Maison >interface Web >tutoriel CSS >Méthode de traitement compatible avec gradient gradient IE expliquée
Méthode de traitement compatible avec gradient gradient IE expliquée
- 高洛峰original
- 2017-03-21 14:32:172303parcourir
Selon caniuse (http://caniuse.com/#search=gradient), la compatibilité rgba est pour les navigateurs IE10 et supérieurs.

Exemple de code :
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>gradient 兼容性处理</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background: #000000;
background: -moz-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #000000), color-stop(100%, #ffffff));
background: -webkit-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -o-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -ms-linear-gradient(top, #000000 0%, #ffffff 100%);
background: linear-gradient(to bottom, #000000 0%, #ffffff 100%);
}
</style>
</head>
<body>
<div>
</div>
</body>
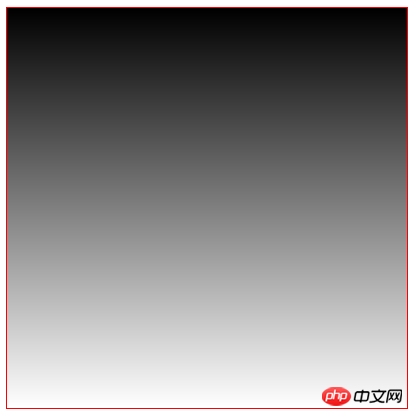
</html>Effet du navigateur Chrome :

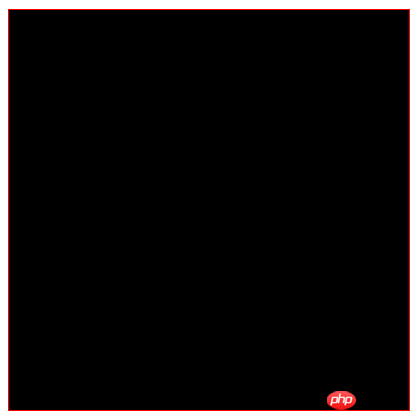
Effet navigateur IE8 (pas de dégradé) :

Traitement de compatibilité rgba :
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background: #000000;
background: -moz-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #000000), color-stop(100%, #ffffff));
background: -webkit-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -o-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -ms-linear-gradient(top, #000000 0%, #ffffff 100%);
background: linear-gradient(to bottom, #000000 0%, #ffffff 100%);
/*关键属性设置*/
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000000', endColorstr='#ffffff', GradientType=0);
}Définir l'attribut de filtre Le but est à exécuter lorsque la transparence de la ligne précédente ne fonctionne pas. filter : progid:DXImageTransform.Microsoft.gradient est utilisé pour créer des dégradés : lisible et inscriptible Définir ou récupérer la direction du dégradé de couleur :
1 : Par défaut. valeur . Dégradé horizontal.
0 : Dégradé vertical.
Résumé : ceci termine le traitement de compatibilité des gradients pour IE9 et versions antérieures navigateurs IE.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

