Maison >Applet WeChat >Développement de mini-programmes >Développement d'applets WeChat imitant le code d'un exemple de menu circulaire CCB
Développement d'applets WeChat imitant le code d'un exemple de menu circulaire CCB
- 高洛峰original
- 2017-03-16 15:33:382896parcourir
Cet article présente principalement l'exemple de code du menu circulaire CCB développé par l'applet WeChat. Il a une certaine valeur de référence. Si vous en avez besoin, vous pouvez en apprendre davantage.
Il y a un menu circulaire sur la page d'accueil de l'application CCB. Il ressemble à un jouet

Introduction à la fonction :
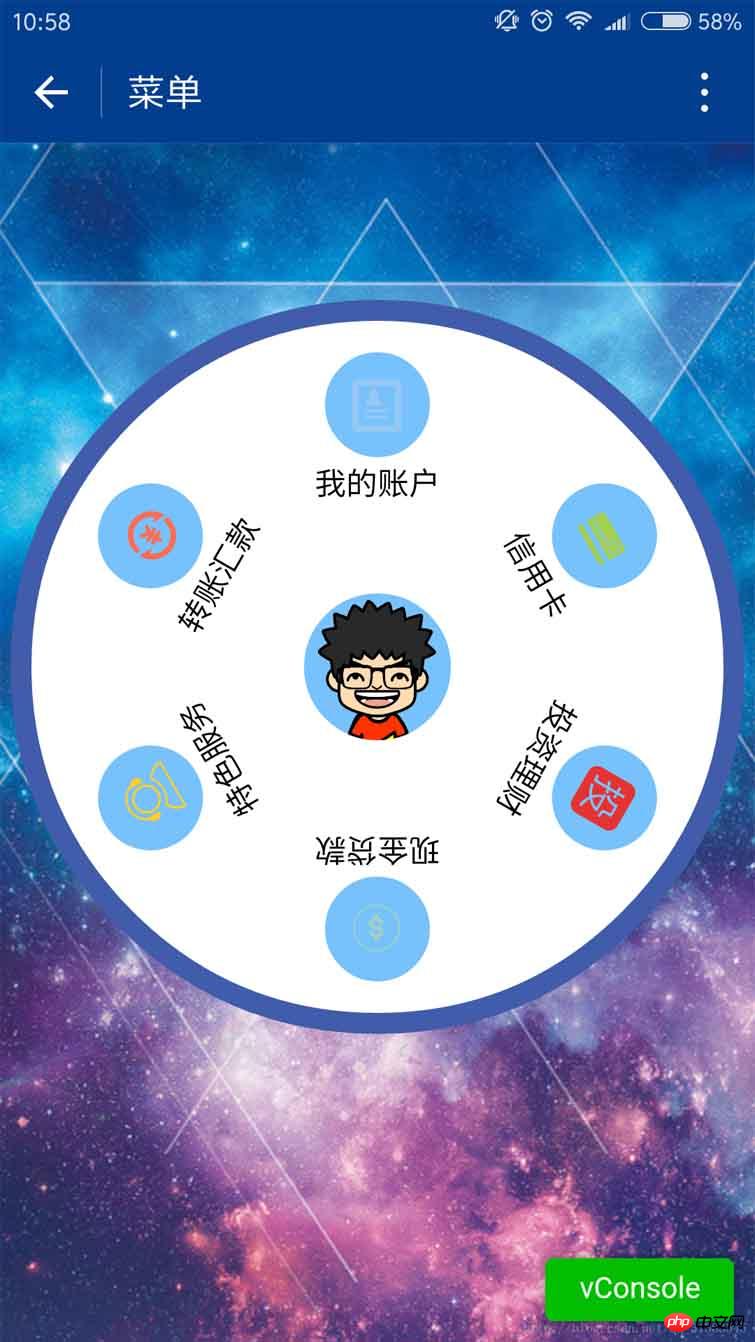
1. Un fond circulaire. Six menus d'éléments. Au milieu se trouve l'avatar de l'utilisateur WeChat
2. Touchez le défilement. Lorsque la vitesse est faible, faites défiler avec le doigt, soulevez. le doigt et le défilement s'arrête ; lorsque la vitesse est élevée, faites défiler avec votre doigt, soulevez votre doigt et il défilera automatiquement pendant un certain temps
Dernière capture d'écran de l'appareil :

Code ci-dessus :
1.index.js
var app = getApp()
Page({
data: {
userInfo: {},
menuList: {},//菜单集合
animationData: {},
startPoint: {},//触摸开始
dotPoint: {},//圆点坐标
startAngle: 0,//开始角度
tempAngle: 0,//移动角度
downTime: 0,//按下时间
upTime: 0,//抬起时间
// isRunning: false,//正在滚动
},
onLoad: function () {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo,
})
})
wx.getSystemInfo({
success: function (res) {
var windowWidth = res.windowWidth * 0.5;
that.setData({
//圆点坐标,x为屏幕一半,y为半径与margin-top之和,px
//后面获取的触摸坐标是px,所以这里直接用px.
