Maison >Applet WeChat >Développement de mini-programmes >Résumé des techniques de mise en page de l'interface utilisateur pour le développement de mini-programmes WeChat
Résumé des techniques de mise en page de l'interface utilisateur pour le développement de mini-programmes WeChat
- 高洛峰original
- 2017-03-15 16:40:383059parcourir
Cet article présente principalement des informations pertinentes qui résument les compétences en matière de mise en page de l'interface utilisateur du développement du mini-programme WeChat. Désormais, qu'il s'agisse d'une application ou de divers logiciels, l'expérience utilisateur est toujours très importante. Voici un résumé de WeChat mini. Pour la présentation de l'interface utilisateur du programme, les amis qui en ont besoin peuvent se référer à
Résumé des spécifications de conception de l'interface utilisateur du programme WeChat Mini :
Le programme WeChat Mini est une marque. nouveau formulaire de candidature, WeChat Mini Program La plate-forme du programme est une plate-forme qui vous permet d'utiliser des applications sans télécharger installer L'applet WeChat réalise le rêve d'avoir des applications "à portée de main". recherche.
Il incarne également le concept « use and go », les utilisateurs n'ont pas à se soucier d'installer trop d'applications. Les applications seront partout et disponibles à tout moment, mais il ne sera pas nécessaire de les installer ou de les désinstaller.
Résumé
Sur la base des caractéristiques légères et rapides des mini-programmes WeChat, nous avons formulé des directives et des suggestions pour la conception d'interfaces de mini-programmes. Les directives de conception sont basées sur le plein respect du droit de l'utilisateur à connaître et à exploiter. Il vise à établir une expérience utilisateur conviviale, efficace et cohérente au sein de l'écosystème WeChat, tout en maximisant l'adaptabilité et la prise en charge des différents besoins pour parvenir à une situation gagnant-gagnant entre les utilisateurs et les fournisseurs de services de mini-programmes.
Amical et poli
Afin d'éviter que les utilisateurs ne soient distraits par l'environnement complexe lors de l'utilisation des services de mini-programmes dans WeChat, lors de la conception de mini-programmes, il convient de veiller à réduire l'impact de éléments de conception non pertinents sur les objectifs de l'utilisateur. Interférence, montrez poliment aux utilisateurs les services fournis par le programme et guidez les utilisateurs pour qu'ils fonctionnent de manière conviviale.
Mettez en évidence les points clés
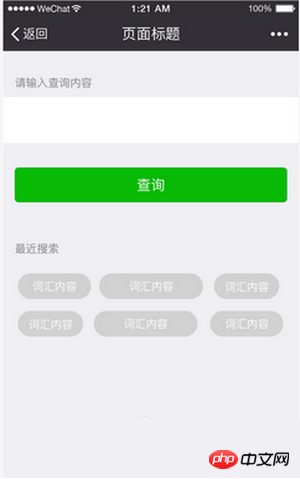
Chaque page doit avoir un objectif clair, afin que les utilisateurs puissent rapidement comprendre le contenu de la page à chaque fois qu'ils entrent dans une nouvelle page dans le but de déterminer la clé. points, Essayez d'éviter d'autres éléments distrayants sur la page qui peuvent affecter les décisions et les opérations des utilisateurs.
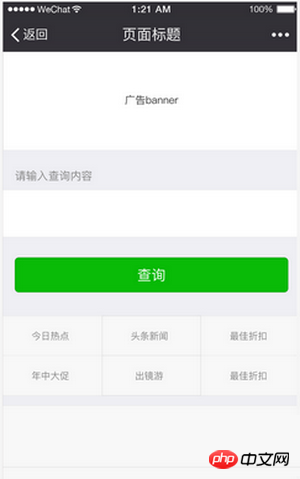
Contre-exemple
Le thème de cette page est Requête, mais il ajoute de nombreuses entrées métiers qui ne sont pas liées à la requête, ce qui est incohérent avec les attentes des utilisateurs et peut facilement faire perdre les utilisateurs.

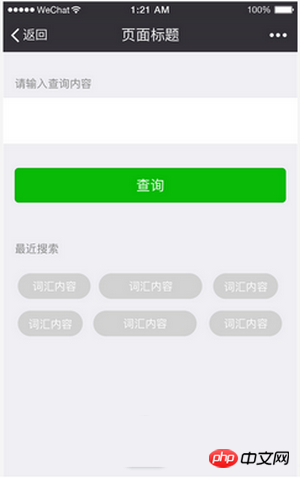
Instructions de correction
Supprimez tout contenu qui n'est pas pertinent par rapport aux objectifs de l'utilisateur, clarifiez le thème de la page et autorisez la technologie et les contrôles de la page Fournissez du contenu d'aide qui aide à atteindre les objectifs de l'utilisateur, tels que les recherches récentes, les termes de recherche couramment utilisés, etc.

