Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée de l'exemple de code du composant conteneur de vue d'applet WeChat
Explication détaillée de l'exemple de code du composant conteneur de vue d'applet WeChat
- 高洛峰original
- 2017-03-15 16:27:252792parcourir
Cet article présente principalement l'explication détaillée du composant conteneur View de l'applet WeChat et les informations pertinentes de l'exemple de code. Voici une introduction détaillée aux connaissances de base et un exemple de code simple. peut s'y référer. Suivant
Explication détaillée du composant conteneur de vue de l'applet WeChat :
Il existe trois composants de conteneur de vue fournis par l'applet : , scroll-view> et :
1. est équivalent à HTML La balise
a quatre attributs : hover
hover
hover- class est liée à l'effet de clic : hover définit s'il faut activer l'effet de clic, tandis que hover-class définit l'effet de clic. hover-start-
timeet hover-stay-time sont liés à l'heure de l'effet de clic : hover-start-time est défini après le clic. Le délai d'apparition de l'effet de clic définit la durée de l'effet de clic. L'unité est en millisecondes. Créez un projet à tester :
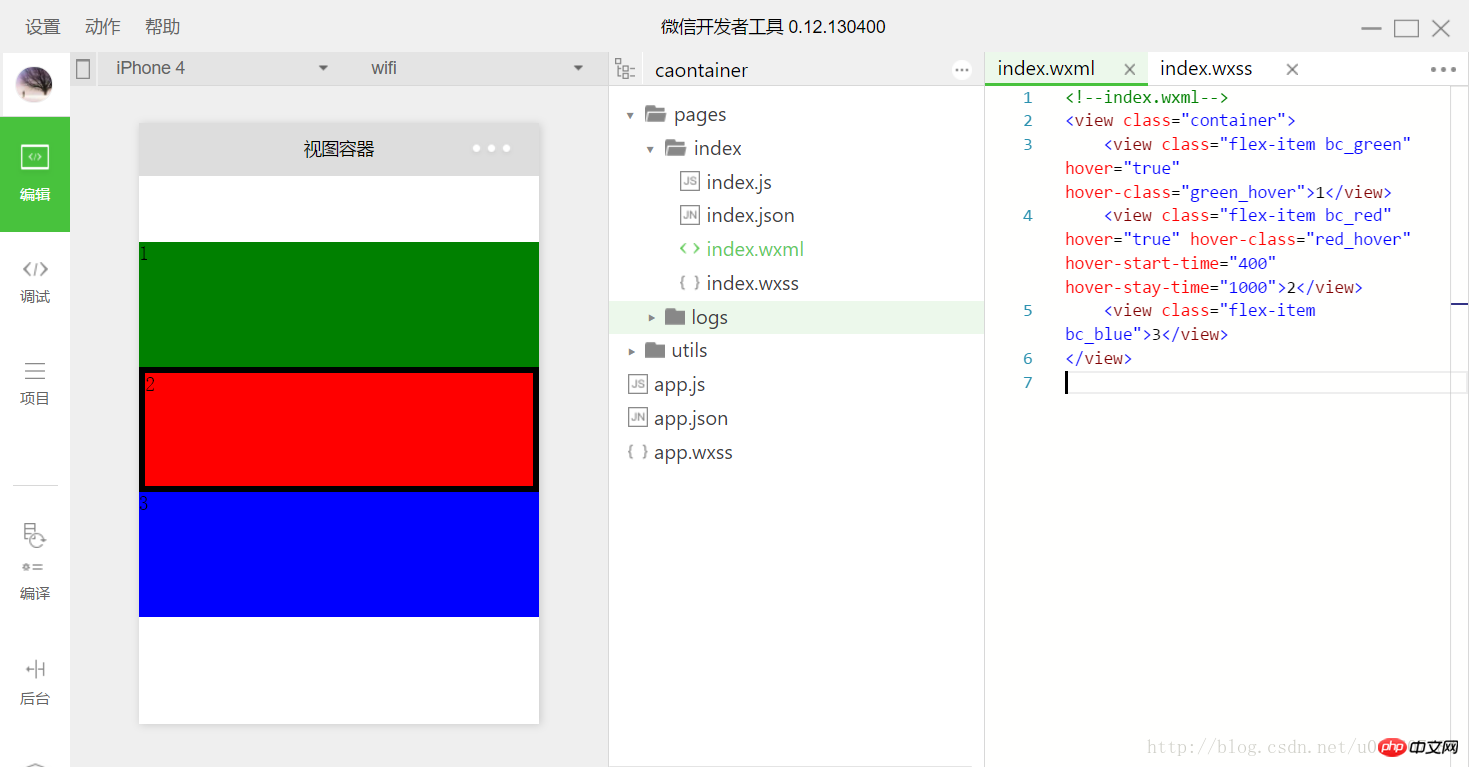
index.w
xml<view class="container"> <view class="flex-item bc_green" hover="true" hover-class="green_hover">1</view> <view class="flex-item bc_red" hover="true" hover-class="red_hover" hover-start-time="400" hover-stay-time="1000">2</view> <view class="flex-item bc_blue">3</view> </view>
index.
