :

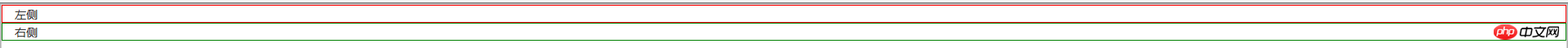
2. file L'effet sous le protocole de fichier IE8 (tel que : C:UsersdellDocumentsHBuiderProjectbootstrapindex.html)

Comme le montre l'image ci-dessus, la disposition en grille n'est plus prise en charge.
Les principaux problèmes sont :
Respond.js et file:// protocole
En raison du mécanisme de sécurité du navigateur, Respond.js ne peut pas être utilisé in Fonctionne normalement sur les pages accessibles via le protocole file:// (le protocole utilisé pour ouvrir les fichiers HTML locaux). Si vous devez tester les fonctionnalités réactives sous IE8, assurez-vous d'accéder à la page via le protocole http (comme la configuration d'Apache, nginx, etc.).
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

