Maison >interface Web >tutoriel CSS >Explication détaillée de l'attribut display:box box model de CSS3
Explication détaillée de l'attribut display:box box model de CSS3
- 高洛峰original
- 2017-03-17 11:33:362952parcourir
display:box; est un attribut de modèle de boîte nouvellement ajouté dans CSS3. L'application de mise en page classique est la hauteur verticale égale, la division horizontale et la division proportionnelle de la mise en page.
Actuellement, l'attribut box-flex n'est pas entièrement pris en charge par les navigateurs Firefox, Opera et Chrome, mais leurs attributs privés peuvent être utilisés pour définir Firefox(-moz-), opera(-o-), chrome/ safari (-webkit-).
1. Attribut box-flex
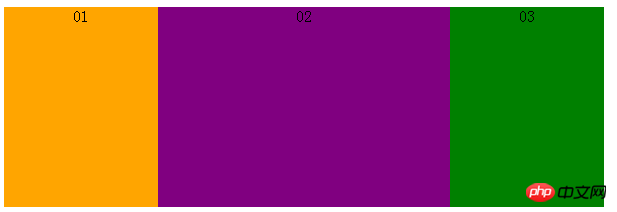
1. Boîte horizontale de même largeur
Code :
<html>
<head>
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
}
.sectionOne{
background:orange;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionThree{
background:green;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
</style>
</head>
<body>
<article class="wrap">
<section class="sectionOne">01</section>
<section class="sectionTwo">02</section>
<section class="sectionThree">03</section>
</article>
</body>
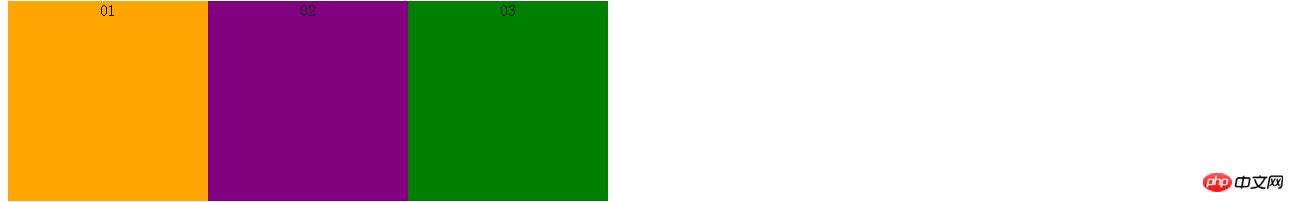
</html>Effet d'affichage :

Remarque : le style de l'élément parent doit utiliser display:box; pour diviser les éléments enfants dans le conteneur parent ; le style de l'élément enfant utilise l'attribut box-flex pour spécifier la proportion (parties) dans le numéro du conteneur parent). Ce qui précède est une division de largeur égale. Les trois sous-conteneurs ont l'attribut box-flex : 1 au total, le conteneur parent est divisé en trois parties en fonction de la largeur, donc les sous-conteneurs sont divisés en largeurs égales.
Remarque : Si display:box est spécifié, le conteneur est défini comme un élément en ligne. Utiliser margin:0px auto pour le centrer n'est pas valide. Pour le centrer, vous ne pouvez utiliser que le texte de son conteneur parent. -align:centre.
2. Personnalisez le rapport de largeur de division
Changez le box-flex:1 dans le code CSS ci-dessus par un rapport différent.
Code :
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
}
.sectionOne{
background:orange;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
.sectionThree{
background:green;
box-flex:3;
-moz-box-flex:3;
-webkit-box-flex:3;
}
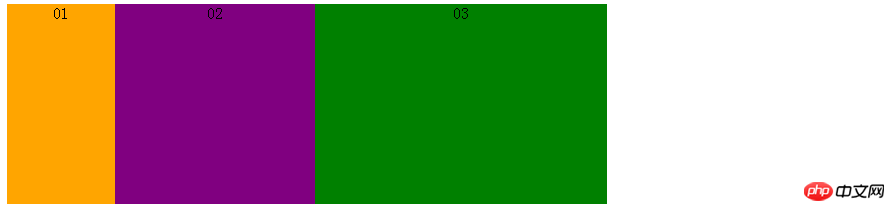
</style>Effet d'affichage :