wxss.flex-item{
width: 100%;
height: 100px;
box-sizing: border-box;
}
.bc_green{
background-color: green;
}
.bc_red{
background-color: red;
}
.bc_blue{
background-color: blue;
}
.green_hover{
border: 5px solid black;
}
.red_hover{
border: 5px solid black;
}L'effet est le suivant :
Définissez l'effet de clic de la première et de la deuxième sous-vues. Le temps de ces deux effets de clic est différent. Le délai après le deuxième clic est plus long et continu. La troisième n'a pas d'autre effet de clic, c'est donc la valeur par défaut utilisée, qui n'a pas d'effet de clic par défaut. 
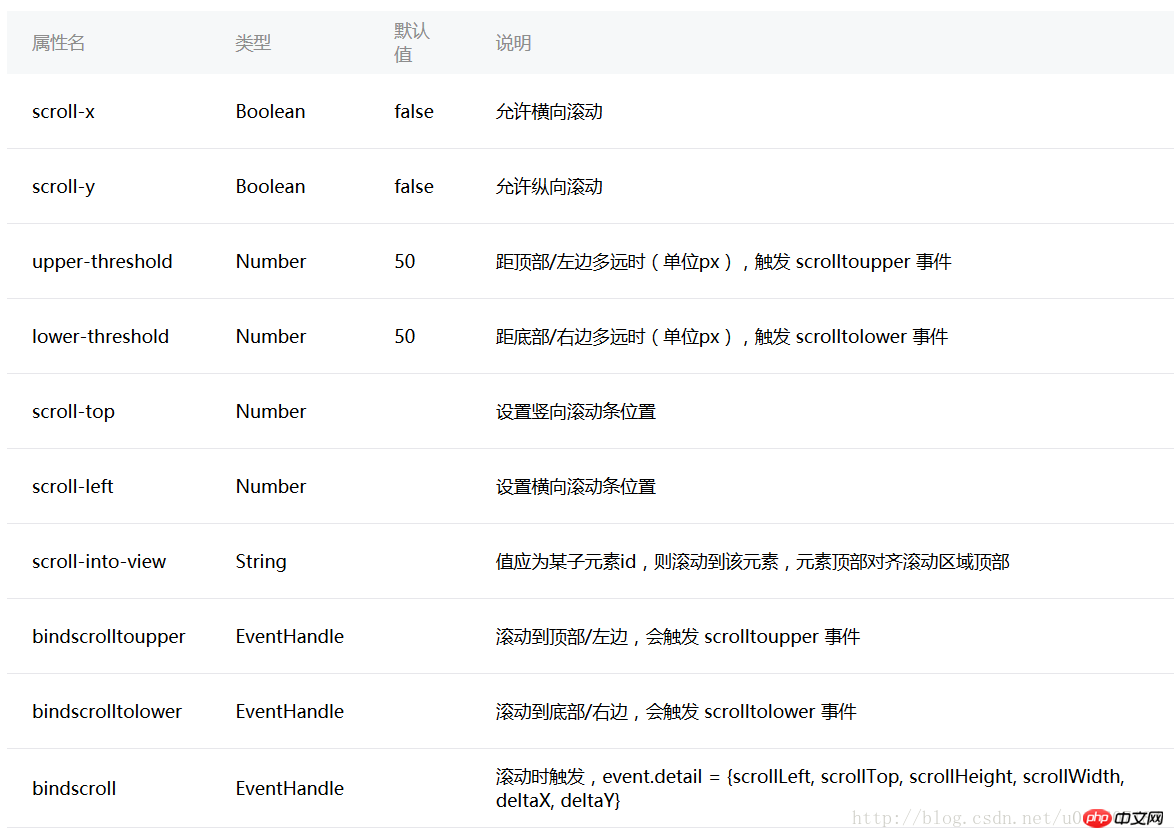
2. La zone d'affichage déroulante
a les attributs suivants :
De même, nous créons un projet pour comprendre l'utilisation des attributs ci-dessus. 