dotPoint: { clientX: windowWidth, clientY: 250 }
})
}
})
},
onReady: function (e) {
var that = this;
app.menuConfig = {
menu: [
{ 'index': 0, 'menu': '我的账户', 'src': '../images/account.png' },
{ 'index': 1, 'menu': '信用卡', 'src': '../images/card.png' },
{ 'index': 2, 'menu': '投资理财', 'src': '../images/investment.png' },
{ 'index': 3, 'menu': '现金贷款', 'src': '../images/loan.png' },
{ 'index': 4, 'menu': '特色服务', 'src': '../images/service.png' },
{ 'index': 5, 'menu': '转账汇款', 'src': '../images/transfer.png' }
]
}
// 绘制转盘
var menuConfig = app.menuConfig.menu,
len = menuConfig.length,
menuList = [],
degNum = 360 / len // 文字旋转 turn 值
for (var i = 0; i < len; i++) {
menuList.push({ deg: i * degNum, menu: menuConfig[i].menu, src: menuConfig[i].src });
console.log("menu:" + menuConfig[i].menu)
}
that.setData({
menuList: menuList
});
},
// 菜单拖动的三个方法
buttonStart: function (e) {
this.setData({
startPoint: e.touches[0]
})
var x = this.data.startPoint.clientX - this.data.dotPoint.clientX;
var y = this.data.startPoint.clientY - this.data.dotPoint.clientY;
var startAngle = Math.asin(y / Math.hypot(x, y)) * 180 / Math.PI;
this.setData({
startAngle: startAngle
})
},
buttonMove: function (e) {
//获取滑动时的时间
var downTime = Date.now();
this.setData({
downTime: downTime
})
var that = this;
var endPoint = e.touches[e.touches.length - 1]
//根据触摸位置计算角度
var x = endPoint.clientX - this.data.dotPoint.clientX;
var y = endPoint.clientY - this.data.dotPoint.clientY;
var moveAngle = Math.asin(y / Math.hypot(x, y)) * 180 / Math.PI
var quadrant = 1;
if (x >= 0) {
quadrant = y >= 0 ? 4 : 1;
} else {
quadrant = y >= 0 ? 3 : 2;
}
var tempAngle = 0;
// 如果是一、四象限,则直接end角度-start角度,角度值都是正值
if (quadrant == 1 || quadrant == 4) {
tempAngle += moveAngle - this.data.startAngle;
} else
// 二、三象限,色角度值是负值
{
tempAngle += this.data.startAngle - moveAngle;
}
var menuConfig = app.menuConfig.menu;
var menuList = [];
for (var i = 0; i < this.data.menuList.length; i++) {
menuList.push({ deg: this.data.menuList[i].deg + tempAngle, menu: menuConfig[i].menu, src: menuConfig[i].src });
}
this.setData({
menuList: menuList
})
//重置开始角度
this.setData({
startPoint: e.touches[e.touches.length - 1]
})
var endX = this.data.startPoint.clientX - this.data.dotPoint.clientX;
var endY = this.data.startPoint.clientY - this.data.dotPoint.clientY;
var startAngle = Math.asin(endY / Math.hypot(endX, endY)) * 180 / Math.PI;
this.setData({
startAngle: startAngle,
tempAngle: tempAngle
})
},
buttonEnd: function (e) {
// 计算,每秒移动的角度
var that = this;
var upTime = Date.now();
var angleSpeed = this.data.tempAngle * 1000 / (upTime - this.data.downTime);
if (Math.abs(angleSpeed) < 100) {
//速度小于100时,停止滚动
return
} else {
//速度大于100时,自动滚动
if (angleSpeed > 0) {
if (angleSpeed > 500) angleSpeed = 500
var animationRun = wx.createAnimation({
duration: 2000,
//ease-out结束时减速
timingFunction: 'ease-out'
})
that.animationRun = animationRun
animationRun.rotate(angleSpeed).step()
that.setData({
animationData: animationRun.export(),
})
}
else {
if (angleSpeed < -500) angleSpeed = -500
angleSpeed = Math.abs(angleSpeed);
var animationRun = wx.createAnimation({
duration: 2000,
// ease-out结束时减速
timingFunction: 'ease-out'
})
that.animationRun = animationRun
animationRun.rotate(-angleSpeed).step()
that.setData({
animationData: animationRun.export(),
})
}
}
}
})2.index.wxml
<view class="circle-out">