Instructions : Comprenez par vous-même.
3. Traitement des sous-éléments à largeur fixe (marge à largeur fixe)
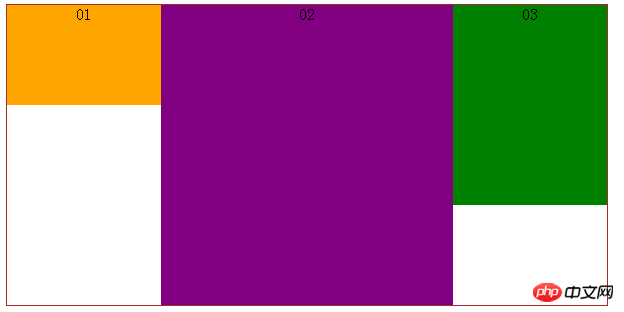
Si un ou plusieurs sous-éléments de l'élément parent ont un ensemble de largeur fixe et que d'autres sous-éléments ont n'a pas été défini, la méthode de calcul est la suivante : la valeur de largeur de l'élément enfant défini sur une largeur fixe est fixée à la valeur définie et les autres éléments enfants qui ne sont pas définis sont divisés en fonction du taux d'allocation basé sur la largeur restante. de (largeur de l'élément parent - largeur de tous les éléments enfants à largeur fixe).
Code (modifié ci-dessus code) :
.sectionOne{
background:orange;
width:300px;//设置固定宽度
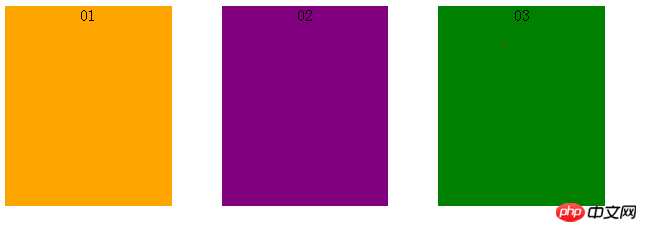
}Effet d'affichage :

Si la marge est définie, la marge est également incluse dans la largeur fixe, la largeur restante est divisée.
Code (code modifié ci-dessus) :
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
}
.sectionOne{
background:orange;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
margin:0 50px;//添加margin宽度
}
.sectionThree{
background:green;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
</style>Effet d'affichage :

