Maison >interface Web >tutoriel CSS >Explication détaillée de l'impact du positionnement absolu CSS sur la largeur des éléments
Explication détaillée de l'impact du positionnement absolu CSS sur la largeur des éléments
- 高洛峰original
- 2017-03-17 12:03:311971parcourir
1. Source du problème
Lorsque j'écris un carrousel pour basculer, un espace vide apparaît derrière l'image précédente lorsqu'elle glisse. La deuxième image n'apparaît que lorsque toutes les images précédentes glissent. Lorsque le problème a commencé, j'ai effectué une recherche en ligne et j'ai découvert que certaines personnes disaient que l'animation du minuteur pouvait provoquer cette situation. J'ai donc commenté le minuteur dans le débogage du code, afin que l'image s'arrête après avoir effectué une seule étape. Il y avait encore un espace vide derrière, donc j'étais sûr que ce n'était pas un problème de minuterie. J'ai donc vérifié le modèle de boîte et constaté que la largeur p#main de l'emballage du conteneur img n'était pas la somme des largeurs des six images que je souhaitais idéalement. Il s'est avéré que je n'avais pas explicitement défini la largeur du conteneur p#. principal. Mais voici le problème. Sans définir explicitement la largeur du conteneur, vous pouvez raisonnablement penser que la largeur du conteneur ne doit pas être adaptée au remplissage de son contenu ? D'après le phénomène évoqué ci-dessus, la réponse est naturellement non. On peut aussi dire que ce n'est pas le cas dans tous les cas, car en effet le positionnement a également un impact sur la largeur du conteneur. Discutons de la relation entre la taille et le placement des éléments en position absolue.
2. Bloc contenant
Tout d'abord, passons en revue le concept de base du bloc contenant (contexte de positionnement) :
1. Le bloc contenant initial (bloc contenant de l'élément racine). ) est donné par l'agent utilisateur déterminé.
2. L'élément flottant contenant le bloc est défini comme l'élément ancêtre au niveau du bloc le plus proche.
3. Le bloc conteneur d'un élément positionné relativement ou statiquement est formé par la limite de contenu de la boîte de niveau bloc, de la cellule de tableau ou de l'élément ancêtre de la boîte de bloc en ligne (de n'importe quel type) le plus proche.
4. L'élément en position absolue contenant le bloc est défini sur la délimitation de la bordure (pour les éléments parents au niveau du bloc) ou sur la délimitation de la limite de contenu (pour les éléments parents en ligne) de l'élément ancêtre positionné le plus proche (de tout type) qui n'est pas statique.
3. Largeur et décalage
Généralement, la taille et la position d'un élément dépendent de son bloc contenant. Le positionnement signifie que chaque limite de marge d'un élément est décalée par rapport au côté correspondant de son bloc contenant (bordure intérieure et côté adjacent de la bordure), ce qui affecte tout le déplacement de l'élément (marges, bordures, remplissage, contenu). On a donc pour un élément positionné l'équation suivante (les calculs suivants sont basés sur cette équation) :
gauche marge-gauche bordure-gauche-largeur padding-left width padding-right border-right-width margin-right right =largeur du bloc contenant (Formule 1-1)
Par conséquent, lorsque la largeur et la hauteur d'un élément ne sont pas définies, leurs valeurs seront affectées par le positionnement. Pour les éléments positionnés, la nécessité ou non de définir sa largeur et sa hauteur doit être déterminée en fonction de la situation. Considérez les situations suivantes pour déterminer la largeur et la hauteur :
1. Si les attributs de décalage haut, gauche, bas et droite sont tous déterminés, mais la marge extérieure, la marge intérieure et lors de la définition d'une bordure, si la largeur et la hauteur sont explicitement définies, les valeurs sont déterminées par l'attribut offset ; sinon, si les marges ou le remplissage sont définis (auto compte également), lors de la définition d'une bordure, la hauteur et la largeur sont les valeurs explicitement définies. la largeur et la hauteur ne sont pas explicitement définies, elles sont toujours déterminées par l'attribut offset.
