Maison >interface Web >tutoriel CSS >Introduction à 6 façons de réaliser parfaitement un centrage vertical et horizontal à l'aide de CSS
Introduction à 6 façons de réaliser parfaitement un centrage vertical et horizontal à l'aide de CSS
- 高洛峰original
- 2017-03-21 17:32:272352parcourir
Avant-propos
En raison du problème de positionnement du langage HTML, réaliser le centrage dans les pages Web n'est pas aussi simple que dans Word. Surtout lorsque le style du contenu change et que la largeur et la hauteur du contenu sont incertaines, réaliser un centrage raisonnable met également à l'épreuve l'expérience des ingénieurs. Il existe de nombreux articles sur le centrage sur Internet, mais ils ne sont pas complets, c'est pourquoi Xiaoqie résumera aujourd'hui diverses solutions pour réaliser le centrage en utilisant du CSS pur. S’il y a quelque chose d’inapproprié dans l’article, signalez-le !
6 options
1. Positionnement absolumarge : auto
<style type="text/css">
.wrp {
background-color: #b9b9b9;
width: 240px;
height: 160px;
}
.box {
color: white;
background-color: #3e8e41;
width: 200px;
height: 120px;
overflow: auto;
}
.wrp1 { position: relative; }
.box1 {
margin: auto;
position: absolute;
left: 0; right: 0; top: 0; bottom: 0;
}
</style>
<div class="wrp wrp1">
<div class="box box1">
<h3>完全居中层1:</h3>
<h3>开发工具 【 WeX5 】: 高性能轻架构、开源免费、跨端、可视化</h3>
</div>
</div>Effet :

Principe de mise en œuvre : utilisez la règle positionnement CSS, définissez le positionnement gauche et droite, haut et bas sur 0 et la marge sur auto, laissez le CSS calculer la valeur de la marge en fonction du positionnement et utilisez un hack pour réaliser le centrage. Règle pour le bloc central (vert)
La taille doit être contrôlable, car CSS doit également faire référence à la valeur de taille lors du calcul de la marge. Puisque les quatre côtés sont 0, la taille automatiquement calculée est la même que celle du conteneur parent. Qu'il s'agisse de régler la largeur, la hauteur ou le max-
height, max-width, empêchent tous la taille de s'étendre à la même taille que le parent.
2. Compensation inversée de la marge de positionnement absolue
<style type="text/css">
.wrp2 { position: relative; }
.box2 {
position: absolute;
top: 50%; left: 50%;
margin-left: -100px; /* (width + padding)/2 */
margin-top: -75px; /* (height + padding)/2 */
}
</style>
<div class="wrp wrp2">
<div class="box box2">
<h3>完全居中方案二:</h3>
<h3>开发工具 【 WeX5 】: 高性能轻架构、开源免费、跨端、可视化</h3>
</div>
</div>Effet :

Principe de mise en œuvre : Puisque le haut et la gauche sont décalés de 50 % de la hauteur et de la largeur de l' objet parent, vous devez utiliser la marge pour décaler à l'envers 50 % de la largeur et de la hauteur du bloc centré. Le pourcentage ne peut pas être utilisé en marge, car le pourcentage est pour
Il appartient à l'objet parent, vous devez donc calculer manuellement la valeur fixe et spécifier la valeur de marge. Cette solution nécessite une valeur de taille fixe pour calculer la valeur du biais inverse de la marge, donc la solution 2 est légèrement pire que la solution 1 !
3. Décalage inverse de transformation de positionnement absolu
<style type="text/css">
.wrp3 { position: relative; }
.box3 {
margin: auto;
position: absolute;
top: 50%; left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
</style>
<div class="wrp wrp3">
<div class="box box3">
<h3>完全居中方案三:</h3>
<h3>开发工具 【 WeX5 】: 高性能轻架构、开源免费、跨端、可视化</h3>
</div>Effet :