La largeur de chaque bloc est moins la gauche et marge droite : les 166,7 px après 100 px, au lieu de 200 px, sont également répartis de manière égale dans la mise en page.
2. Autres attributs de la boîte
Les autres attributs incluent : box-orient | box-align |
1. Le rôle de l'attribut box-orient : détermine la disposition des éléments enfants dans l'élément parent, que ce soit horizontalement ou verticalement.
Valeurs de propriété : horizontal | vertical | inline-axis |
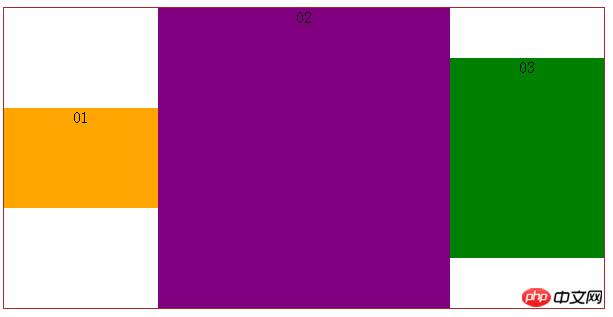
Si l'élément parent box-orient:horizontal; ou box-orient:inline-axis;, disposer les éléments enfants horizontalement revient à diviser la largeur de l'élément parent. (À ce stade, si l'élément parent définit une valeur de hauteur, le paramètre de valeur de hauteur de ses éléments enfants ne sera pas valide. La hauteur de tous les éléments enfants est égale à la valeur de hauteur de l'élément parent ; si l'élément parent ne définit pas une valeur de hauteur, la valeur de hauteur de ses éléments enfants sera valide. Et prendra la hauteur de l'élément enfant avec la valeur de hauteur maximale.) La hauteur de l'élément enfant dépassera la hauteur définie par l'élément parent, et chaque élément enfant a sa propre hauteur définie, qui est incohérente. Les instructions entre parenthèses doivent être vérifiées, le code et l'effet d'affichage comme suit.
Code :
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
-moz-box-orient:inline-axis;
-webkit-box-orient:inline-axis;
}
.sectionOne{
background:orange;
height:100px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
height:200px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionThree{
background:green;
height:300px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
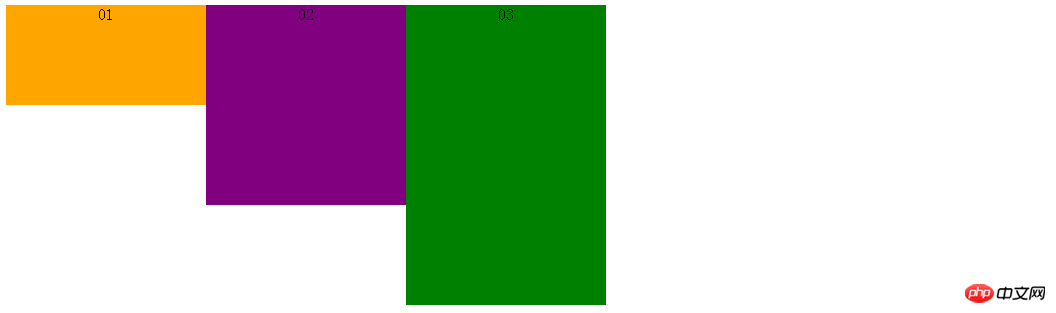
</style>Effet d'affichage :

Si l'élément parent box-orient:vertical;l ou box-orient : block-axis; (cet attribut est la valeur par défaut), la disposition verticale des éléments enfants consiste à diviser la hauteur de l'élément parent. (À ce stade, si l'élément parent définit une valeur de largeur, le paramètre de valeur de largeur de ses éléments enfants sera invalide ; si l'élément parent ne définit pas de valeur de largeur, la valeur de largeur de ses éléments enfants sera valide et la largeur de l'élément enfant avec la plus grande valeur de largeur sera pris.) Comme ci-dessus. J'ai personnellement testé que la largeur de l'élément enfant dépassera la hauteur définie par l'élément parent, et chaque élément enfant a sa propre largeur définie, qui est Incohérent. Les instructions entre parenthèses doivent être vérifiées. Le code et l'effet d'affichage sont les suivants.
Code :
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
-moz-box-orient:vertical;
-webkit-box-orient:vertical;
}
.sectionOne{
background:orange;
width:500px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
width:600px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionThree{
background:green;
width:700px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
</style>Effet d'affichage :

box-orient:inherit; élément.
2. La fonction de l'attribut box-direction
: Déterminer l'ordre des éléments enfants dans l'élément parent, que ce soit l'ordre normal ou l'inverse. commande.
Valeur de l'attribut : normal | héritage inverse.
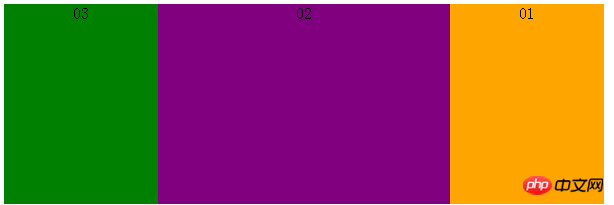
该属性值很好理解,父元素属性box-direction:normal;指按照html标签的正常顺序排列子元素,box-direction:reverse;指按照反转(反序)顺序排列子元素,box-direction:inherit;指继承父元素的改值。直接给出展示效果。
展示效果(正序):