index.wxml
<view class="container">
<scroll-view class="srcoll_view" scroll-y="true" lower-threshold="100" bindscrolltolower="lower" scroll-top="{{scrollTop}}" scroll-into-view="{{toView}}">
<view id="green" class="flex-item bc_green">1</view>
<view id="red" class="flex-item bc_red">2</view>
<view id="blue" class="flex-item bc_blue">3</view>
<view id="yellow" class="flex-item bc_yellow">4</view>
</scroll-view>
<view class="clickItem" bindtap="clickAdd">点击向下滚动</view>
<view class="clickItem" bindtap="clickTo">点击滚动到下一个子view</view>
</view>index.wxss
.srcoll_view{
height: 200px;
}
.flex-item{
width: 100%;
height: 100px;
box-sizing: border-box;
}
.bc_green{
background-color: green;
}
.bc_red{
background-color: red;
}
.bc_blue{
background-color: blue;
}
.bc_yellow{
background-color: yellow;
}
.clickItem{
margin-top: 20px;
background-color: grey;
height: 20px;
border-radius: 5px;
}index.js
var app = getApp();
var order = ['green','red', 'blue','yellow','green'];
Page({
data: {
scrollTop: 0,
toView:"green"
},
onLoad: function () {
},
lower: function(e) {
console.log(e)
},
clickAdd:function(){
this.setData({
scrollTop: this.data.scrollTop+20
});
console.log("this.data.scrollTop:" + this.data.scrollTop);
},
clickTo: function(e) {
for (var i = 0; i < order.length; i++) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
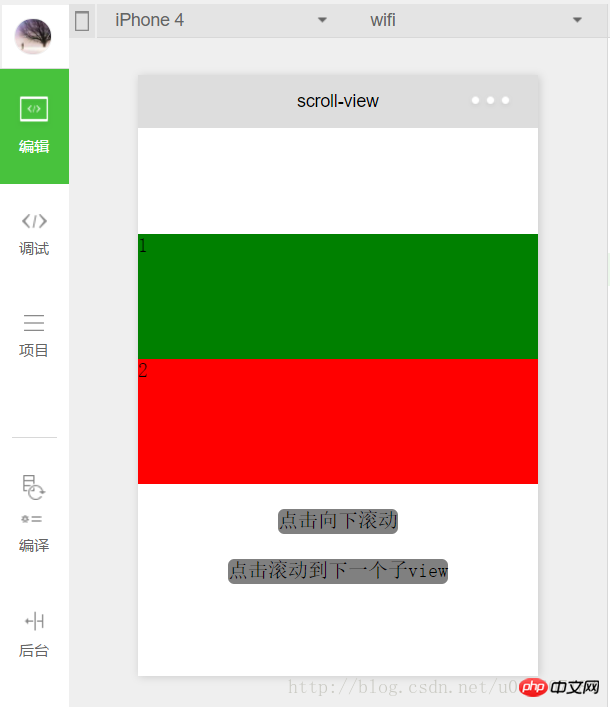
})L'effet de page est comme suit :
 scroll-y et scroll-x"
scroll-y et scroll-x"
Nous définissons d'abord le scroll-y de -view> = "true", c'est-à-dire défilement vertical, la hauteur est définie sur 200 px dans index.wxss et la hauteur de chaque sous-enfant > ;. Si scroll-x="true" est défini, il s'agira d'un défilement horizontal correspondant à la position de la barre de défilement verticale, la valeur par défaut est 0 de la même manière, scroll-left étant la position de la barre de défilement horizontale. programme, scroll-top="{{scrollTop}}" est défini et scrollTop est obtenu à partir des données >Pour un meilleur affichage, liez une fonction
à un nouveau :.
incrément de fonction Changer la valeur de scrollTop :
Donc à chaque fois vous cliquez, scrollTop augmente de 20, alors faites défiler vers le bas 20px ><view class="clickItem" bindtap="clickAdd">点击向下滚动</view>faites défiler vers la vue.
