Maison >Applet WeChat >Développement de mini-programmes >Interprétation et analyse des composants du mini-programme WeChat : introduction aux options des cases à cocher
Interprétation et analyse des composants du mini-programme WeChat : introduction aux options des cases à cocher
- 高洛峰original
- 2017-03-19 17:32:042367parcourir
option de case à cocherDescription du composant :
-
Checkbox est un composant du composant de formulaire du mini programme. Sa fonction est de guider les utilisateurs dans leurs choix dans le formulaire.
Pour utiliser le composant checkbox, vous devez également utiliser la balise checkbox-group en plus de toutes les balises checkbox du même groupe.
La fonction de la balise checkbox-group est de lier l'événement onchange à la balise checkbox et de guider l'utilisateur lorsqu'il fait un choix.
Une seule balise de case à cocher ne déclenchera pas l'événement onchange, elle ne sera déclenchée que si elle est liée au groupe de cases à cocher.
case à cocherComposantL'exemple de code s'exécute comme suit :

Ce qui suit est le code WXML :
<view>
<checkbox-group class="checkbox-group" bindchange="changed">
<label class="items" wx:for="{{item}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}" disabled="{{item.disabled}}"/>
{{item.name}}
</label>
</checkbox-group>
</view>Ce qui suit est le code JS :
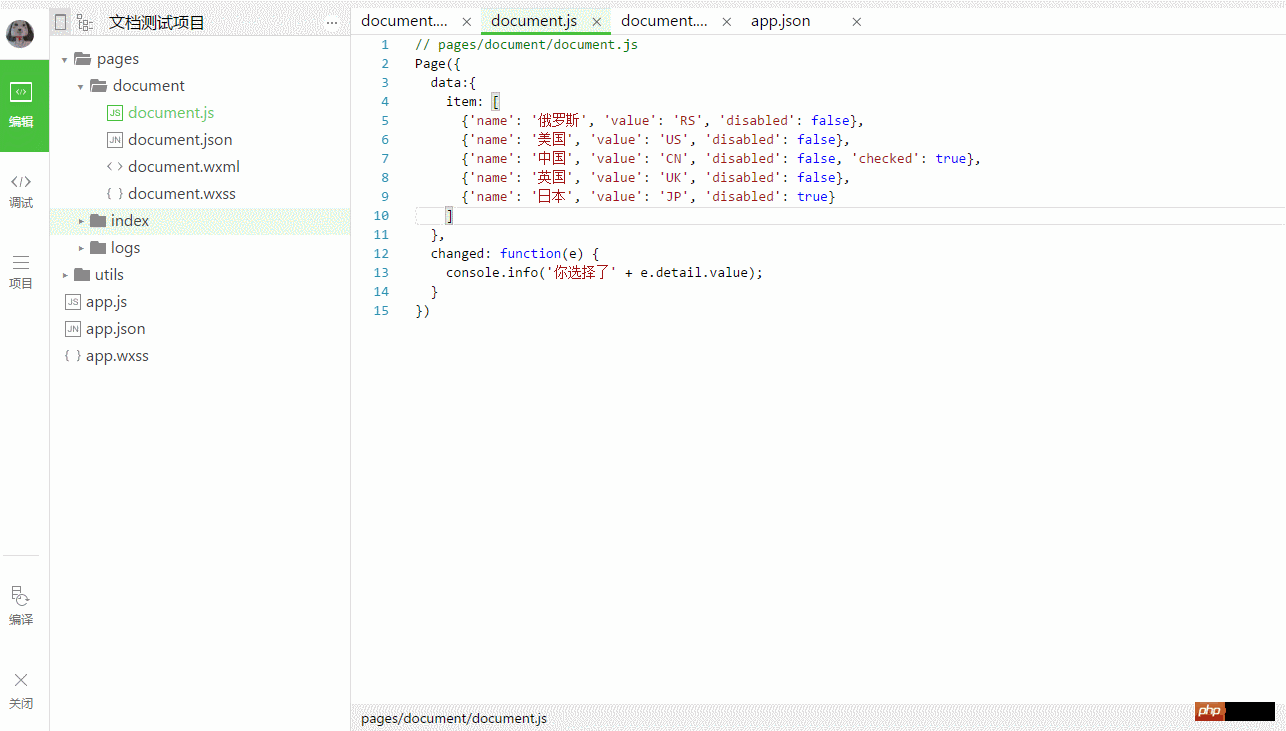
Page({
data:{
item: [
{'name': '俄罗斯', 'value': 'RS', 'disabled': false},
{'name': '美国', 'value': 'US', 'disabled': false},
{'name': '中国', 'value': 'CN', 'disabled': false, 'checked': true},
{'name': '英国', 'value': 'UK', 'disabled': false},
{'name': '日本', 'value': 'JP', 'disabled': true}
]
},
changed: function(e) {
console.info('你选择了' + e.detail.value);
}
})Voici le code WXSS :
.items {
display: block;
margin: 30rpx;
}case à cocher plusieurs options Attributs principaux :
checkbox-group
属性名称 |
数据类型 |
描述 |
|
bindchange |
EventHandle |
||
Type de données
Description tr>
bindchange
EventHandle
< ;checkbox-group/ >Lorsque l'élément sélectionné change, l'événement de changement est déclenché, détail = {value:[tableau de valeurs de la case à cocher sélectionnée]}
属性名称 |
数据类型 |
描述 |
默认值 |
value |
String |
||
checked |
Boolean |
是否使 |
false |
disabled |
Boolean |
是否使 |
false |
case à cocher
| Nom de l'attribut | Type de données | Description | Valeur par défaut |
| valeur | String |
|
|
| coché | Booléen td> | Si |
false | tr>
| désactivé | Booléen | Si |
faux |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