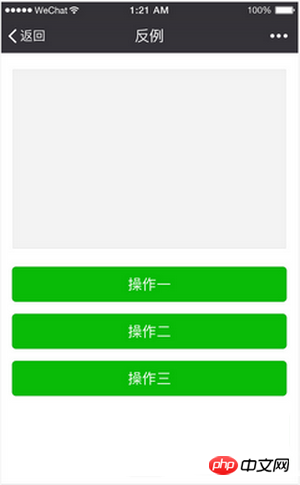
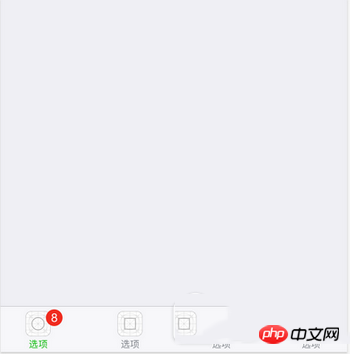
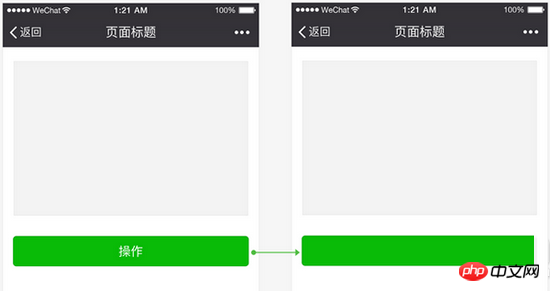
Indication de contre-exemple
Les opérations n'ont aucune priorité, ne laissant aucun choix aux utilisateurs

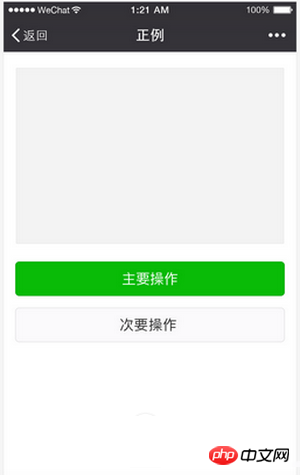
Indication de correction
Tout d'abord, nous devons éviter de juxtaposer trop d'opérations pour que les utilisateurs puissent choisir. Lorsque plusieurs opérations doivent être juxtaposées, nous devons hiérarchiser les opérations pour réduire la difficulté de sélection des utilisateurs.

Processus clair
Afin de permettre aux utilisateurs d'utiliser la page en douceur, lorsque les utilisateurs effectuent un processus d'opération, le contenu en dehors du processus cible de l'utilisateur doit être évité .Et interrompre l'utilisateur.
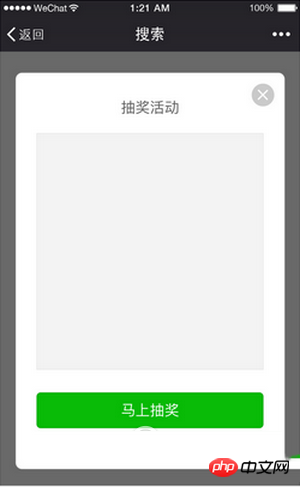
Contre-exemple
L'utilisateur avait l'intention d'effectuer une recherche, mais a été interrompu par une fenêtre contextuelle de loterie soudaine en entrant dans la page. Il s'agit d'une interférence très hostile pour les utilisateurs qui ne sont pas intéressés par la loterie ; ; et même si certains utilisateurs sont effectivement attirés par les activités de loterie « attrayantes », après avoir quitté le processus principal pour participer à la loterie, ils peuvent oublier l'objectif initial, puis perdre l'utilisation et la compréhension de la vraie valeur du produit.