scroll-into-view的值为某个子元素的id,表明滚动到该元素,元素顶部对齐滚动区域顶部。上述程序中设置了scroll-into-view="{{toView}}",toView从数据中获取。
新建一个并绑定一个函数:
<view class="clickItem" bindtap="clickTo">点击滚动到下一个子view</view> 1
函数的功能为按顺序滚动到对应的子元素:
clickTo: function(e) {
for (var i = 0; i < order.length; i++) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
var order = ['green','red', 'blue','yellow'];
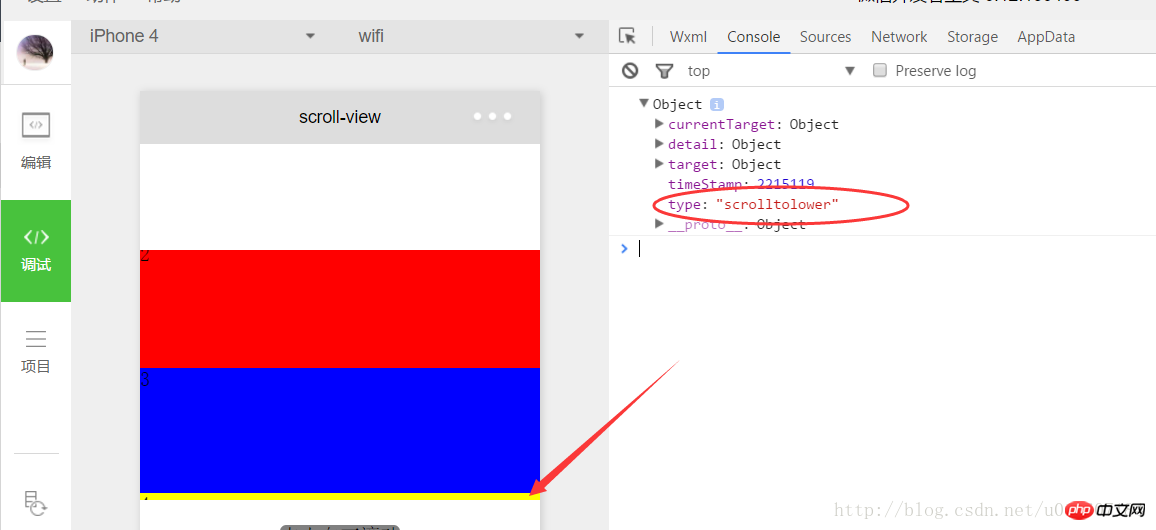
bindscrolltolower和bindscrolltoupper
bindscrolltolower和bindscrolltoupper为事件绑定:bindscrolltolower是滚动到底部/右边时触发;bindscrolltoupper是滚动到顶部/左边时触发。另外还有一个bindscroll是只要滚动时就会触发。
以bindscrolltolower为例,bindscrolltolower表示滚动到底部或右边时触发,这个底部或右边是如何定义的呢?这时就需要用到lower-threshold,lower-threshold表示距底部/右边多远时(单位px),触发 scrolltolower 事件,默认值为50,上述代码中我们定义了lower-threshold="100",由于子的高度就是100px,所以正好出现最后一个子时就会触发事件:

