Maison >interface Web >js tutoriel >Introduction détaillée à la bibliothèque de graphiques visuels JavaScript MetricsGraphics.js
Introduction détaillée à la bibliothèque de graphiques visuels JavaScript MetricsGraphics.js
- 黄舟original
- 2017-03-15 17:32:242276parcourir
JavaScriptDétails de la bibliothèque de graphiques visuels MetricsGraphics.js
MetricsGraphics.js est également une bibliothèque de graphiques réactifs basée sur JavaScript, similaire à Chartist.js, MetricsGraphics.js prend également en charge presque tous les types de graphiques, y compris les graphiques linéaires, les graphiques à colonnes, les diagrammes circulaires, etc. Dans le même temps, MetricsGraphics.js est basé sur la bibliothèque de graphiques visuels D3, afin que les développeurs puissent personnaliser de nombreuses fonctions graphiques puissantes.
Comment utiliser MetricsGraphics.js
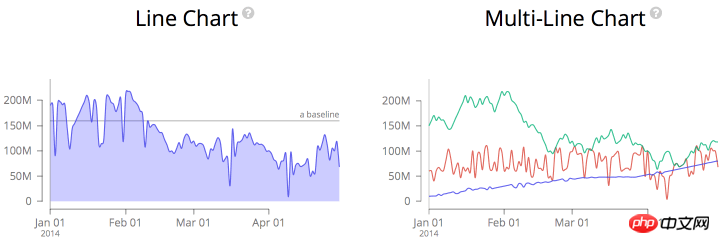
Jetons d'abord un coup d'oeil aux rendus :


Code JavaScript :
MG.data_graphic({
title: "Downloads",
description: "This graphic shows a time-series of downloads.",
data: [{'date':new Date('2014-11-01'),'value':12},
{'date':new Date('2014-11-02'),'value':18}],
width: 600,
height: 250,
target: '#downloads',
x_accessor: 'date',
y_accessor: 'value',
})L'effet global de MetricsGraphics.js est plutôt bon, mais certaines ressources doivent être contournées avant de pouvoir être utilisées normalement, mais vous pouvez également télécharger le code source pour l'essayer .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

