Maison >Applet WeChat >Développement de mini-programmes >Développement d'un mini programme de code d'effet d'animation de microphone pour zoomer et dézoomer
Développement d'un mini programme de code d'effet d'animation de microphone pour zoomer et dézoomer
- 高洛峰original
- 2017-03-20 15:31:572410parcourir
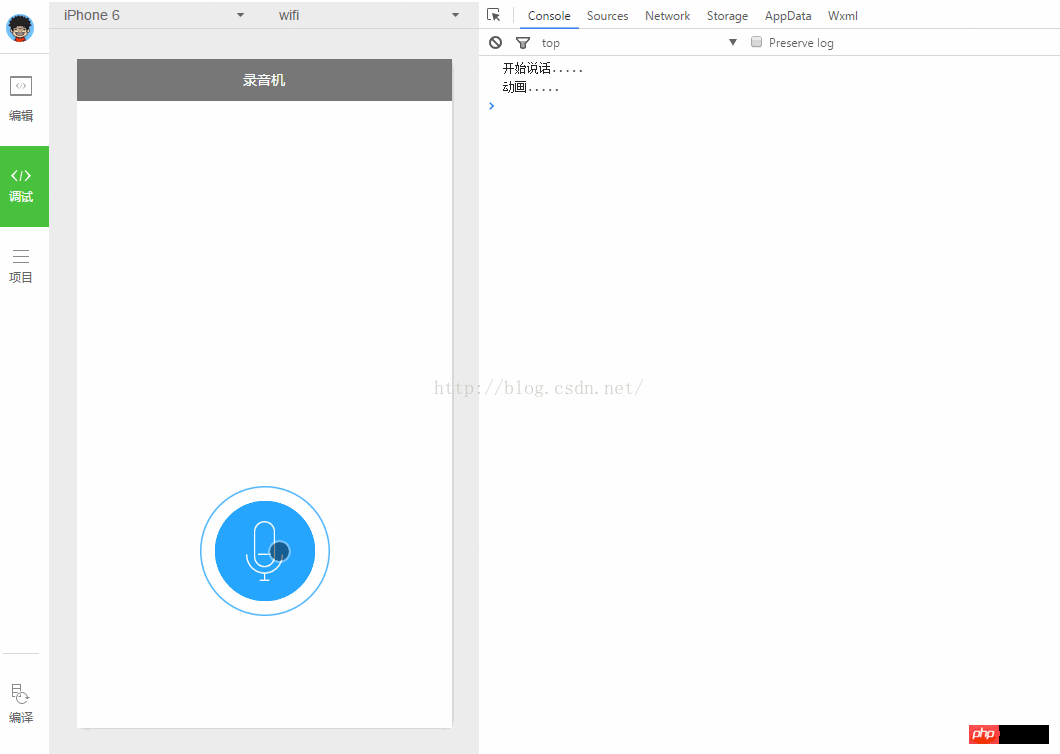
Je veux faire un enregistreur vocal, mais la première étape est de rester bloqué sur le micro animation
Téléchargez d'abord le gif.

① L'onde sonore dans le gif ci-dessus L'animation est un produit semi-fini Il n'y a pas de lecture boucle J'ai longtemps cherché dans la documentation de développement du WeChat <.> applet, mais je n'ai pas trouvé le réglage des paramètres du mode boucle. Utiliser setInterval () n'exécute pas l'animation. J'ai trouvé cette ligne au bas de Animation du document de l'applet WeChat. être jeté ?
ps : Si des élèves peuvent réaliser une boucle d'animation, veuillez me le dire.

② Il y a une animation d'image à l'intérieur du microphone Sans la base du front-end, nous ne pouvons que faire. faire avec des méthodes non traditionnelles.
Utilisez wx:if{{}} pour déterminer si la valeur définie dans js est égale à le numéro correspondant à l'image pour contrôler l'affichage et le masquage de l'image. Il devrait y avoir une meilleure méthode en CSS. Ma base CSS n'est pas solide, je n'entrerai pas dans les détails.<.>Téléchargez le code
1. index.w<!--index.wxml-->
<view class="voice-style" bindtap="startSpeak">
<image class="bg-style" src="../../images/voice_icon_speaking_bg_normal.png" ></image>
<image class="bg-style" animation="{{spreakingAnimation}}" src="../../images/voice_video_loading_0.png"></image>
<image class="bg-style" animation="{{spreakingAnimation_1}}" src="../../images/voice_video_loading_0.png"></image>
<image class="bg-style" animation="{{spreakingAnimation_2}}" src="../../images/voice_video_loading_0.png"></image>
<image class="sound-style" src="../../images/voice_icon_speech_sound_1.png" ></image>
<image wx:if="{{j==2}}" class="sound-style" src="../../images/voice_icon_speech_sound_2.png" ></image>
<image wx:if="{{j==3}}" class="sound-style" src="../../images/voice_icon_speech_sound_3.png" ></image>
<image wx:if="{{j==4}}" class="sound-style" src="../../images/voice_icon_speech_sound_4.png" ></image>
<image wx:if="{{j==5}}"class="sound-style" src="../../images/voice_icon_speech_sound_5.png" ></image>
</view>3. index.
wxss
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
spreakingAnimation: {},//放大动画
j: 1,//帧动画初始图片
isSpeaking: false,//是否在录音状态
},
onLoad: function () {
},
//点击开始说话
startSpeak: function () {
var _this = this;
if (!this.data.isSpeaking) {
speaking.call(this);
this.setData({
isSpeaking: true
})
} else {
//去除帧动画循环
clearInterval(this.timer)
this.setData({
isSpeaking: false,
j: 1
})
}
},
})
function speaking() {
//话筒帧动画
var i = 1;
this.timer = setInterval(function () {
i++;
i = i % 5;
_this.setData({
j: i
})
return
}, 200);
//波纹放大,淡出动画
var _this = this;
var animation = wx.createAnimation({
duration: 1000
})
animation.opacity(0).scale(3, 3).step();//修改透明度,放大
this.setData({
spreakingAnimation: animation.export()
})
setTimeout(function(){
//波纹放大,淡出动画
var animation = wx.createAnimation({
duration: 1000
})
animation.opacity(0).scale(3, 3).step();//修改透明度,放大
_this.setData({
spreakingAnimation_1: animation.export()
})
},250)
setTimeout(function(){
//波纹放大,淡出动画
var animation = wx.createAnimation({
duration: 1000
})
animation.opacity(0).scale(3, 3).step();//修改透明度,放大
_this.setData({
spreakingAnimation_2: animation.export()
})
},500)
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