Clair et clair
Une fois qu'un utilisateur accède à notre mini page de programme, nous avons la responsabilité et l'obligation d'informer clairement et clairement l'utilisateur où il se trouve et où ils peuvent Où aller, garantir que les utilisateurs peuvent se déplacer librement sur la page sans se perdre, afin de fournir aux utilisateurs une expérience sûre agréable.
NavigationClair et facile d'aller et venir
La navigation est le facteur le plus critique pour garantir que les utilisateurs ne se perdent pas lorsqu'ils parcourent et sautent sur la page Web. La navigation doit indiquer aux utilisateurs où je me trouve, où je peux aller, comment revenir, etc. Tout d'abord, toutes les pages de tous les mini-programmes du système WeChat auront leur propre barre de navigation fournie par WeChat, ce qui peut résoudre uniformément le problème de savoir où je me trouve et comment revenir. Le maintien d'une expérience cohérente dans la navigation au niveau WeChat aide les utilisateurs à créer une expérience unifiée et une perception interactive au sein de WeChat, sans avoir besoin d'ajouter des coûts d'apprentissage ou de modifier leurs habitudes d'utilisation lorsqu'ils passent d'un mini-programme à WeChat.
Barre de navigation WeChat
La barre de navigation WeChat est directement héritée du client Hormis la couleur de la barre de navigation, les développeurs n'ont pas besoin et ne peuvent pas personnaliser le contenu. . Cependant, les développeurs doivent spécifier la relation de saut entre chaque page du mini-programme afin que le système de navigation puisse fonctionner de manière raisonnable.
La barre de navigation WeChat est divisée en zone de navigation, zone de titre et zone d'opération. La zone de navigation contrôle le processus de la page du programme. Actuellement, la barre de navigation est divisée en deux couleurs de base : sombre et claire.
Zone de navigation (iOS)
La zone de navigation n'a généralement qu'une seule opération, qui consiste à revenir à l'interface du niveau précédent.
Zone de navigation (Android)
Comme iOS, il n'y a qu'une seule zone de navigation qui revient à la page précédente ., et cliquer sur la touche de retour matérielle fournie avec le téléphone Android a également le même effet.

Règles de couleur personnalisées de la barre de navigation WeChat (iOS et Android)
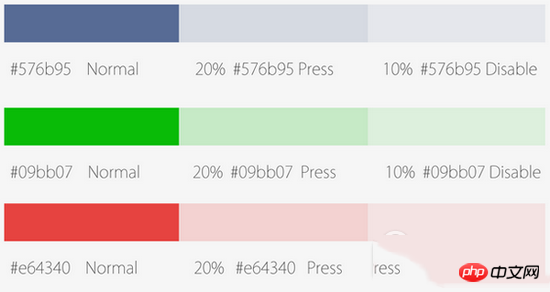
La mini-barre de navigation du programme prend en charge la fonction de personnalisation de base de la couleur d'arrière-plan, la couleur sélectionnée doit être sous les prémisses En termes de convivialité, les deux ensembles d'icônes de la barre de navigation principale fournis par WeChat sont harmonieusement assortis. Il est recommandé de se référer aux effets de sélection de couleurs suivants :
Exemples de schémas de sélection de couleurs

Navigation dans la page
Les développeurs peuvent concevoir en fonction de leurs propres besoins fonctionnels. Ajoutez votre propre navigation à la page. Et gardez une navigation cohérente entre les différentes pages. Cependant, en raison de la taille limitée de l'écran du téléphone mobile, la navigation sur la page du mini programme doit être aussi simple que possible. S'il s'agit uniquement d'une navigation linéaire générale, il est recommandé d'utiliser uniquement la barre de navigation WeChat.
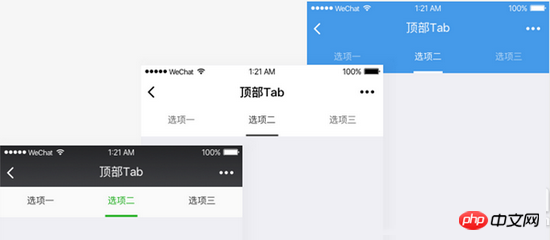
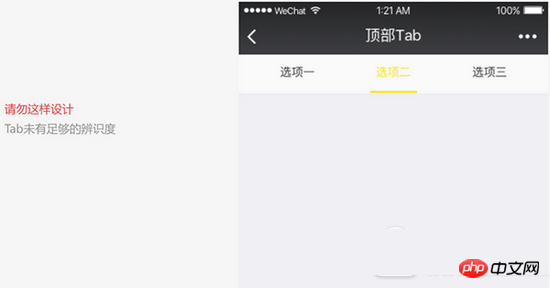
Les développeurs peuvent choisir d'ajouter des balises pagination (Tab) de navigation à la page du mini programme. La barre de pagination des onglets peut être fixée en haut ou en bas de la page, permettant aux utilisateurs de basculer plus facilement entre les différents onglets. Le nombre de balises ne doit pas être inférieur à 2 et le nombre maximum ne doit pas être supérieur à 5. Pour garantir la zone cliquable, il est recommandé que le nombre de balises ne dépasse pas 4 éléments. Une page ne doit pas comporter plus d’un ensemble de barres de pagination à onglets.
Parmi eux, la page d'accueil du mini programme peut choisir le style natif de pagination de l'onglet inférieur fourni par WeChat. Ce style n'est utilisé que sur la page d'accueil du mini programme. Pendant le développement, vous pouvez personnaliser le style de l'icône, la copie de l'étiquette, la couleur de la copie, etc. Pour des paramètres spécifiques, veuillez vous référer à la documentation de développement.

