Maison >Applet WeChat >Développement de mini-programmes >Le mini programme WeChat se charge davantage et cliquez pour afficher plus d'introductions de fonctions
Le mini programme WeChat se charge davantage et cliquez pour afficher plus d'introductions de fonctions
- 高洛峰original
- 2017-03-14 17:23:156622parcourir
Cet article présente principalement l'applet WeChat en détail pour en charger plus, cliquez pour voir plus de fonctions et a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Les exemples de cet article sont pour tout le monde. le code pour implémenter le mini programme WeChat pour charger plus de fonctions est partagé pour votre référence. Le contenu spécifique est le suivant
Le mini programme WeChat pour charger plus consiste à utiliser concat pour fusionner les données précédentes et les données demandées après avoir cliqué. pour charger. Together et exécuter setData, ce qui suit est un simple châtaigne :
index.wxmlLe code est le suivant
<view wx:for="{{duanziInfo}}" wx:for-item="name" wx:for-index="id">
<view class="duanzi-view">
<view class="duanzi-content">
<text class="dz-content">{{name.content}}</text>
</view>
</view>
</view>
<view class="button-wrapper">
<button type="default" size="default" loading="{{loading}}" disabled="{{disabled}}" bindtap="setLoading">
{{loadText}}
</button>
</view>
Charger plusboutonreliuresetLoading
index.jsLe code du fichier est le suivant
Page({
data: {
loadText:'加载更多',
duanziInfo:[]
},
//初始化请求
onLoad: function (res) {
var that = this
//内容
wx.request({
url: 'http://xxxxx.com/index.php?m=Industry&a=getDuanziInfo',
data: {token:token},
method: 'GET',
success: function(res){
console.log(res.data.result) //打印初始化数据
that.setData({
duanziInfo:res.data.result
})
}
})
},
//加载更多
setLoading: function(e) {
var duanziInfoBefore = this.data.duanziInfo
var that = this
wx.showToast({ //期间为了显示效果可以添加一个过度的弹出框提示“加载中”
title: '加载中',
icon: 'loading',
duration: 200
})
wx.request({
url: 'http://xxxxx.com/index.php?m=Industry&a=getDuanziInfo',
data: {token:token},
method: 'GET',
success: function(res){
console.log(duanziInfoBefore.concat(res.data.result)) //打印拼接之后数据
that.setData({
loadText:"数据请求中",
loading:true,
duanziInfo:duanziInfoBefore.concat(res.data.result),
loadText:"加载更多",
loading:false,
})
}
})
}
})
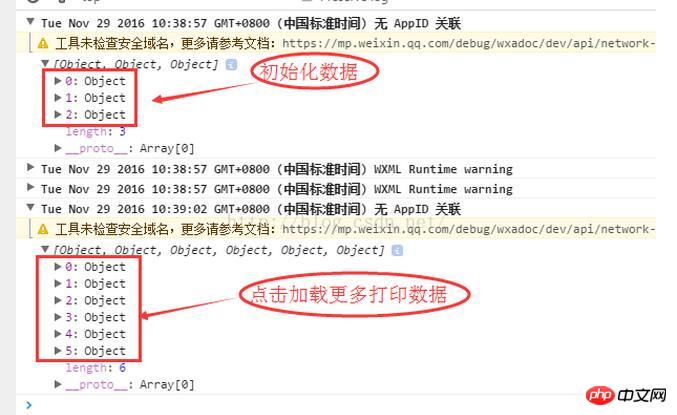
Initialiser et charger plus Les données d'impression sont les suivantes

Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun, et j'espère également que cela. tout le monde soutiendra le site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

