Maison >Applet WeChat >Développement de mini-programmes >Présentation de l'interprétation et de l'analyse du texte du composant de l'applet WeChat
Présentation de l'interprétation et de l'analyse du texte du composant de l'applet WeChat
- 高洛峰original
- 2017-03-20 15:01:012750parcourir
texte texteDescription du composant :
text text est le texte affiché dans l'applet WeChat.
text text L'exemple de code du composant s'exécute comme suit :

Ce qui suit est W XMLCode :
<view >
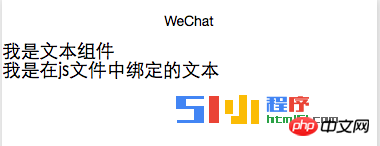
<text>我是文本组件</text>
</view>
<text>{{text}}</text>
Voici le JSCode :
Page({
/**
* 初始化数据
*/
data:{
text:"我是在js文件中绑定的文本"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
}) Principauxattributs du texte text :
|
Attribut
|
Description |
||||||||||||
| taille de police | Taille de la police | ||||||||||||
| couleur | Couleur de la police | ||||||||||||
| style de police |
Style de police td> | ||||||||||||
| margin-top | Marge supérieure de la police | ||||||||||||
| margin-bottom | Marge inférieure de la police |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Interprétation et analyse de la barre de progression de la progression du composant de l'applet WeChatArticle suivant:Interprétation et analyse de la barre de progression de la progression du composant de l'applet WeChat
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

