Maison >Applet WeChat >Développement de mini-programmes >Développement d'un mini programme WeChat d'un grand carrousel imitant le partage de code de l'effet de loterie des supermarchés Tmall
Développement d'un mini programme WeChat d'un grand carrousel imitant le partage de code de l'effet de loterie des supermarchés Tmall
- 高洛峰original
- 2017-03-15 16:12:322690parcourir
Cet article présente principalement le partage de code de la grande platine imitant l'effet de loterie des supermarchés Tmall développé par l'applet WeChat. Le code détaillé est compilé ici, et les amis intéressés peuvent s'y référer.
J'utilise souvent le carrousel dans Tmall Supermarket. J'avais l'habitude de faire Android et je n'en avais aucune idée. Maintenant, j'essaie l'applet WeChat, j'ai vu quelque chose d'intéressant dans les applications d'autres personnes et je voulais le faire. allez-y. Faites-en un
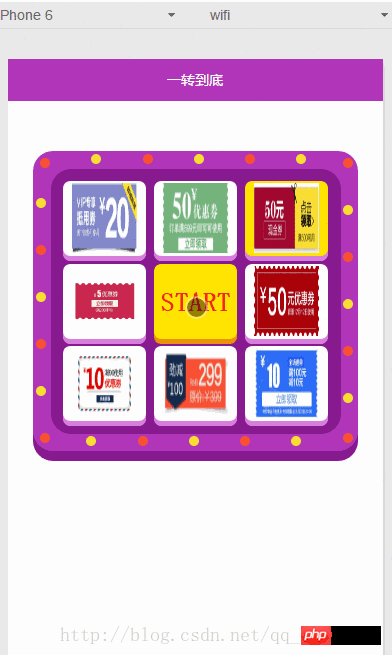
Allez sur GIF pour voir l'effet :

Parlez brièvement. à ce sujet.
1. Le style des boules clignotantes dans le cercle extérieur est contrôlé par js Le style change une fois toutes les 500 ms. 🎜>2. Les éléments de loterie sont également contrôlés par l'arrière-plan js, mais comment les arrêter gracieusement est un problème.
l'animation
setInterval() ici, le temps change linéairement. Changez la fonction avec une pente plus petite d'abord et une pente plus grande plus tard <.> Commentaires
J'en ai écrit, donc je peux le voir ici. Eh bien, s'il y a quelque chose qui ne va pas,
1.index.w
xml
2.index.
wxss
<view class="container-out">
<view class="circle" wx:for="{{circleList}}" style="top:{{item.topCircle}}rpx;left:{{item.leftCircle}}rpx;background-color: {{(index%2==0)?colorCircleFirst:colorCircleSecond}};"></view>
<view class="container-in">
<view class="content-out" wx:for="{{awardList}}" style="top:{{item.topAward}}rpx;left:{{item.leftAward}}rpx;background-color: {{(index==indexSelect)?colorAwardSelect:colorAwardDefault}};">
<image class="award-image" src="{{item.imageAward}}"></image>
</view>
<view class="start-btn" bindtap="startGame" style=" background-color:{{isRunning?'#e7930a':'#ffe400'}}">START</view>
</view>
</view>
3.index.js
.container-out {
height: 600rpx;
width: 650rpx;
background-color: #b136b9;
margin: 100rpx auto;
border-radius: 40rpx;
box-shadow: 0 10px 0 #871a8e;
position: relative;
}
.container-in {
width: 580rpx;
height: 530rpx;
background-color: #871a8e;
border-radius: 40rpx;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
/**小圆球
box-shadow: inset 3px 3px 3px #fff2af;*/
.circle {
position: absolute;
display: block;
border-radius: 50%;
height: 20rpx;
width: 20rpx;
}
.content-out {
position: absolute;
height: 150rpx;
width: 166.6666rpx;
background-color: #f5f0fc;
border-radius: 15rpx;
box-shadow: 0 5px 0 #d87fde;
}
/**居中 加粗*/
.start-btn {
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
border-radius: 15rpx;
height: 150rpx;
width: 166.6666rpx;
background-color: #ffe400;
box-shadow: 0 5px 0 #e7930a;
color: #f6251e;
text-align: center;
font-size: 55rpx;
font-weight: bolder;
line-height: 150rpx;
}
.award-image {
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
height: 140rpx;
width: 130rpx;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