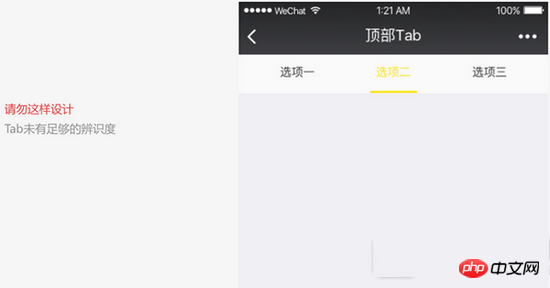
La couleur de la barre de pagination de l'onglet supérieur peut être personnalisée. Dans les sélections de couleurs personnalisées, il est important de garder les étiquettes de votre barre de pagination utilisables, visibles et utilisables.


Réduisez l'attente et fournissez des commentaires en temps opportun
Attendre trop longtemps sur la page provoquera de mauvaises émotions chez les utilisateurs, alors utilisez La technologie fournie par le projet de mini-programme WeChat a permis de réduire considérablement le temps d'attente. Même ainsi, lorsque le chargement et l'attente se produisent inévitablement, un retour d'information en temps opportun doit être fourni pour soulager la mauvaise humeur d'attente de l'utilisateur.
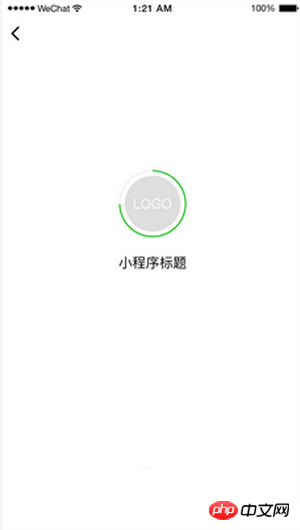
Chargement de la page de lancement
La page de lancement du mini-programme est l'une des pages sur lesquelles le mini-programme affiche dans une certaine mesure les fonctionnalités de la marque dans le contenu WeChat. Cette page mettra en évidence les caractéristiques de la marque du mini programme et le statut de chargement . À l'exception de l'affichage du logo de la marque sur la page de démarrage, tous les autres éléments de la page, tels que les indicateurs de progression du chargement, sont uniformément fournis par WeChat et ne peuvent pas être modifiés et ne nécessitent pas de développement du développeur.

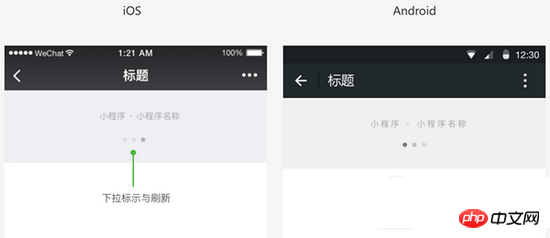
Chargement de l'actualisation déroulante de la page
Dans l'applet WeChat, WeChat fournit des capacités et des styles de chargement d'actualisation déroulante de page standard.
Les développeurs peuvent personnaliser les pages qui doivent être actualisées via des interactions déroulantes. WeChat fournira des fonctionnalités et des styles standard pour de telles interactions. En termes de style, les couleurs de l'icône d'actualisation et du logo déroulant ont été regroupées et sont divisées en deux ensembles de schémas sombres et clairs. Lors de leur utilisation, les développeurs doivent prêter attention à l'harmonie et à l'unité du texte d'en-tête. logo déroulant et icône d’actualisation. Lorsque l'utilisateur effectue une interaction déroulante sur ce type de page, l'animation de chargement standard de la page de l'applet WeChat apparaît. Les développeurs n'ont pas besoin de développer leurs propres styles

