Maison >interface Web >tutoriel CSS >Introduction à l'image d'arrière-plan CSS3
Introduction à l'image d'arrière-plan CSS3
- 高洛峰original
- 2017-03-16 10:39:492113parcourir
Ici, nous allons présenter comment définir l'image d'arrière-plan via background-image, ainsi que des opérations telles que la mosaïque, l'étirement, le décalage et la définition de la taille de l'image d'arrière-plan. .
1. Classification des styles d'image d'arrière-plan
Les attributs qui définissent les images d'arrière-plan des éléments et leurs styles d'image d'arrière-plan en CSS sont principalement les suivants :
background-image : Définissez l’image d’arrière-plan de l’élément.
background-repeat : définissez la manière de mosaïquer l'image d'arrière-plan.
background-attachment : Définissez si l'image d'arrière-plan est fixe ou se déplace avec le défilement.
background-position : Définissez la position de l'image d'arrière-plan.
background-size : Définissez la taille de l'image d'arrière-plan.
Chaque attribut sera expliqué en détail ci-dessous.
2. background-image : Définir l'image d'arrière-plan de l'élément
Description : Vous pouvez définir une ou plusieurs images d'arrière-plan de l'élément .
Syntaxe : efca53a84d71c1d818cdee6c2edd5e78 [ , efca53a84d71c1d818cdee6c2edd5e78 aucun
Valeur par défaut : aucune. //Ne définit pas l'image d'arrière-plan de l'élément.
Extensions : spécification W3C, informations MDN
2.1 Définir un seul Image d'arrière-plan
Description : Par défaut, les images d'arrière-plan sont en mosaïque horizontalement et verticalement.
background-image:url('res/bgA.jpg')

2.2 Définir plusieurs images d'arrière-plan
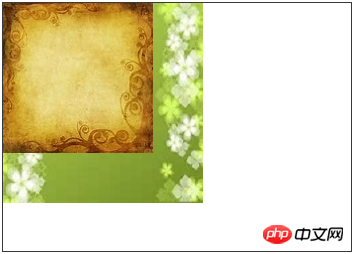
Instructions : Lors du rendu, l'image d'arrière-plan au recto se trouve sur le calque supérieur et l'image d'arrière-plan au verso est sur le calque inférieur.
background-image:url('res/bgA.jpg'),url('res/bgB.jpg');
background-repeat:no-repeat;
3. background-repeat : définissez l'effet de mosaïque de l'image d'arrière-plan
Instructions : Définissez l'effet de carrelage de l'image d'arrière-plan, y compris horizontal et vertical.
Syntaxe : [ , ]*
<repeat-style>= repeat-x | repeat-y | [repeat | space | round | no-repeat]{1,2}Valeur par défaut : répéter //Carrelage horizontal et vertical
Extensions : spécifications W3C, informations MDN
3.1 background-repeat:repeat-x | répéter-x | répéter-y
Instructions : Définissez l'image d'arrière-plan pour qu'elle soit carrelée horizontalement et verticalement.
Exemple :
background-repeat:repeat-x; /* 表示水平平铺 */ background-repeat:repeat-y; /* 表示垂直平铺 */ background-repeat:repeat-x repeat-y; /* 水平和垂直平铺(默认) */

Arrière-plan 3.2- repeat:space | round | no-repeat
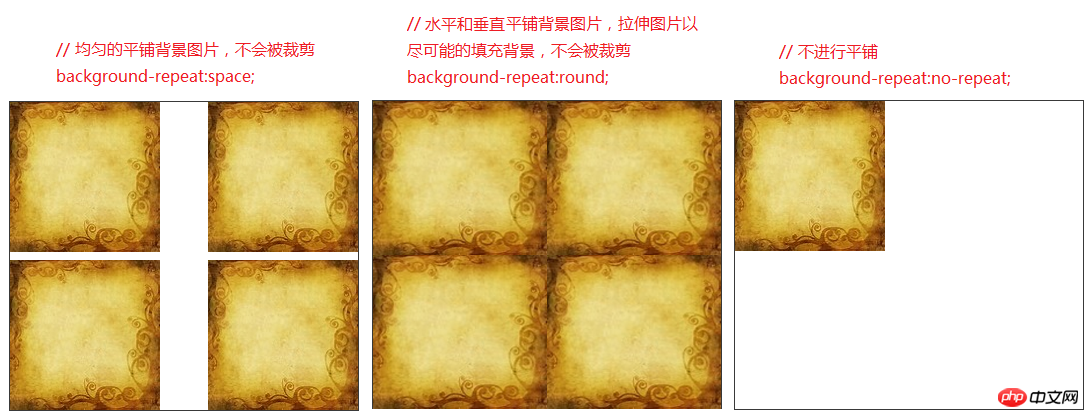
Description : Définissez d'autres effets de mosaïque de l'image d'arrière-plan.
Exemple :
background-repeat:space; /* 均匀的平铺背景图片,不会被裁剪 */ background-repeat:round; /* 水平和垂直平铺背景图片,拉伸图片以尽可能的填充背景,不会被裁剪 */ background-repeat:no-repeat; /* 不进行平铺 */

