Maison >interface Web >tutoriel CSS >Illustration des étapes pour définir le style de la barre de défilement en CSS
Illustration des étapes pour définir le style de la barre de défilement en CSS
- 高洛峰original
- 2017-03-21 14:54:282614parcourir
Parce que les projets récents de l'entreprise nécessitent l'utilisation de barres de défilement (le projet fonctionne sous la plateforme webkit), j'ai étudié le CSS de la barre de défilement.
La barre de défilement par défaut du navigateur semble trop idiote, vous devez donc la faire vous-même. Je me souviens que le navigateur IE dispose de plusieurs styles pour définir les barres de défilement, mais ils sont relativement inutiles. Ils ne peuvent définir que les couleurs, etc., et Webkit ne les prend pas en charge. J'ai accidentellement vu que la barre de défilement de la boîte aux lettres NetEase était très belle. Au début, je pensais qu'elle était simulée avec div, mais après l'avoir regardée, c'était exactement ce que je voulais. Elle a été configurée en utilisant CSS et c'était pour le navigateur webkit. .

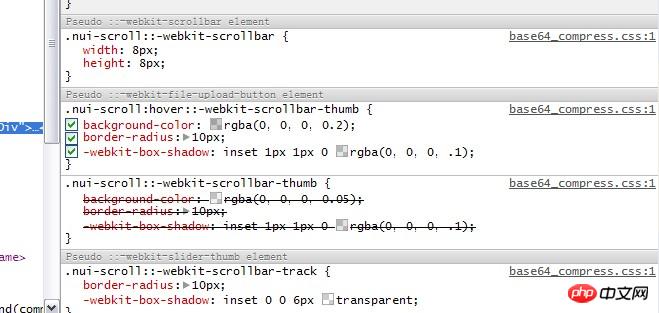
Vous devez étudier attentivement ces attributs avant de pouvoir les modifier vous-même.
barre de défilement des paramètres CSS du navigateur Webkit
a principalement les 7 attributs suivants
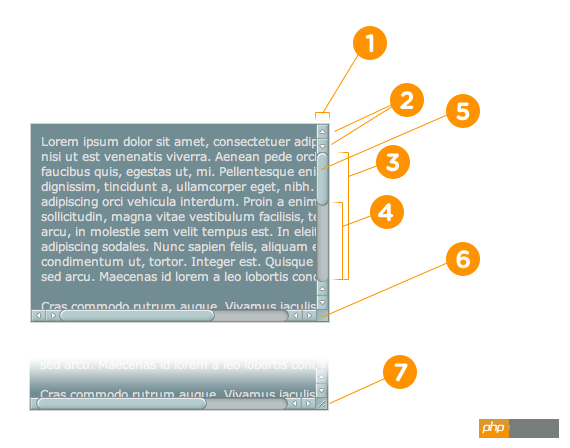
::-webkit-scrollbar La partie globale de la barre de défilement peut être défini Largeur
::-webkit-scrollbar-button Boutons aux deux extrémités de la barre de défilement
::-webkit-scrollbar- suivre la couche externe Piste
::-webkit-scrollbar-track-piece Rainure de défilement intérieure
::-webkit-scrollbar-thumb Scroll slide Block
::-webkit-scrollbar-corner Corner
::-webkit-resizer Définir le style du bloc glisser dans le coin inférieur droit
Référence spécifique à la légende

Ce qui précède sont les principales propriétés de réglage de la barre de défilement, ainsi que Propriétés CSS plus détaillées
:barre de défilement horizontale horizontale
:barre de défilement verticale verticale
:décrément appliqué aux boutons et aux morceaux de piste intérieure. Il permet d'indiquer si le bouton ou la piste intérieure réduira la position de la fenêtre (par exemple, au dessus de la barre de défilement verticale, à gauche de la barre de défilement horizontale.)
:l'incrémentation est similaire, utilisé pour indiquer le bouton ou la piste intérieure Si la piste augmentera la position de la fenêtre (par exemple, sous la barre de défilement verticale et à droite de la barre de défilement horizontale.)
: démarre également la pseudo-classe s'applique aux boutons et aux curseurs. Il permet de définir si l'objet est placé devant le curseur.
:end est similaire à la pseudo-classe start, indiquant si l'objet est placé derrière le slider.
:double-button Cette pseudo-classe est utilisée pour les boutons et les pistes internes. Utilisé pour déterminer si un bouton fait partie d’une paire de boutons placés à la même extrémité de la barre de défilement. Pour les pistes internes, cela indique si la piste interne se trouve à côté d'une paire de boutons.
: le bouton unique est similaire à la pseudo-classe à double bouton. Pour les boutons, il permet de déterminer si un bouton se trouve indépendamment dans une section de la barre de défilement. Pour les pistes internes, il indique si la piste interne se trouve à côté d'un bouton unique.
:no-button est utilisé pour la piste intérieure, indiquant si la piste intérieure doit défiler jusqu'à la fin de la barre de défilement, par exemple, lorsqu'il n'y a pas de boutons aux deux extrémités de la barre de défilement.
:corner-present est utilisé pour toutes les pistes de la barre de défilement, indiquant si les coins arrondis de la barre de défilement sont affichés.
:window-inactive est utilisé pour toutes les pistes de la barre de défilement, indiquant si un conteneur de page (élément) auquel la barre de défilement est appliquée est actuellement activé. (Dans les versions récentes du webkit, cette pseudo-classe peut également être utilisée pour le pseudo-élément ::selection. L'équipe du webkit prévoit de l'étendre et de la promouvoir pour devenir une pseudo-classe standard)
Écrivez un exemple de démo (veuillez le consulter dans le navigateur Webkit), vous ne pouvez pas simplement parler sans vous entraîner. CSS est également très simple.
/* 设置滚动条的样式 */::-webkit-scrollbar {width: 12px;}/* 滚动槽 */::-webkit-scrollbar-track {-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);border-radius: 10px;}/* 滚动条滑块 */::-webkit-scrollbar-thumb {border-radius: 10px;background: rgba(0,0,0,0.1);-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);}::-webkit-scrollbar-thumb:window-inactive {background: rgba(255,0,0,0.4);}Paramètre de la barre de défilement CSS sous IE
C'est relativement simple sous IE, il y a moins d'éléments personnalisés, tous sont des couleurs.
scrollbar-arrow-color: color; /*La couleur de la flèche triangulaire*/
scrollbar-face-color: color; /* La couleur de la barre de défilement tridimensionnelle (y compris la couleur d'arrière-plan de la partie flèche)*/
scrollbar-3dlight-color: color; bord de la barre de défilement tridimensionnelle*/
scrollbar-highlight-color: color; /*Couleur de surbrillance de la barre de défilement (ombre gauche ?)*/
scrollbar-shadow-color: color ; /*Couleur de l'ombre de la barre de défilement tridimensionnelle*/
scrollbar-darkshadow-color: /* Couleur de l'ombre extérieure de la barre de défilement tridimensionnelle*/
scrollbar-track-color: color; /*Couleur d'arrière-plan de la barre de défilement tridimensionnelle*/
scrollbar-base-color:color; /*Couleur de base de la barre de défilement*/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