Principe de mise en œuvre : le schéma 3 a le même principe que le schéma 2 ! La différence est que la transformation est utilisée à la place de la marge pour le décalage inverse. Puisque la base de calcul de la transformation est l'élément lui-même, 50 % peuvent être utilisés ici pour le décalage inverse. Cette solution nécessite également une valeur de taille fixe, sur la base de laquelle le navigateur calcule le positionnement !
4. affichage:tableau
<style type="text/css">
.wrp4 { display: table; }
.subwrp4 {
display: table-cell;
vertical-align: middle;
}
.box4 {
margin: auto;
overflow-wrap: break-word;
height: auto;
max-height: 80%;
max-width: 80%;
}
</style>
<div class="wrp wrp4">
<div class="subwrp4">
<div class="box box4">
<h3>完全居中方案四:</h3>
</div>
</div>
</div>Effet :

Principe de mise en œuvre : L'option 4 a un meilleur effet de mise en œuvre. La taille du bloc central peut être utilisée pour l'emballage. L'inconvénient est qu'une couche de cellules de tableau est ajoutée pour obtenir un centrage vertical. Le bloc centré de l'option 4 peut être réglé sur max-
la hauteur, la largeur maximale et le bloc centré peuvent avoir des propriétés d'enroulement vertical. Puisque la direction horizontale est à l'intérieur de la cellule du tableau, la largeur maximale sera affichée directement, c'est-à-dire que la largeur deviendra plus grande.
5. affichage : bloc en ligne
<style type="text/css">
.wrp5 {
text-align: center;
overflow: auto;
}
.box5 {
display: inline-block;
vertical-align: middle;
width: auto;
height: auto;
max-width: 90%;
max-height: 90%;
}
.wrp5:after {
content: '';
display: inline-block;
vertical-align: middle;
height: 100%;
margin-left: -0.25em;
/* To offset spacing. May vary by font */
}
</style>
<div class="wrp wrp5">
<div class="box box5">
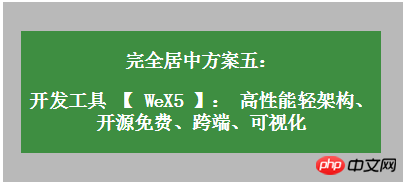
<h3>完全居中方案五:</h3>
<h3>开发工具 【 WeX5 】: 高性能轻架构、开源免费、跨端、可视化</h3>
</div>
</div>Effet :

Principe d'implémentation : Principe : Utilisez vertical-align: middle de inline-block pour aligner le pseudo-élément after. La hauteur du pseudo-élément after est la même que celle de l'objet parent, obtenant ainsi un alignement dans le sens de la hauteur. L'option 5 permet d'obtenir de meilleurs résultats. La taille du bloc central peut être utilisée pour le packaging et le contenu adaptatif, et la compatibilité est également assez bonne. L'inconvénient est que le centrage horizontal nécessite la prise en compte de l'espace blanc dans l'intervalle de bloc en ligne (l'héritage des sauts de ligne de code). Le bloc centré dans le schéma 4 peut définir la hauteur et la largeur maximales, et le bloc centré peut être adaptatif dans les directions horizontale et verticale.
6. affichage : flex-box
<style type="text/css">
.wrp6 {
display: -webkit-flex;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-box;
display: flex;
-webkit-box-align: center;
-moz-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
-webkit-box-pack: center;
-moz-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
}
.box6 {
width: auto;
height: auto;
max-width: 90%;
max-height: 90%;
}
</style>
<div class="wrp wrp6">
<div class="box box6">
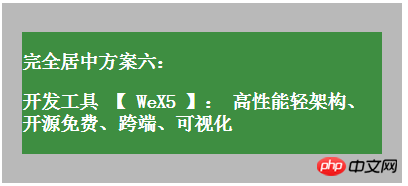
<h3>完全居中方案六:</h3>
<h3>开发工具 【 WeX5 】: 高性能轻架构、开源免费、跨端、可视化</h3>
</div>
</div>Effet :

Principe de mise en œuvre : disposition flexbox. Il s'agit de la méthode de mise en page ultime, spécialement conçue pour résoudre divers problèmes de mise en page et de positionnement ! Avantages : il peut résoudre divers problèmes d'agencement et de disposition, et la méthode de mise en œuvre est cohérente avec la cognition humaine. Inconvénients : Certains anciens navigateurs sur PC ne bénéficient pas d’un support élevé.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