2. Pour les éléments non remplacés, le comportement de l'axe horizontal :
1) Si gauche, largeur et droite sont toutes automatiques et qu'aucune marge ou bordure intérieure et extérieure n'est définie, alors le côté gauche calculé de l'élément est situé dans sa position statique (lecture de gauche à droite), largeur "correctement développée", selon l'équation ci-dessus, la droite est la distance horizontale restante
2) Lorsque toutes les valeurs ; dans l'équation sont des valeurs fixes, si l'élément " "Sur-restreint", le droit sera réinitialisé selon la formule ci-dessus ;
3) Lorsqu'une seule valeur d'attribut dans l'équation ci-dessus est auto, lorsque l'élément est "sur-restreint", cette valeur d'attribut sera réinitialisée pour satisfaire l'équation
4) Les règles pour l'axe vertical sont similaires, mais notez que seul le haut peut prendre une position statique, celui du bas ne peut pas.
3. Pour les éléments de remplacement (notez qu'il n'y a pas de notion d'"expansion appropriée" ici, car l'élément de remplacement a une largeur et une hauteur inhérentes) :
1) Vérifiez d'abord si sa largeur (height) est une déclaration explicite, si elle est explicitement déclarée, cette valeur sera utilisée, sinon elle sera déterminée par la taille réelle (largeur et hauteur) du contenu de l'élément
2) Regardez à nouveau à gauche, si ; top est auto, il sera remplacé par une position statique;
3) Si les valeurs de left et bottom sont toujours auto, définissez l'auto de la marge sur 0. Si elles ne sont pas définies sur 0, définissez-les pour qu'ils soient égaux à gauche et à droite, et égaux à haut et bas ;
4) Après cela, si seulement s'il reste une valeur automatique, elle est similaire à l'élément non remplacé, et le la valeur automatique est réinitialisée selon l'équation.
5) Lorsqu'un élément est "trop contraint", l'agent utilisateur ignore la droite (lecture de gauche à droite) et le bas comme pour les éléments non remplacés.
Ce qui précède est une analyse des facteurs d'influence de la largeur et de la hauteur réelles affichées d'un élément positionné de manière absolue. Lorsque vous constatez que l'effet d'affichage de l'interface n'est pas conforme à ce que vous attendiez, vous pouvez envisager de l'analyser du point de vue ci-dessus pour. voyez si vous devez redéterminer la largeur de l'élément. La valeur de la hauteur ou la valeur de l'une des autres propriétés ci-dessus.
4. Analyse d'une situation courante
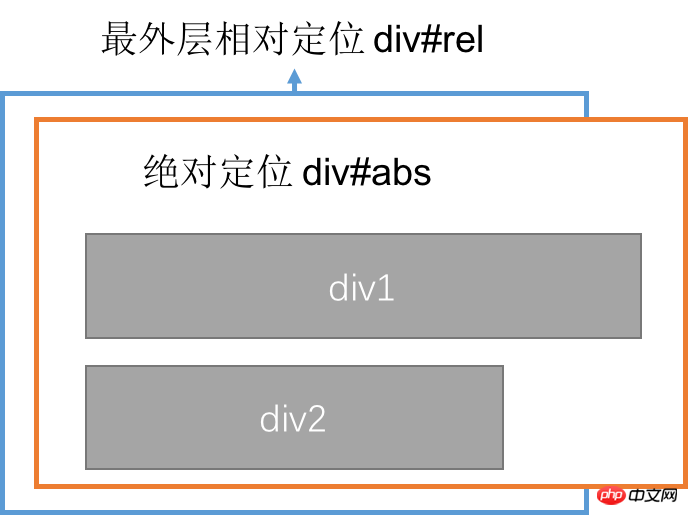
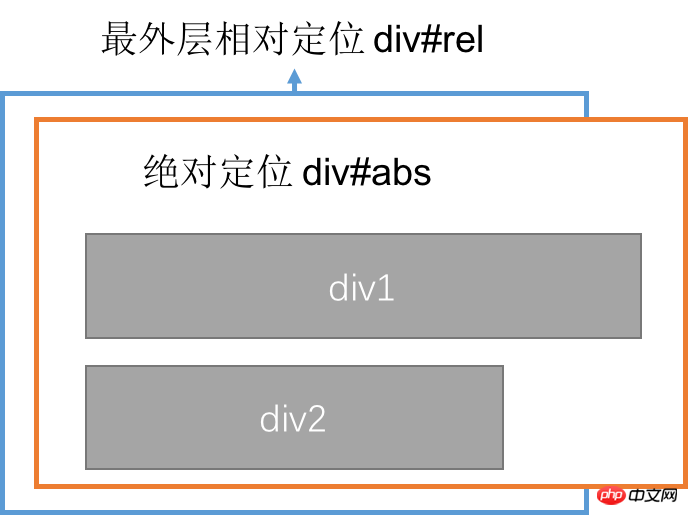
Analysons maintenant l'exemple réel du problème de largeur et de hauteur que j'ai rencontré dans le projet. La situation hypothétique discutée ici est la suivante : le p#rel le plus externe avec la largeur et la hauteur est défini sur un positionnement relatif, et son enfant p#abs ne définit que left sur une valeur fixe sans définir la largeur (en partant du principe qu'il n'y a pas de position interne et externe). marges et bordures), p#abs L'intérieur contient différents types d'éléments.
