Maison >interface Web >tutoriel CSS >Introduction au remplissage en CSS
Introduction au remplissage en CSS
- 高洛峰original
- 2017-03-16 11:09:111494parcourir
Syntaxe :
remplissage : [
propriété héritée
: aucune : OuiValeur calculée : Regardez chaque attribut indépendant
Attributs associés : [ rembourrage-haut
] || [rembourrage-droite ] || [ rembourrage-bas ] || Valeurs :
- largeur
- pour le calcul, et les
autres
cas se réfèrent à hauteur - . Les valeurs négatives ne sont pas autorisées récupère ou définit les marges internes des quatre côtés du
.
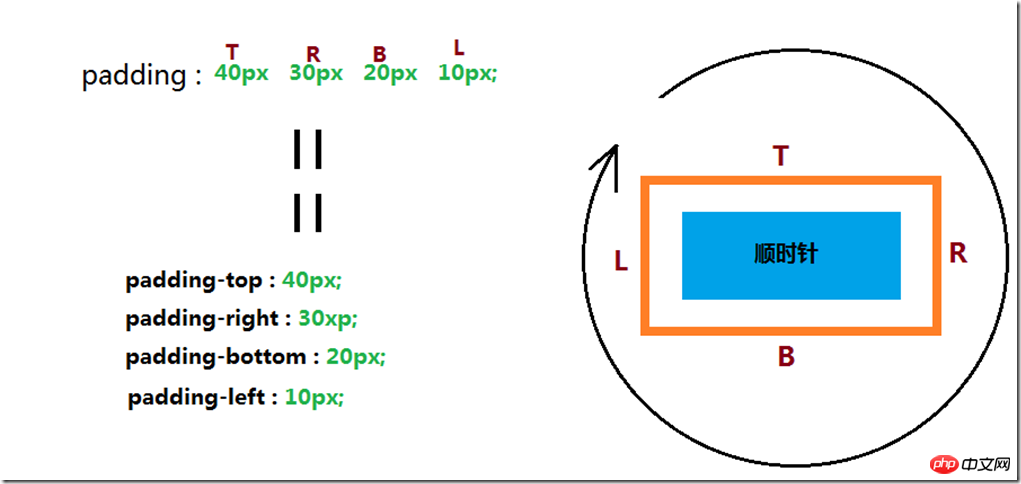
Si les quatre valeurs de paramètres sont fournies, elles seront appliquées aux quatre côtés dans l'ordre supérieur, droit, inférieur et gauche.
Si un seul est fourni, il sera utilisé pour les quatre côtés.- Si deux sont fournis, le premier est pour le haut et le bas, et le second est pour la gauche et la droite.
- Si trois sont fournis, le premier est pour le haut, le deuxième est pour la gauche et la droite et le troisième est pour le bas.
- Les éléments en ligne non remplacés peuvent utiliser cet attribut pour définir les patchs internes sur les côtés gauche et droit ; si vous souhaitez définir les patchs internes sur les côtés supérieur et inférieur, vous devez le faire. faites d'abord en sorte que l'objet apparaisse au niveau du bloc ou au niveau du bloc en ligne. La fonctionnalité de script correspondante de
- est padding
- .
-
TRBL
Extension :
marge
,b ord
ord
abréviation de la valeur de remplissage
remplissage :
20px;== remplissage :
20px 20px 20px 20px;
rembourrage : 20px 10px; == rembourrage : 20px 10px 20px 10px;
rembourrage : 20px 10px 30px == rembourrage :
20px 10px 30px 10px;Si deux côtés sont égaux, ce dernier est omis ; si 4 côtés sont égaux, un seul est défini
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