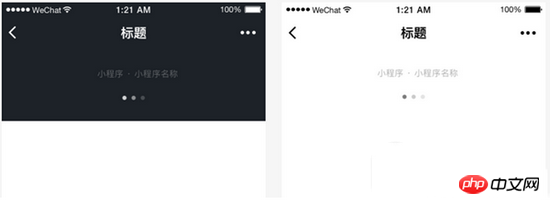
Deux ensembles de styles déroulants, sombre et clair
Les invites déroulantes WeChat sont utilisées pour donner les utilisateurs sont clairement propriétaires du mini-programme pour prévenir la fraude et la tricherie. Le logo propose ici deux ensembles de solutions sombres et claires. La couleur du texte ne peut pas être personnalisée. Les développeurs doivent veiller à garantir la visibilité du logo déroulant lors de la personnalisation de la couleur d'arrière-plan. Les schémas de couleurs pour iOS et Android sont les mêmes que ceux indiqués ci-dessous.

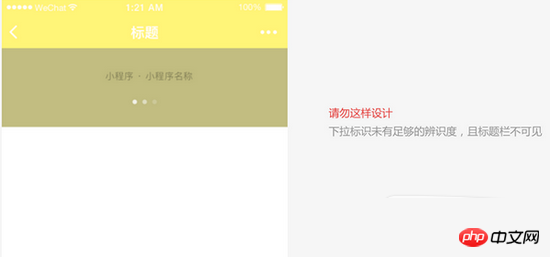
Cas d'utilisation incorrect de l'étiquette déroulante WeChat
Veuillez éviter les cas d'utilisation incorrects suivants pour garantir la visibilité des informations et la convivialité de la page


Commentaires sur le chargement dans la page
Les développeurs peuvent personnaliser le style de chargement du contenu de la page dans le mini-programme. Il est recommandé que, qu'il soit utilisé localement ou entièrement, le style de chargement personnalisé soit aussi concis que possible et que des animations simples soient utilisées pour informer les utilisateurs du processus de chargement. Les développeurs peuvent également utiliser le style de chargement de page unifié fourni par WeChat, comme le montre l'exemple de la figure.

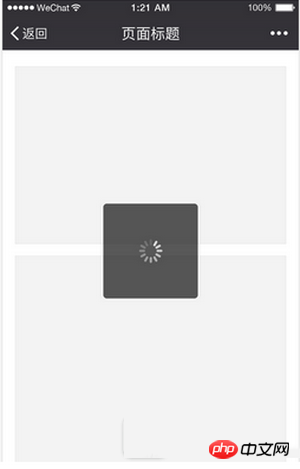
Chargement modal
Le style de chargement modal couvrira la page entière Étant donné que l'emplacement de chargement ou le contenu spécifique ne peut pas être clairement informé, cela peut prêter à confusion pour l'utilisateur. . anxiété, doit donc être utilisé avec prudence. N'utilisez pas le chargement modal sauf pour certaines opérations globales.

Retour d'informations sur le chargement partiel
C'est-à-dire que les commentaires ne sont donnés que localement sur la page qui déclenche le chargement. Ce mécanisme de retour est plus ciblé et les modifications de page sont plus ciblées. petit. Ce sont les méthodes de rétroaction recommandées par WeChat. Par exemple :

Commentaires sur le chargement Notes
Si le temps de chargement est long, annulez l'opération et utilisez La barre de progression montre la progression du chargement.
Pendant le processus de chargement, l'effet d'animation doit être conservé ; un chargement sans effets d'animation peut facilement donner aux gens l'illusion que l'interface est bloquée.
N'utilisez pas plus d'une animation de chargement sur la même page en même temps.
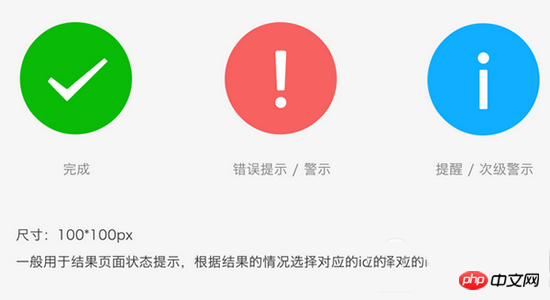
Commentaires sur les résultats
En plus de fournir un retour d'information en temps opportun pendant que l'utilisateur attend, un retour d'information clair est également requis sur les résultats de l'opération. En fonction de la situation réelle, différents styles de retour sur les résultats peuvent être sélectionnés. Pour les opérations locales sur la page, un retour direct peut être donné dans la zone d'opération. Pour les résultats des opérations au niveau de la page, des invites contextuelles (Toast), des boîtes de dialogue modales ou des pages de résultats peuvent être utilisées pour l'affichage.
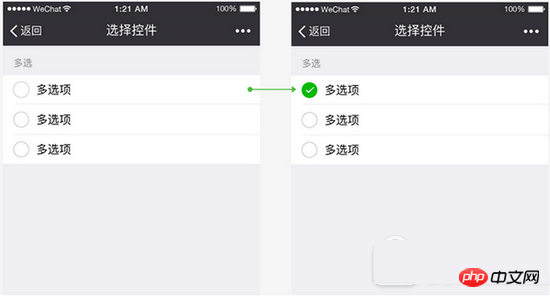
Retour sur les résultats des opérations partielles sur la page
Pour les opérations partielles sur la page, un retour direct peut être donné dans la zone d'opération, par exemple, comme indiqué ci-dessous avant et après avoir cliqué sur le multi -sélectionnez le contrôle. Pour les contrôles couramment utilisés, WeChat Design Center fournira une bibliothèque de contrôles, et les contrôles qu'elle contient fourniront un retour d'information complet.

