Maison >interface Web >tutoriel CSS >Description détaillée du modèle de boîte CSS et des éléments au niveau du bloc et en ligne
Description détaillée du modèle de boîte CSS et des éléments au niveau du bloc et en ligne
- 高洛峰original
- 2017-03-14 15:53:111399parcourir
Cet article explique en détail le modèle de boîte CSS et les éléments au niveau du bloc et en ligne
1.
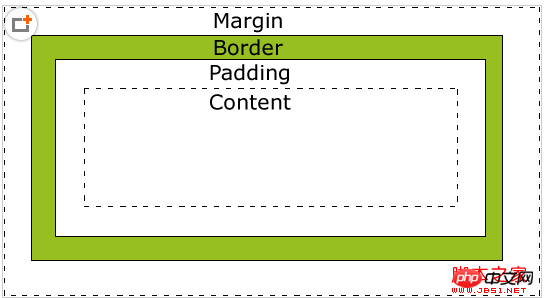
box Model est l'un des principaux points de connaissance de CSS, qui spécifie comment les éléments sont affichés et comment ils interagissent les uns avec les autres. Chaque élément de la page est traité comme une boîte rectangulaire, composée du contenu de l'élément, duremplissage
, des bordures et desmarges. Comme indiqué ci-dessous :
Un remplissage apparaît autour de la zone de contenu. Si vous ajoutez un arrière-plan à un élément, l'arrière-plan est appliqué à la zone composée du contenu et du remplissage de l'élément. Vous pouvez donc utiliser le remplissage pour créer une barrière autour de votre contenu afin qu'il ne se fonde pas dans l'arrière-plan. L'ajout d'une bordure ajoute une ligne en dehors de la zone de remplissage. Ces lignes peuvent avoir différents styles et largeurs, telles que pleines, pointillées, pointillées et pointillées. À l'extérieur de la bordure se trouve la marge, qui est transparente et est généralement utilisée pour contrôler l'espacement entre les éléments. 
padding-top
margin l'utilisation est la même que padding*/ border-top:1px solid #ccc; Définissez la bordure supérieure de l'élément individuellement : 2px dashed #000 ; //Définissez la bordure pour tous les côtés
Modèle de boîte en mode standard et en mode mixte
Que sont le mode standard et le mode promiscuité ?
comportement
des anciens navigateurs pour empêcher les anciens sites de ne pas fonctionner.Comment distinguer le mode standard du mode mixte
Le navigateur choisit la méthode de rendu à utiliser en fonction de l'existence ou non du DOCTYPE (déclaration de document) et de laDTD
utilisée . Si un document XHTML etHTML contient un DOCTYPE bien formé, alors il est généralement rendu en mode standards. A l'inverse, si le DOCTYPE du document n'existe pas ou est mal formé, cela entraînera un rendu HTML et XHTML en mode mixte. Modèles de boîtes en deux modes
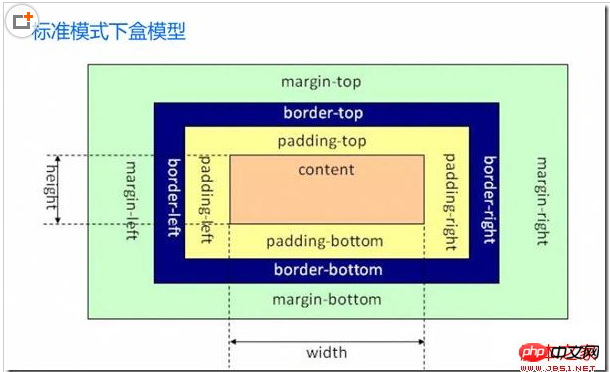
La largeur réelle de la boîte en mode standard est : 
padding-left
padding-right border-left-width border-right-widthLa hauteur réelle est :
padding-bottom
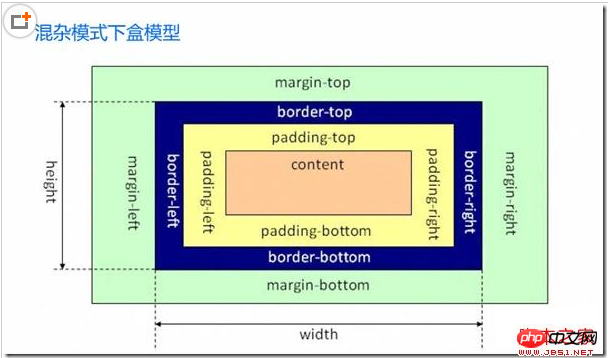
border-top-width border-bottom-widthLa largeur réelle de la boîte en mode mixte est : la valeur de largeur définie en CSS, et la hauteur est la définir la valeur de hauteur. Bien sûr, si  débordement
débordement
2. Éléments de niveau bloc et éléments en ligne
mise en page
, nous utilisons généralementhtml Les éléments sont divisés en deux types, à savoir les éléments de niveau bloc et les éléments en ligne. Éléments de niveau bloc : les éléments de niveau bloc excluent les autres éléments situés sur la même ligne qu'eux. Vous pouvez définir la largeur et la hauteur des éléments. Les éléments de niveau bloc sont généralement des conteneurs pour d'autres éléments et. peut accueillir des éléments de niveau bloc et des éléments en ligne. Les éléments courants au niveau du bloc incluent div, p, h1~h6, etc.
Éléments en ligne : les éléments en ligne ne peuvent pas avoir de largeur et de hauteur, mais ils peuvent être sur la même ligne que d'autres éléments en ligne ne peuvent généralement pas contenir d'éléments de niveau bloc. La hauteur d'un élément en ligne est généralement déterminée par la taille de la police à l'intérieur de l'élément et la largeur est contrôlée par la longueur du contenu. Les éléments en ligne courants incluent a, em, strong, etc.
Par exemple : nous pouvons appliquer le style suivant à div ou p, mais le style suivant ne peut pas être appliqué à la balise a.

Bien sûr nous pouvons également changer le mode d'affichage de l'élément grâce à l'attribut style affichage. Lorsque la valeur d'affichage est définie sur block, l'élément sera rendu au niveau du bloc ; lorsque la valeur d'affichage est définie sur inline, l'élément sera rendu en ligne. On peut donc appliquer le style suivant à la balise a :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