1. Discutons d'abord du cas où le package le plus interne est un élément de niveau bloc. Le code est le suivant :
<p> </p><p> </p><p></p> <p></p>
*{margin:0;padding: 0}#rel1{position: relative;width: 120px;height: 50px;background-color: yellow;}#abs1{position: absolute;top: 0;left: -15px}#box1{width: 50px;height: 50px;background-color: red}#box2{width: 50px;height: 50px;background-color: blue}


dans la largeur
Les deux sont l'initiale valeur auto. Selon le comportement horizontal de l'axe de non-remplacement 1), on peut voir que la largeur doit d'abord être étendue de manière appropriée, c'est-à-dire que le contenu des éléments enfants de l'élément absolument positionné doit être placé juste à droite, puis la valeur de right peut être automatiquement calculée de sorte que la somme des trois attributs soit exactement égale à la largeur du bloc contenant p#rel, positionné de manière absolue, 120px. Par conséquent, la valeur de largeur de l'élément en position absolue p#abs à ce moment est déterminée par son contenu. Dans les deux situations illustrées ci-dessous (testées en modifiant la largeur de l'élément p#box1 enfant via le code), la largeur de l'élément en position absolue. l'élément est toujours égal à l'enfant La valeur avec la plus grande largeur en p. Elle n'est pas affectée par la valeur de gauche, car quelle que soit la valeur de gauche, sa valeur de droite sera automatiquement ajustée, n'affectant ainsi pas la valeur de largeur.

 La situation, le code et le schéma sont les suivants :
La situation, le code et le schéma sont les suivants : 

 Parmi eux, la gauche de l'élément en position absolue sera fixée à une valeur fixe, et la largeur Selon le principe de "expansion appropriée", sa valeur maximale doit être la somme des largeurs des sous-éléments dans le rangée, et sa valeur minimale doit être la valeur de largeur du plus grand sous-élément. La valeur de right est un peu compliquée, car par défaut, les éléments de niveau bloc sont disposés verticalement, tandis que les éléments en ligne sont disposés les uns à côté des autres (le l'espace au milieu peut être effacé avec : float:left) de gauche à droite, sans saut de ligne au milieu. Par conséquent, lorsqu'un élément en ligne est placé dans un élément de niveau bloc positionné de manière absolue et que la largeur du contenu de l'élément est trop large, en raison des caractéristiques de l'élément en ligne, le contenu sera étiré jusqu'au bord droit du contenu du bloc conteneur. zone (lue de gauche à droite). Par conséquent, lorsque l'élément en ligne est Lorsque l'élément enfant interne (c'est-à-dire le contenu de l'élément absolu) est restreint et se brise, la valeur de right est 0. La formule 1-1 est simplifiée. comme suit :
Parmi eux, la gauche de l'élément en position absolue sera fixée à une valeur fixe, et la largeur Selon le principe de "expansion appropriée", sa valeur maximale doit être la somme des largeurs des sous-éléments dans le rangée, et sa valeur minimale doit être la valeur de largeur du plus grand sous-élément. La valeur de right est un peu compliquée, car par défaut, les éléments de niveau bloc sont disposés verticalement, tandis que les éléments en ligne sont disposés les uns à côté des autres (le l'espace au milieu peut être effacé avec : float:left) de gauche à droite, sans saut de ligne au milieu. Par conséquent, lorsqu'un élément en ligne est placé dans un élément de niveau bloc positionné de manière absolue et que la largeur du contenu de l'élément est trop large, en raison des caractéristiques de l'élément en ligne, le contenu sera étiré jusqu'au bord droit du contenu du bloc conteneur. zone (lue de gauche à droite). Par conséquent, lorsque l'élément en ligne est Lorsque l'élément enfant interne (c'est-à-dire le contenu de l'élément absolu) est restreint et se brise, la valeur de right est 0. La formule 1-1 est simplifiée. comme suit :