<view class="circle-in">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}"></image>
<view class="menu-list" catchtouchmove="buttonMove" catchtouchstart="buttonStart" catchtouchend="buttonEnd">
<view class="menu-item" wx:for="{{menuList}}" wx:key="unique" animation="{{animationData}}">
<view class="menu-circle-item" style="-webkit-transform: rotate({{item.deg}}deg);" data-menu="{{item.menu}}">
<image class="image-style" src="{{item.src}}"></image>
</view>
<view class="menu-circle-text-item" style="-webkit-transform: rotate({{item.deg}}deg);">
<text class="text-style">{{item.menu}}</text>
</view>
</view>
</view>
</view>
</view>3.index.wxss
page {
background-image: url('http://ac-ejx0nsfy.clouddn.com/ac767407f474e1c3970a.jpg');
background-attachment: fixed;
background-repeat: no-repeat;
background-size: cover;
}
.circle-out {
margin: 75px auto;
position: relative;
width: 350px;
height: 350px;
border-radius: 50%;
background-color: #415cab;
}
.userinfo-avatar {
width: 70px;
height: 70px;
border-radius: 50%;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
/**子控件的透明度等于父控件透明度*子控件透明度,父控件的opacity设置后,
所以子控件opacity设置为1依然无效,必须分离开
*/
.circle-in {
position: absolute;
width: 330px;
height: 330px;
border-radius: 50%;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
background-color: #fff;
}
/**菜单*/
.menu-list {
position: absolute;
left: 0;
top: 0;
width: inherit;
height: inherit;
}
.menu-item {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
font-weight: 500;
}
.menu-circle-item {
-webkit-transform-origin: 50% 150px;
transform-origin: 50% 150px;
margin: 0 auto;
margin-top: 15px;
position: relative;
height: 50px;
width: 50px;
background-color: #77c2fc;
text-align: center;
border-radius: 50%;
}
.image-style {
height: 25px;
width: 25px;
color: #f00;
margin: 12.5px auto;
}
.text-style {
margin: 5px auto;
font-size: 15px;
}
/***/
.menu-circle-text-item {
-webkit-transform-origin: 50% 100px;
transform-origin: 50% 100px;
margin: 0 auto;
position: relative;
height: 25px;
width: auto;
text-align: center;
}jsCommentairesAjouté :
Obtenir la vitesse angulaire lorsque le doigt est levé

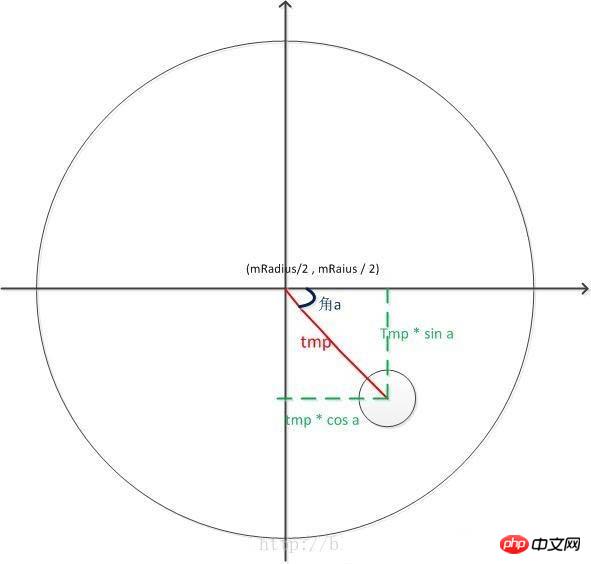
1. Obtenez l'angle pour parler
Math.sqrt( x * x y *. y ) est la longueur de l'hypoténuse, multipliée par sin a est la longueur de y
Obtenez l'angle de a : Math.asin(y / Math.hypot(x, y);
[ l'hypot est x * x y * y ]
2 Calculez la vitesse angulaire en fonction de la différence d'angle
var angleSpeed = this.data.tempAngle * 1000 / (upTime - this.data.downTime);
3. Lorsque la vitesse angulaire est inférieure à 100, la diapositive tactile s'arrête et ne défile pas automatiquement ; lorsqu'elle est supérieure à 100, elle défile automatiquement. J'utilise animation. ici, mais il y a un problème : il est difficile de saisir le rapport entre la durée de l'animation et la vitesse. Cela ne me semble toujours pas assez fluide. Je ne peux pas le supporter
4 points Le problème des quadrants. .Il suffit de regarder le code et vous saurez. Il est principalement calculé sur la base de la différence sur l'axe X entre le point de contact et le point lorsqu'il est supérieur à 0, ce sont les premier et quatrième quadrants. inférieur à 0, ce sont les deuxième et troisième quadrants
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. J'espère également que tout le monde soutiendra Script Home
. .Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