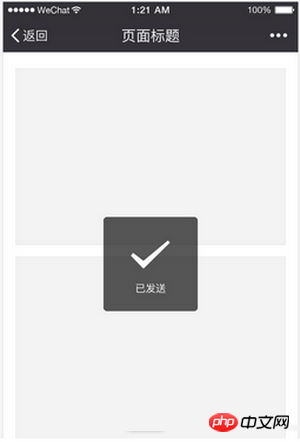
Résultats de l'opération globale de la page - invite contextuelle (Toast)
L'invite contextuelle (Toast) convient aux invites de réussite légères et disparaîtra automatiquement après 1,5 seconde , n'interrompt pas le processus, a peu d'impact sur les utilisateurs et convient aux rappels d'opérations qui n'ont pas besoin de souligner l'état de réussite. Veuillez noter que ce formulaire ne s'applique pas aux rappels d'erreurs.

Page résultats globaux de l'opération - boîte de dialogue modale
Pour l'état du résultat de l'opération qui doit être clairement connu de l'utilisateur, une boîte de dialogue modale peut être utilisé pour inviter et des instructions pour les étapes suivantes peuvent être incluses.

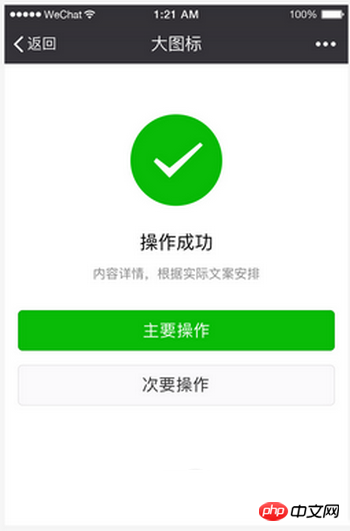
Page résultat global de l'opération — page de résultat
Pour les situations où le résultat de l'opération est la fin du processus en cours, vous pouvez utiliser la page de résultat de l'opération pour fournir des commentaires. Cette méthode constitue le moyen le plus efficace et le plus clair d'informer l'utilisateur que l'opération est terminée et peut fournir des conseils pour l'étape suivante en fonction de la situation réelle.

Les exceptions sont contrôlables et il existe un moyen de battre en retraite
Lors de la conception de tâches et de processus, les états et processus anormaux sont souvent facilement négligés, et ces exceptions Les scénarios sont souvent ceux où les utilisateurs sont les plus frustrés et ont besoin d'aide. Par conséquent, une attention particulière doit être accordée à la conception des états anormaux. Lorsque des exceptions se produisent, les utilisateurs doivent recevoir les invites d'état nécessaires et être informés des solutions afin qu'ils puissent trouver une solution. dehors.
Il est nécessaire d'éviter la situation dans laquelle l'utilisateur est bloqué sur une certaine page dans un état anormal et n'a nulle part où aller. Les fenêtres pop-up et les pages de résultats mentionnées en 2.2 peuvent être utilisées comme rappels d'état anormal. De plus, sur les pages de formulaire, notamment les pages comportant de nombreux éléments de formulaire, les éléments d'erreur doivent être clairement signalés afin que les utilisateurs puissent les modifier.
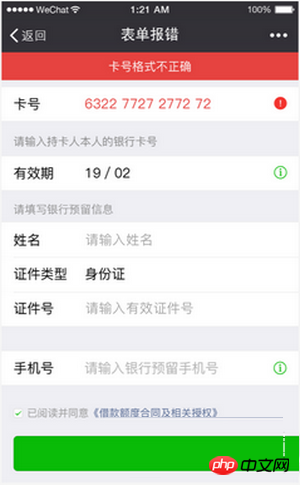
Statut anormal - erreur de formulaire
Si le formulaire signale une erreur, indiquez la cause de l'erreur en haut du formulaire, et identifiez le champ d'erreur pour inviter l'utilisateur à modifier

