Maison >Applet WeChat >Développement de mini-programmes >Développement d'applets WeChat pour implémenter un exemple de code d'effet d'onglets
Développement d'applets WeChat pour implémenter un exemple de code d'effet d'onglets
- 高洛峰original
- 2018-05-15 14:16:504003parcourir
La petite fille vient également de commencer à utiliser l'applet WeChat. Elle a découvert que de nombreux composants à l'intérieur de WeChat ont été empaquetés, mais il n'y a aucun composant avec effet d'onglet, elle a juste besoin de l'utiliser récemment, alors elle a fait quelques recherches. Tout a été réglé pour que tout le monde puisse discuter et apprendre ensemble. S'il y a des problèmes ou des domaines qui peuvent être améliorés, tout le monde est invité à commenter et à se plaindre.
Tout d'abord, lorsque vous cliquez sur la navigation, vous avez besoin de deux variables , une pour stocker la classe de style de clic actuelle et l'autre est la classe de style par défaut pour les autres navigations
Liste du contenu des onglets Deux variables sont également nécessaires, l'une stocke le bloc d'affichage actuel et l'autre stocke les autres blocs par défaut cachés
Utilisez l'opération ternaire pour obtenir la navigation en cliquant sur Index, et jugez s'il faut ajouter le bloc actuel en fonction de la classe d'index [Remarque, ici, je vais lier l'événement de clic à la barre de navigation parent, et obtenir l'objet d'événement déclenché par le clic via la cible objet attribut ]
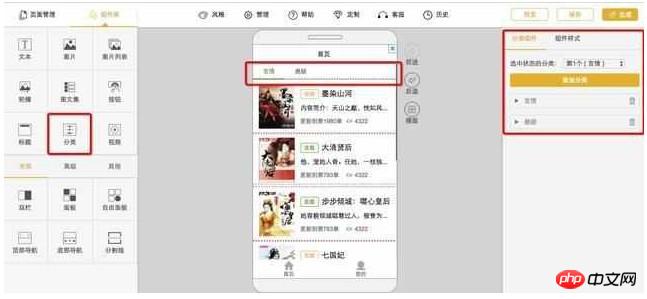
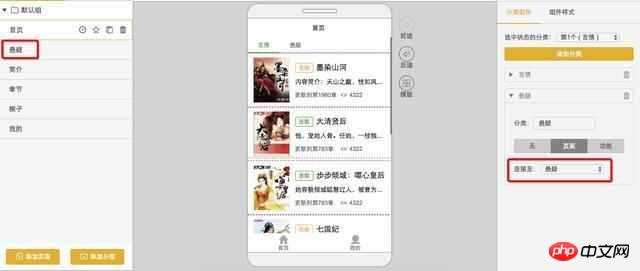
Veuillez combiner les rendus suivants :

demo.wxml :
<blockquote><view class="tab">
demo.js
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});demo wxss
.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
}L'effet de démonstration final est le suivant :


Résumé : Le principe de Kagami_Tiger Pour sélectionner un onglet, appeler le contenu de l'onglet de sélection et masquer le contenu des autres onglets Bien sûr, cela peut être mieux si chacun. L'onglet peut être classé en différentes pages, puis chaque onglet correspond à chaque page différente une par une. Je ne l'ai pas développé de cette façon, et tout le monde est invité à le partager. Ce n'est qu'en apprenant les uns des autres que nous pourrons progresser ensemble.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

