PHP速学视频免费教程(入门到精通)
PHP怎么学习?PHP怎么入门?PHP在哪学?PHP怎么学才快?不用担心,这里为大家提供了PHP速学教程(入门到精通),有需要的小伙伴保存下载就能学习啦!
这篇文章主要给大家介绍了利用css3实现进度条的两种姿势,文中给出了详细的示例代码和图文介绍,对大家具有一定的参考价值,需要的朋友们下面来一起看看吧。
效果图如下:


第一种姿势如下
先上代码
<p> <span></span> </p>
/*对应CSS*/
#progress{
width: 300px;
height: 30px;
border:1px solid #ccc;
border-radius: 15px;
overflow: hidden; /*注意这里*/
box-shadow: 0 0 5px 0px #ddd inset;
}
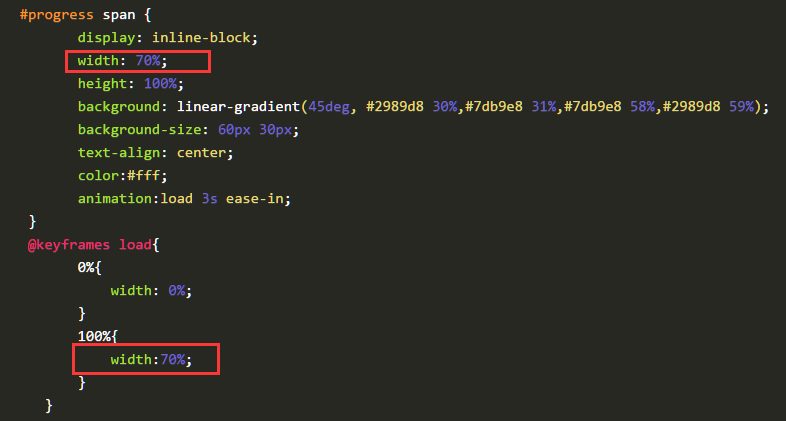
#progress span {
display: inline-block;
width: 70%;
height: 100%;
background: linear-gradient(45deg, #2989d8 30%,#7db9e8 31%,#7db9e8 58%,#2989d8 59%);
background-size: 60px 30px;
text-align: center;
color:#fff;
animation:load 3s ease-in;
}
@keyframes load{
0%{
width: 0%;
}
100%{
width:70%;
}
}
上方的渐变色使用了css3中的 linear-gradient
linear-gradient语法
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+) <side-or-corner> = [left | right] || [top | bottom] <color-stop> = <color> [ <length> | <percentage> ]?</percentage></length></color></color-stop></side-or-corner></color-stop></color-stop></side-or-corner></angle></linear-gradient>
angle:用角度值指定渐变的方向(或角度)。
to left:设置渐变为从右到左。相当于: 270deg
to right:设置渐变从左到右。相当于: 90deg
to top:设置渐变从下到上。相当于: 0deg
to bottom:设置渐变从上到下。相当于: 180deg。这是默认值,等同于留空不写。
color-stop: 用于指定渐变的起止颜色:
color:指定颜色。
length:用长度值指定起止色位置。不允许负值
percentage:用百分比指定起止色位置。
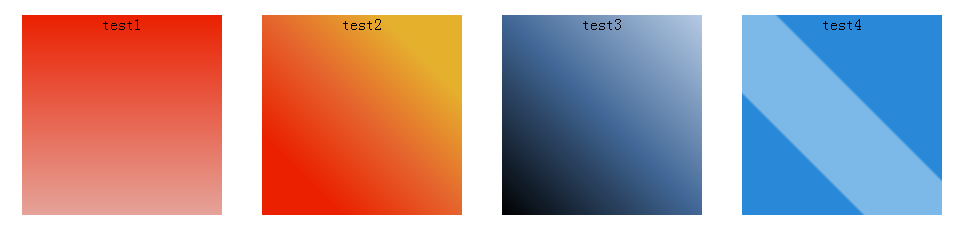
栗子:
.test1{
background: linear-gradient(#EA2000, #E5A399);
}
.test2 {
background: linear-gradient(45deg,#EA2000 20%,#E5632D 50%, #E5B12D 80%);
}
.test3 {
background: linear-gradient(to top right, #000, #416796 50%, #B5CAE4);
}
.test4{
background: linear-gradient(45deg, #2989d8 30%,#7db9e8 31%,#7db9e8 58%,#2989d8 59%);
}
效果图:

动画通过keyframes来实现,通过改变span的宽度来实现进度的效果,素不素hin简单?!
现在的进度条效果是只有70%的效果,只要改变width的值就可以啦,就像下图,一致改成某个值即可。

第二种姿势
首先,构造好一个正方形的p,将这个正方形对称分成左右两块,如下
这里构造的是一个200px 200px的一个正方形,分成两块100px200px的矩形。
<p> </p><p> </p> <p> </p>
.progress2{
width: 200px;
height: 200px;
margin: 100px auto;
position: relative;
border:1px solid #ddd;
}
.rect{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden; /*注意这里*/
}
.right{
right:0;
}
.left{
left:0;
}
如下效果

接下来,在每一块矩形中再构造一个空心圆,先构造右半边,如下
<p> </p><p> </p><p></p> <p> </p>
.circle{
width: 160px;
height: 160px;
border:20px solid #ccc;
border-radius: 50%;
position: absolute;
top:0;
}
.rightcircle{
border-top:20px solid rgb(41,137,216);
border-right:20px solid rgb(41,137,216);
right:0;
}
会看到下面的效果

由于在class:rect中,将overflow设置成了hidden,使得溢出的部分被遮盖了,之后的效果实现与这个属性关系也紧密相连。
如果没有设置该属性,效果就是这样的。

那会发现有一部分被盖住了,我们在使他旋转45度即可
.circle{
width: 160px;
height: 160px;
border:20px solid #ccc;
border-radius: 50%;
position: absolute;
top:0;
transform: rotate(45deg); /*注意这里*/
}
效果如下

我们实现动画效果的方式就是让右半边旋转180度,然后左半边旋转180度,凑成完整的效果。
先给这右半边设置动画效果,即一开始让其旋转45度,然后旋转180度,由于这只是右半边,所以在50%的时候就应该旋转完毕,之后一直保持不变。
.rightcircle{
border-top:20px solid rgb(41,137,216);
border-right:20px solid rgb(41,137,216);
right:0;
animation: load_right 5s linear infinite;
}
@keyframes load_right{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(225deg);
}
100%{
transform: rotate(225deg);
}
}
这是没有在class rect中设置overflow:hidden的效果

这是在class rect中设置了overflow:hidden的效果

现在,我们就可以把左半边也凑上了,同理,动画效果一开始先旋转45度,调正,然后一直保持不变,到50%之后,再开始旋转180度。这样就与右半边衔接上了。
<p> </p><p> </p><p></p> <p> </p><p></p>
.leftcircle{
border-bottom:20px solid rgb(41,137,216);
border-left:20px solid rgb(41,137,216);
left:0;
animation: load_left 5s linear infinite;
}
@keyframes load_left{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(45deg);
}
100%{
transform: rotate(225deg);
}
}
这是整体的效果

可以调整角度或者调整颜色即可实现反向的效果。
我是调整了颜色就可以得到最开始的动画效果啦,下面是完整的代码
<p> </p><p> </p><p></p> <p> </p><p></p>
.progress2{
width: 200px;
height: 200px;
margin: 100px auto;
position: relative;
}
.rect{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.right{
right:0;
}
.left{
left:0;
}
.circle{
width: 160px;
height: 160px;
border:20px solid rgb(41,137,216);
border-radius: 50%;
position: absolute;
top:0;
transform: rotate(45deg);
}
.rightcircle{
border-top:20px solid #ccc;
border-right:20px solid #ccc;
right:0;
animation: load_right 5s linear infinite;
}
.leftcircle{
border-bottom:20px solid #ccc;
border-left:20px solid #ccc;
left:0;
animation: load_left 5s linear infinite;
}
@keyframes load_right{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(225deg);
}
100%{
transform: rotate(225deg);
}
}
@keyframes load_left{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(45deg);
}
100%{
transform: rotate(225deg);
}
}

前端入门到VUE实战笔记:立即学习
>在学习笔记中,你将探索 前端 的入门与实战技巧!

已抢7213个
抢
已抢94860个
抢
已抢14828个
抢
已抢52089个
抢
已抢194766个
抢
已抢87280个
抢