Maison >Applet WeChat >Développement de mini-programmes >Introduction à la méthode d'implémentation de la vue défilante pour masquer la barre de défilement dans le développement d'applets WeChat
Introduction à la méthode d'implémentation de la vue défilante pour masquer la barre de défilement dans le développement d'applets WeChat
- 高洛峰original
- 2017-03-16 13:47:145514parcourir
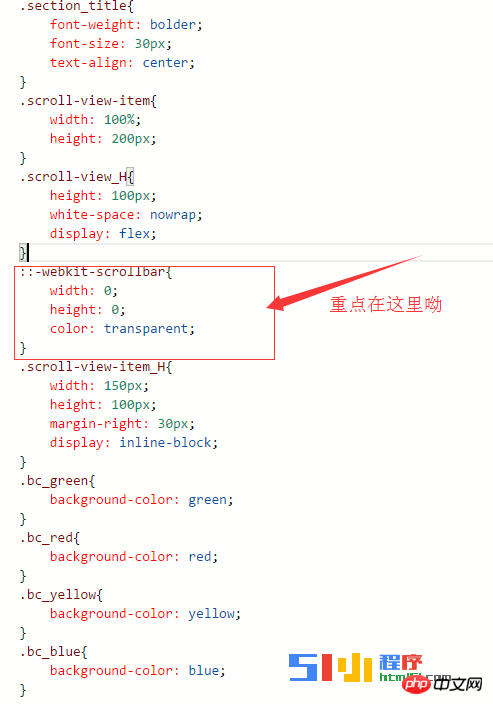
Lors du développement de pages Web, ils choisissent souvent de supprimer les barres de défilement par défaut dans la zone de défilement par souci de beauté de la page. Une des façons d'implémenter la barre de défilement cachée de scroll-view dans l'applet WeChat :
Tout d'abord, jetons un coup d'œil à certaines des propriétés des composants de scroll-view

Lorsque vous utilisez le défilement vertical, vous devez donner à
Regardons quelques exemples de code simples :
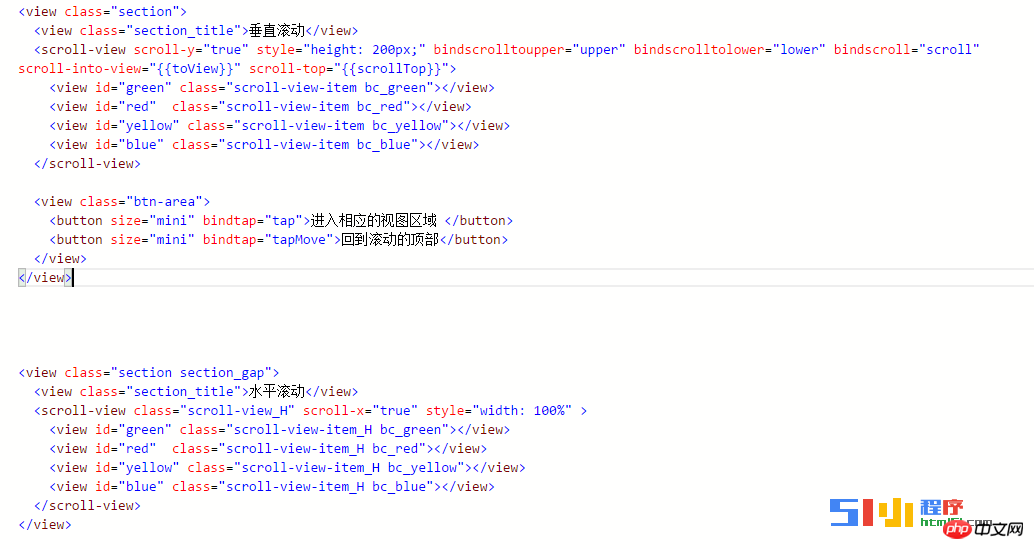
<view class="section">
<view class="sectiontitle">vertical scroll</view>
<scroll-view scroll-y="true" style="height: 200px;" bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="scroll" scroll-into-view="{{toView}}" scroll-top="{{scrollTop}}">
<view id="green" class="scroll-view-item bc_green"></view>
<view id="red" class="scroll-view-item bc_red"></view>
<view id="yellow" class="scroll-view-item bc_yellow"></view>
<view id="blue" class="scroll-view-item bc_blue"></view>
</scroll-view>
<view class="btn-area">
<button size="mini" bindtap="tap">click me to scroll into view </button>
<button size="mini" bindtap="tapMove">click me to scroll</button>
</view>
</view>
<view class="section section_gap">
<view class="sectiontitle">horizontal scroll</view>
<scroll-view class="scroll-view_H" scroll-x="true" style="width: 100%">
<view id="green" class="scroll-view-item_H bc_green"></view>
<view id="red" class="scroll-view-item_H bc_red"></view>
<view id="yellow" class="scroll-view-item_H bc_yellow"></view>
<view id="blue" class="scroll-view-item_H bc_blue"></view>
</scroll-view>
</view>var order = ['red', 'yellow', 'blue', 'green', 'red']
Page({
data: {
toView: 'red',
scrollTop: 100
},
upper: function(e) {
console.log(e)
},
lower: function(e) {
console.log(e)
},
scroll: function(e) {
console.log(e)
},
tap: function(e) {
for (var i = 0; i < order.length; ++i) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
tapMove: function(e) {
this.setData({
scrollTop: this.data.scrollTop + 10
})
}
})
scroll-view

Le rendu est le suivant :

Remarque :
(1) textarea, mao, canvas, composant vidéo
(2) scroll-init-view ne peut pas être utilisé dans le défilement -view La priorité est supérieure à scroll-top
(3) l'événement onPullDownRefresh ne peut pas être déclenché dans scroll-view
(4) Si vous souhaitez utiliser pull- rafraîchir vers le bas, vous devez utiliser le défilement de la page au lieu de la vue par défilement, vous pouvez donc également revenir en haut de la page en cliquant sur la barre d'état supérieure
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