4. -attachment : Définissez si l'image d'arrière-plan est fixe ou se déplace avec le défilement
Description : Définissez si l'image d'arrière-plan est fixe ou se déplace avec le défilement.
Syntaxe : [, ]*
<attachment>= scroll | fixed | local
Valeur par défaut : scroll // L'image d'arrière-plan suit la barre de défilement et continue de défiler
Extensions : spécifications W3C, informations MDN
background-attachment:scroll; /* 跟随滚动条一起滚动。(默认) */ background-attachment:fixed; /* 背景图片固定位置,不随着滚动条滚动 */ background-attachment:local; /* 跟随内容一起滚动 */
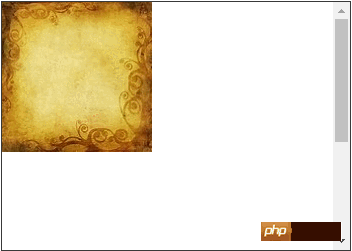
4.1 background-attachment:scroll; // Continuez à faire défiler avec le défilement bar. (Par défaut)

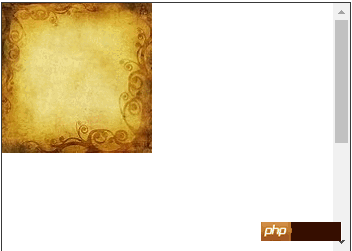
4.2 background-attachment:local; // Faire défiler le contenu

5. background-position :设置背景图片的位置
说明:设置背景图片的位置,可设置背景图片的4个边角水平和纵向的起始位置。
语法:7f952ef31037694d232de8bb3c23c71d [ , 7f952ef31037694d232de8bb3c23c71d ]*
默认值:0% 0% // 背景图片左上角定位于容器左上角
扩展:W3C规范、MDN资料
5.1 background-position:10px; // 背景图片水平方向与左边缘相距10px,垂直居中

5.2 background-position:10px 20px; // 背景图片水平方向与左边缘相距0px,垂直方向与顶部边缘相距20px

5.3 background-position:left 10px bottom 20px; // 背景图片水平方向与左边缘相距10px,垂直方向与底部边缘相距20px

6. background-size :设置背景图片的大小
说明:设置背景图片的大小。
语法: [ , ]*
<bg-size>= [<length>|<percentage>| auto ]{1,2} | cover | contain默认值:auto auto // 背景图片的原始大小
扩展:W3C规范、MDN资料
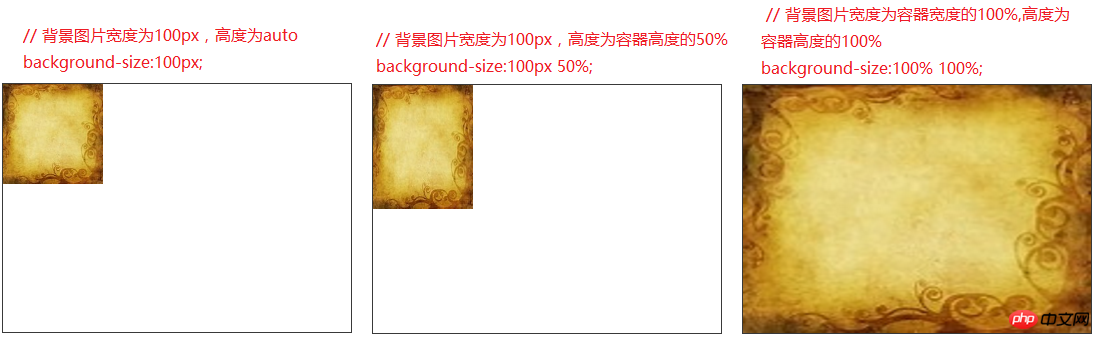
示例:
background-size:100px; /* 背景图片宽度为100px,高度为auto */ background-size:100px 50%; /* 背景图片宽度为100px,高度为容器高度的50% */ background-size:100% 100%; /* 背景图片宽度为容器宽度的100%,高度为容器高度的100% */

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