Pratique et élégant
Du clavier et de la souris physiques à l'ère du PC aux doigts à l'ère du mobile, bien que les périphériques de saisie soient grandement simplifiés, la précision de les opérations avec les doigts sont beaucoup moins précises que celles du clavier et de la souris. Afin de s'adapter à ce changement, les développeurs doivent exploiter pleinement les fonctionnalités du téléphone mobile pendant le processus de conception afin de fournir aux utilisateurs une interface de contrôle pratique et élégante.
Réduire la saisie
Étant donné que la zone du clavier du téléphone mobile est petite et dense, la saisie est difficile et il est facile de provoquer des erreurs de saisie. Par conséquent, lors de la conception de la mini-page du programme, la saisie de l'utilisateur est. minimisé et l'Interface existante ou d'autres contrôles de sélection faciles à utiliser pour améliorer l'expérience de saisie de l'utilisateur.
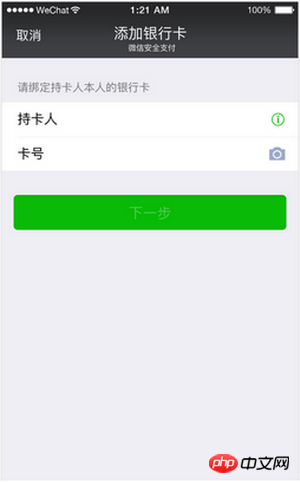
Réduisez la saisie et utilisez habilement les interfaces
Par exemple, dans l'image ci-dessous, lors de l'ajout d'une carte bancaire, l'interface de reconnaissance de la caméra est utilisée pour aider l'utilisateur à saisir. En outre, l'équipe WeChat a également ouvert diverses interfaces de mini-programmes WeChat telles que l'interface de localisation géographique. La pleine utilisation de ces interfaces améliorera considérablement l'efficacité et la précision de la saisie des utilisateurs, optimisant ainsi l'expérience.

En plus d'utiliser des interfaces, lorsque les utilisateurs doivent effectuer une saisie manuelle, ils devraient essayer de laisser les utilisateurs faire des choix au lieu de saisir au clavier. D'une part, le rappel est facile à mémoriser, et il est généralement plus facile pour les utilisateurs de faire des choix parmi des options limitées que de s'appuyer entièrement sur la saisie en mémoire. D'autre part, on considère toujours que la saisie dense à une seule touche sur mobile ; les claviers du téléphone peuvent facilement provoquer des erreurs de saisie.
Par exemple, dans l'image, fournir des options de raccourci dans l'historique de recherche lorsque les utilisateurs effectuent une recherche aidera les utilisateurs à rechercher rapidement et à réduire ou éviter les saisies inutiles au clavier.