<p> </p><p> <img src="/static/imghwm/default1.png" data-src="images/pic1.jpeg" class="lazy" alt="Explication détaillée de l'impact du positionnement absolu CSS sur la largeur des éléments" > <img src="/static/imghwm/default1.png" data-src="images/pic2.jpeg" class="lazy" alt="Explication détaillée de l'impact du positionnement absolu CSS sur la largeur des éléments" > </p>
*{margin:0;padding: 0}#rel2{position: relative;width: 120px;height: 50px;background-color: yellow;}#abs2{position: absolute;top: 0;}img{float:left}#img1{width: 50px;height: 50px}#img2{width: 50px;height: 50px}
width = largeur du bloc contenant p#rel
Bien sûr, cette situation devrait être en partant du principe que la gauche la valeur de réglage se situe dans une certaine plage (car la largeur n'est pas définie, elle est automatique), alors comment déterminer cette plage ? Lorsque la largeur d'un élément en position absolue est exactement égale à ses valeurs minimale et maximale, utilisez la formule ci-dessus pour découvrir que la plage de gauche est définie sur (contenant la largeur du bloc - largeur maximale de l'élément en position absolue) ~ (contenant la largeur du bloc - largeur minimale de l'élément en position absolue) Lorsque gauche est une certaine valeur, la largeur de l'élément en position absolue est affectée par la valeur de gauche. Vous pouvez utiliser la formule ci-dessus pour trouver la largeur de l'élément en position absolue lorsque gauche est une valeur spécifique.
Lorsque la valeur de gauche est définie en dehors de la plage mentionnée ci-dessus, la largeur de l'élément positionné de manière absolue a atteint la valeur extrême et ne sera plus affectée par les changements de gauche. À ce moment, la droite ne le sera plus. vaut 0, et sera automatiquement calculé pour satisfaire la formule suivante :
à

 3. En résumé, sous les hypothèses de prémisses :
3. En résumé, sous les hypothèses de prémisses : 

1) Si une position absolue element enveloppe un élément de niveau bloc, sa valeur de largeur est toujours égale à la valeur de l'enfant de l'élément avec la plus grande largeur.
2) Si un élément en ligne est enveloppé par un élément positionné de manière absolue, la valeur de largeur maximale est la somme des largeurs des éléments enfants et la valeur minimale est la valeur de l'élément enfant avec la plus grande largeur. ; et l'intervalle gauche qui affecte la valeur de largeur doit être trouvé en premier, en utilisant la valeur largeur gauche de son bloc conteneur pour trouver sa largeur.
5. Résumé
Après avoir tant dit en rond, c'est en fait la même vérité Si vous vous inquiétez de la largeur de l'absolument. éléments positionnés, si tel est le cas, il est préférable de définir explicitement une valeur de largeur fixe, car selon la règle 1, la valeur de largeur explicite est efficace sans définir les quatre propriétés de décalage ~ Cependant, dans l'environnement réel, définir la largeur et la hauteur est pas nécessairement nécessaire pour positionner les éléments, donc comprendre les facteurs d'influence de la largeur et de la hauteur sera plus utile pour certains problèmes rencontrés avec l'affichage des effets. C'est la première fois que j'écris un blog technologique. Tout d'abord, je voudrais exprimer ma plus sincère gratitude à mon élégant petit ami qui l'a révisé pour moi. Je tiens également à remercier l'auteur de la série O'Reilly "The Definitive Guide". to CSS, Third Edition" et pour son personnel concerné, une grande partie du contenu de cet article a été écrite en référence au livre et sur la base de sa propre compréhension. S'il y a des problèmes avec ce premier message, veuillez me critiquer et me corriger. . Merci beaucoup~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

