Maison >interface Web >js tutoriel >Introduction détaillée au puissant graphique réactif JavaScript Chartist.js (image et texte)
Introduction détaillée au puissant graphique réactif JavaScript Chartist.js (image et texte)
- 黄舟original
- 2017-03-15 17:31:275431parcourir
PuissantJavaScriptGraphique réactif Chartist.js
Chartist.js est un graphique frontal JavaScript très simple et pratiqueGénérateur, il prend en charge le format SVG, la conversion des données graphiques est très flexible et il prend également en charge une variété de formulaires de présentation de graphiques, ce qui en fait un outil de développement pour les développeurs front-end.
ChartistCaractéristiques du fichier .js
La configuration est très simple et peut facilement convertir différents formats de données graphiques.
CSS et JavaScript sont séparés, le code est donc relativement concis et relativement pratique à utiliser.
utilise le format SVG, de sorte que Chartist.js peut être appliqué de manière flexible sur les pages Web.
Graphiques réactifs, prenant en charge différentes tailles et résolutions de navigateur.
Prend en charge l'architecture SASS personnalisée.

Comment utiliser Chartist.js
Vous devez d'abord télécharger le package JS et le package CSS depuis son site officiel, et La page les références :
<link rel="stylesheet" href="bower_components/chartist/dist/chartist.min.css"> <script src="bower_components/chartist/dist/chartist.min.js">
Ci-dessous, nous donnons une brève introduction à certains types de graphiques couramment utilisés.
Graphique linéaire avec invite d'info-bulle
Rendu :

Code JavaScript :
new Chartist.Line('.ct-chart', {
labels: ['1', '2', '3', '4', '5', '6'],
series: [
{
name: 'Fibonacci sequence',
data: [1, 2, 3, 5, 8, 13]
},
{
name: 'Golden section',
data: [1, 1.618, 2.618, 4.236, 6.854, 11.09]
}
]
});
var easeOutQuad = function (x, t, b, c, d) {
return -c * (t /= d) * (t - 2) + b;
};
var $chart = $('.ct-chart');
var $toolTip = $chart
.append('<p class="tooltip"></p>')
.find('.tooltip')
.hide();
$chart.on('mouseenter', '.ct-point', function() {
var $point = $(this),
value = $point.attr('ct:value'),
seriesName = $point.parent().attr('ct:series-name');
$point.animate({'stroke-width': '50px'}, 300, easeOutQuad);
$toolTip.html(seriesName + '<br>' + value).show();
});
$chart.on('mouseleave', '.ct-point', function() {
var $point = $(this);
$point.animate({'stroke-width': '20px'}, 300, easeOutQuad);
$toolTip.hide();
});
$chart.on('mousemove', function(event) {
$toolTip.css({
left: (event.offsetX || event.originalEvent.layerX) - $toolTip.width() / 2 - 10,
top: (event.offsetY || event.originalEvent.layerY) - $toolTip.height() - 40
});
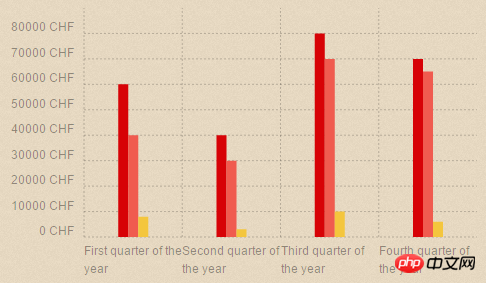
});Colonne multidimensionnelle graphique
Rendu :

Code JavaScript :
new Chartist.Bar('.ct-chart', {
labels: ['First quarter of the year', 'Second quarter of the year', 'Third quarter of the year', 'Fourth quarter of the year'],
series: [
[60000, 40000, 80000, 70000],
[40000, 30000, 70000, 65000],
[8000, 3000, 10000, 6000]
]
}, {
seriesBarDistance: 10,
axisX: {
offset: 60
},
axisY: {
offset: 80,
labelInterpolationFnc: function(value) {
return value + ' CHF'
},
scaleMinSpace: 15
}
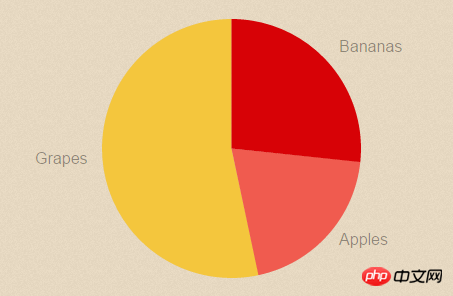
});Graphique circulaire simple
Rendu :

Code JavaScript :
var data = {
labels: ['Bananas', 'Apples', 'Grapes'],
series: [20, 15, 40]
};
var options = {
labelInterpolationFnc: function(value) {
return value[0]
}
};
var responsiveOptions = [
['screen and (min-width: 640px)', {
chartPadding: 30,
labelOffset: 100,
labelDirection: 'explode',
labelInterpolationFnc: function(value) {
return value;
}
}],
['screen and (min-width: 1024px)', {
labelOffset: 80,
chartPadding: 20
}]
];
new Chartist.Pie('.ct-chart', data, options, responsiveOptions);Pour plus d'informations sur l'utilisation de Chartist.js, vous pouvez vous rendre sur son site officiel pour plus de détails, y compris API .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

