Maison >Applet WeChat >Développement de mini-programmes >Le développement de l'applet WeChat utilise le composant de chargement pour afficher la méthode d'animation de chargement
Le développement de l'applet WeChat utilise le composant de chargement pour afficher la méthode d'animation de chargement
- 高洛峰original
- 2017-03-16 13:56:455467parcourir
Lorsque nous apprenons l'applet WeChat, nous devrions rencontrer des situations où nous devons attendre pour charger des images ou des animations Alors, comment devons-nous programmer cet écran d'attente ? Aujourd'hui, nous allons écrire un si petit tutoriel.
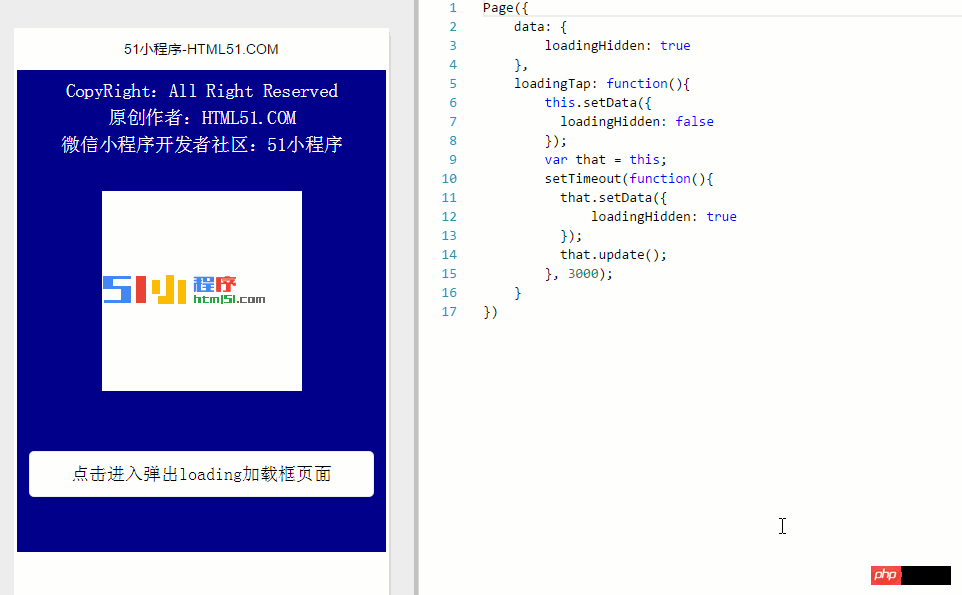
Regardons d'abord les rendus :

Code important
1. Code de la page d'accueil :
<view class="copyright">
<view class="copyright_item">CopyRight:All Right Reserved</view>
<view class="copyright_item">原创作者:HTML51.COM</view>
<view class="copyright_item">微信小程序开发者社区:51小程序</view>
<view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view>
<view class="goto_counter"><button type="default" bindtap="goto_counter">点击进入弹出loading加载框页面</button></view>
</view>2..js code.
Page({
data: {
loadingHidden: true
},
loadingTap: function(){
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function(){
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})chargement du code de la page
<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Le développement de l'applet WeChat utilise des composants vidéo pour implémenter le code de lecture vidéoArticle suivant:Le développement de l'applet WeChat utilise des composants vidéo pour implémenter le code de lecture vidéo
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