展示效果(反序):

3.box-align
属性作用:确定父元素里面子元素的垂直对齐方式。
属性值:start | end | center | baseline | stretch。
box-align:start;表示子元素居顶对齐,展示效果:

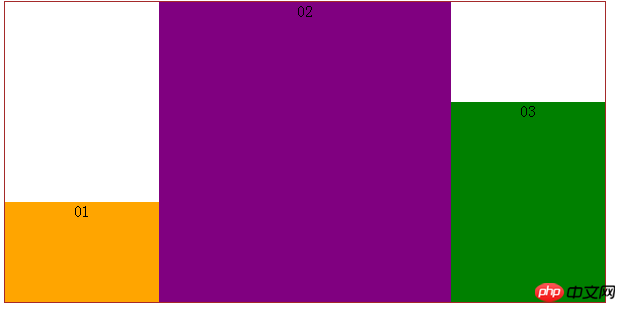
box-align:end;表示子元素居底对齐,展示效果:

box-align:center;表示子元素居中对齐,展示效果:

4、box-pack
属性作用:确定父元素里面定宽子元素的水平对齐方式。
属性值:start | end | center | justify。
代码:
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
border:1px solid brown;
-webkit-box-pack:justify;
}
.wrap section{
width:100px;
}
.sectionOne{
background:orange;
}
.sectionTwo{
background:purple;
}
.sectionThree{
background:green;
}
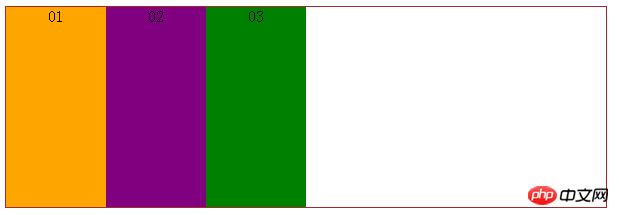
</style>box-pack:start;表示子元素整体水平居左对齐,展示效果:

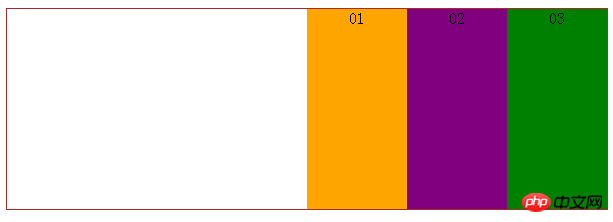
box-pack:end;表示子元素整体居右对齐,展示效果:

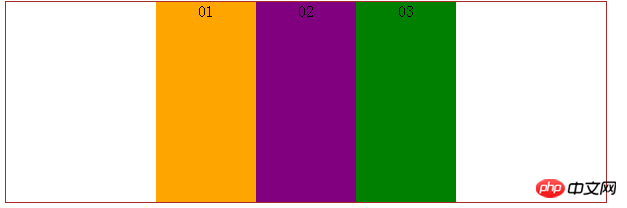
box-pack:center;表示子元素整体居中对齐,展示效果:

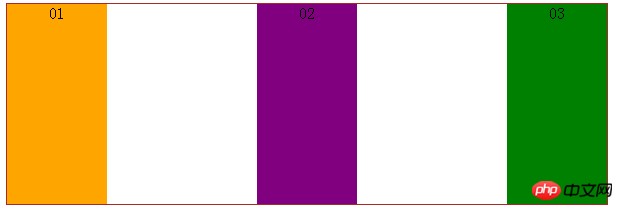
box-pack:justify;表示子元素水平等分父元素宽度,展示效果:

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