3、 滑块视图容器
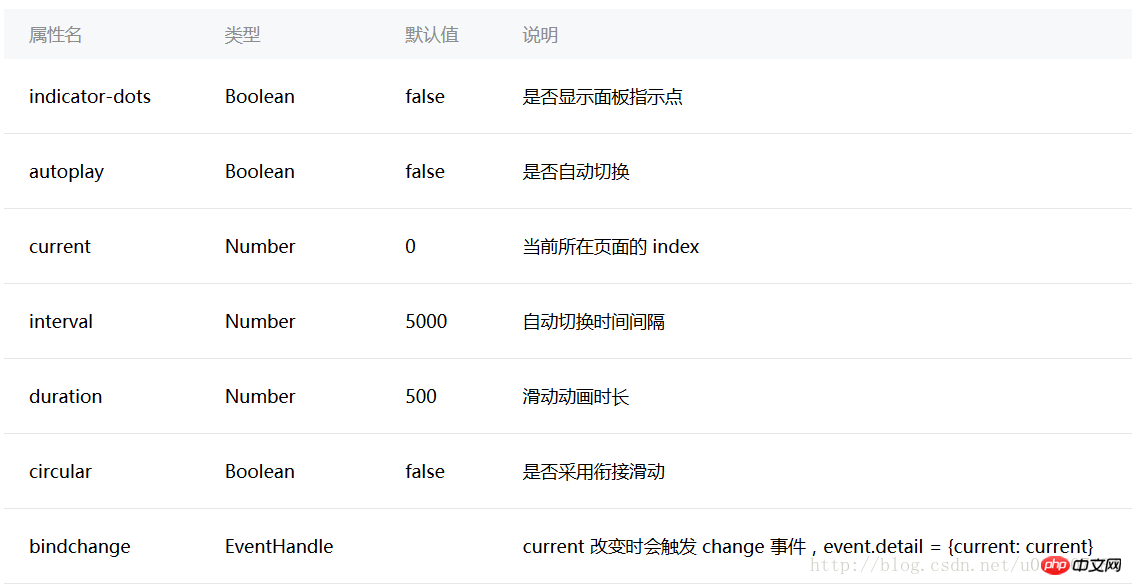
其实就是微信小程序封装的幻灯片轮播功能,并给出了几个可供开发者设置的属性:

用户可以根据自己需求设置相应的属性值即可,示例代码如下:
swiper.wxml
<view class="container">
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="{{circular}}" bindchange="change">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" />
</swiper-item>
</block>
</swiper>
</view>
swiper.wxss
swiper{
height: 150px;
width:100%;
}
swiper.js
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 500,
circular:true
},
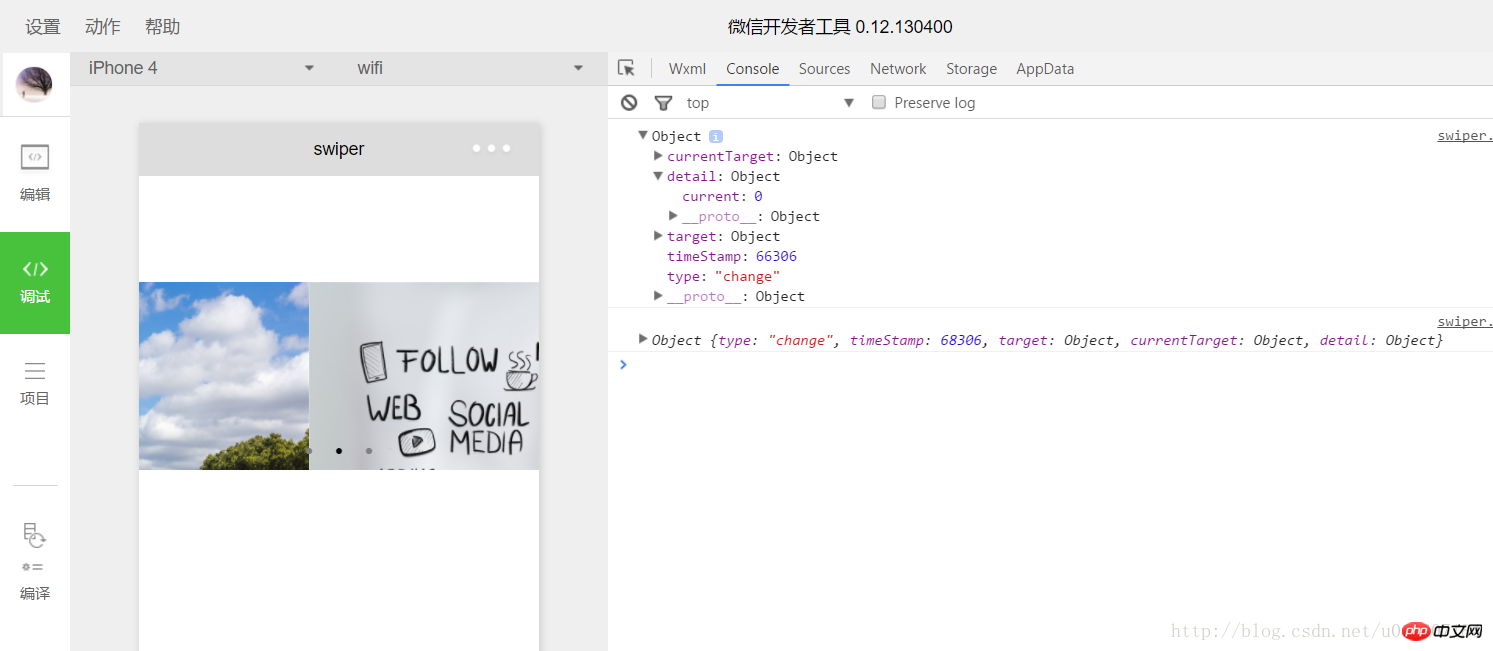
change:function(e){
console.log(e);
}
})
由于绑定了change函数,所以每次切换时,都会触发change事件:

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

