Maison >interface Web >tutoriel CSS >Introduction à la façon de définir la couleur d'arrière-plan div à l'aide de CSS
Introduction à la façon de définir la couleur d'arrière-plan div à l'aide de CSS
- 高洛峰original
- 2017-03-14 16:11:542134parcourir
Cet article présente principalement la méthode de définition de la couleur d'arrière-plan p avec CSS. Les amis qui en ont besoin peuvent s'y référer
1 Définir la couleur d'arrière-plan directement dans la balise p
Le code. est la suivante :
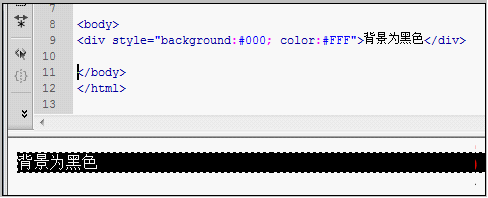
<p style="background:#000; color:#FFF">背景为黑色</p>
Définissez la couleur d'arrière-plan de la balise p sur noir et la couleur de la police sur blanc

Définissez la couleur d'arrière-plan dans la Capture d'écran de la balise p
Passez la balise p Définir le style à l'intérieur pour définir la couleur d'arrière-plan et d'autres styles CSS.
2. Définir la couleur d'arrière-plan p avec un CSS externe
Voici un objetCSS nommé ".pcss5", définir la couleur d'arrière-plan de l'objet p en créant un sélecteur externe
Code CSS :
Le code est le suivant :
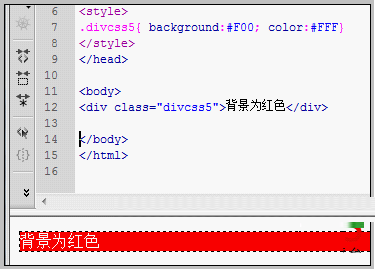
.pcss5{ background:#F00; color:#FFF}Code source html :
Le code est le suivant :
<p class="pcss5">背景色为红色</p>
Capture d'écran de l'effet :

Capture d'écran du paramètre CSS externe p couleur d'arrière-plan
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