Éviter les erreurs de fonctionnement
Étant donné que sur les téléphones mobiles, nous touchons l'écran avec nos doigts pour contrôler l'interface, la précision des clics avec les doigts est bien inférieure à celle d'une souris. Par conséquent, lors de la conception de contrôles sur lesquels il faut cliquer sur la page, vous devez le faire. Tenez pleinement compte de leur zone de zone chaude pour éviter les zones cliquables trop petites ou trop denses pour provoquer un dysfonctionnement. Lorsque l'interface initialement utilisée sur l'écran de l'ordinateur est simplement transplantée directement sur le téléphone mobile sans aucune adaptation, de tels problèmes sont souvent susceptibles de se produire. Étant donné que les résolutions d'écran des téléphones mobiles sont différentes, la taille optimale des pixels de clic n'est pas entièrement cohérente, mais une fois convertie en taille physique, elle se situe approximativement entre 7 mm et 9 mm. Dans la bibliothèque de composants standard fournie par WeChat, divers éléments de contrôle ont pris en compte l'effet de clic sur la page et l'adaptation aux différents écrans, il est donc à nouveau recommandé d'utiliser ou d'imiter les tailles de contrôle standard pour la conception.
Utiliser des interfaces pour améliorer les performances
WeChat Design Center a lancé un ensemble de bibliothèques de contrôles Web standards, notamment une bibliothèque de contrôles de conception d'esquisses et une bibliothèque de contrôles de conception Photoshop, qui seront améliorés dans les futurs composants du programme Mini, ces contrôles ont pleinement pris en compte les caractéristiques des pages mobiles, garantissant en même temps leur convivialité et leurs performances opérationnelles sur les pages mobiles, l'équipe de développement de WeChat améliore et étend constamment l'interface du mini programme WeChat ; En fournissant la bibliothèque publique WeChat, l'utilisation de ces ressources peut non seulement fournir aux utilisateurs des services plus rapides, mais également améliorer considérablement les performances de la page, ce qui améliore de manière invisible l'expérience utilisateur.
Unifié et stable
En plus des différents principes évoqués ci-dessus, il est recommandé aux mini programmes connectés à WeChat de toujours faire attention à l'unité et à la continuité entre les différentes pages, et d'essayer de utilisez-les sur différentes pages. Contrôles et interactions cohérents.
Une expérience de page unifiée et des éléments d'interface continus aideront à atteindre les objectifs d'utilisation avec le moindre coût d'apprentissage et à réduire l'inconfort causé par les sauts de page. Pour cette raison, les mini-programmes peuvent utiliser les contrôles standard fournis par WeChat selon les besoins pour atteindre l'uniformité et la stabilité.
Spécifications visuelles
Pour faciliter la conception des concepteurs, WeChat fournit un ensemble de bibliothèques de contrôle de base pour la conception Web et des mini-programmes ;
Spécifications des polices
L'utilisation des polices dans WeChat est cohérente avec les polices système sur lesquelles il s'exécute. Les tailles de police courantes sont 20, 18, 17, 16,14 13, 11 (pt). , et les scénarios d'utilisation sont spécifiques comme suit :

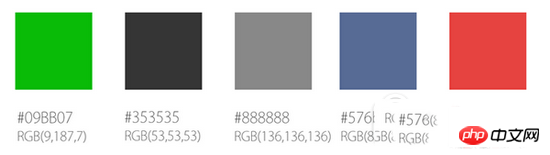
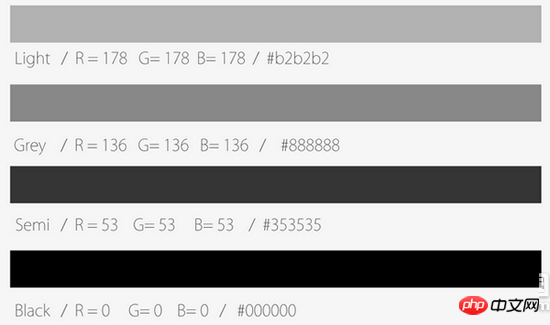
Couleur de police

Contenu principal Noir, contenu secondaire Gris. ; l'horodatage est le même que la valeur par défaut du formulaire. Gris clair ; les grands paragraphes du contenu de la description sont semi-noirs ; la couleur des liens, le vert est la couleur du mot de fin, le rouge est la mauvaise couleur. Les états Appuyer et Désactiver réduisent la transparence à 20 % et 10 % respectivement

Visuel de la liste ; spécifications

Spécifications visuelles de saisie du formulaire

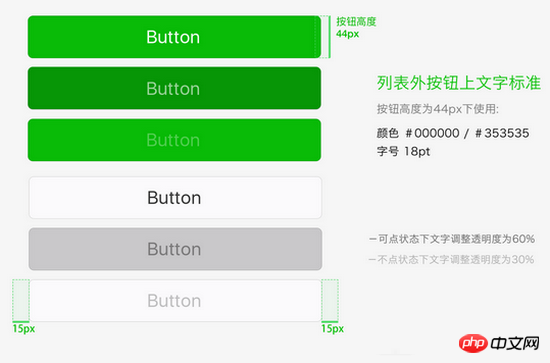
Bouton
Principes d'utilisation 
Lorsque la hauteur du bouton est de 44px, utilisez : couleur #000000 / #353535 taille de police 18pt
Lorsque le texte peut être cliqué, réglez la transparence à 60% Lorsque le texte ne peut pas être cliqué, ajustez la transparence à 30%
Texte standard sur les boutons en dehors de la liste
Utiliser lorsque le bouton la hauteur est de 25 px : Couleur #000000 / #353535 Taille de police 14 pt 

Principes d'utilisation des icônes

Remarque : si vous souhaitez créer une belle interface utilisateur, suivez le site officiel APIest indispensable !
Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien à ce site !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

