Maison >interface Web >tutoriel CSS >Introduction à l'installation de l'environnement de configuration Less
Introduction à l'installation de l'environnement de configuration Less
- 高洛峰original
- 2017-03-15 12:29:221833parcourir
1. Installez le plug-in SUBIME
1. Installez le plug-in Less : ctrl shift p>install Package> appuyez sur Entrée
2. Installez le plug-in Less2CSS : ctrl shift p>install Package> entrez less2css et appuyez sur Entrée
Fonction : lors de l'enregistrement du fichier less, génère automatiquement un fichier css avec le même nom ; lors de l'enregistrement du fichier less, invite à la compilation Message d'erreur ; Compilez par lots tous les fichiers less du répertoire du projet en fichiers CSS.
2. Installez Node.js
1. Téléchargez et double-cliquez pour l'installer. La valeur par défaut est de l'installer sous C:Program Fichiersnodejs et ne changez pas.
2. Ouvrez Program Filesnodejs sur le lecteur C et recherchez npm sous le dossier nodejs. Vous pouvez directement utiliser npm pour installer l'environnement approprié. 3.win R, entrez et quittez cmd, appuyez sur Entrée pour afficher la fenêtre DOS. Parce que la variable d'environnement

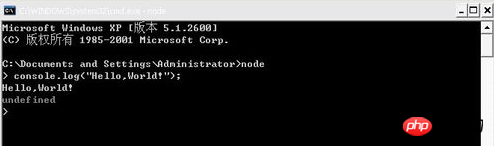
require("http");
http.createServer(function(req, res) { res.writeHead( 200 , {"Content-Type":"text/html"});
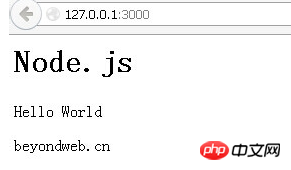
res.write("Node.js< ;/h1>");
res.write("Hello World
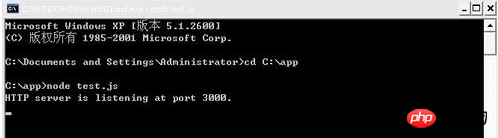
"); res.");}).console .log( "Le serveur HTTP écoute sur le port 3000."); 5. OK, puis entrez votre dossier d'application depuis la fenêtre DOS et exécutez [node test.js] dans la fenêtre de commande. De cette façon, vous pouvez accéder à votre js sur la page Web. Visitez l'URL http://www.php.cn/:3000. Si vous y accédez normalement, l'installation est réussie.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

