Maison >interface Web >tutoriel CSS >Résumé de l'alignement du texte dans les attributs de texte courants CSS
Résumé de l'alignement du texte dans les attributs de texte courants CSS
- 高洛峰original
- 2017-03-14 15:38:002626parcourir
Cet article présente le résumé text-align de l'attribut de texte CSS couramment utilisé
mentionné plus tôt l'attribut text-indent , Utilisé pour réaliser l'indentation de texte, le taux d'utilisation actuel de l'alignement de texte est beaucoup plus élevé que l'indentation de texte. En prenant comme exemple le projet sur lequel je travaille actuellement, le centrage horizontal et le centrage vertical sont probablement les plus utilisés, alors regardons d'abord sa syntaxe !
text-align
Valeurs autoriséesgauche| centre | droite | >La valeur initiale est liée à l'agent utilisateurPeut-elle être
héritéeOui
Applicable aux éléments de niveau bloctext-align en est un autre celui qui n'est applicable qu'à la propriété de niveau bloc de l'élément, si vous souhaitez centrer un lien ou une
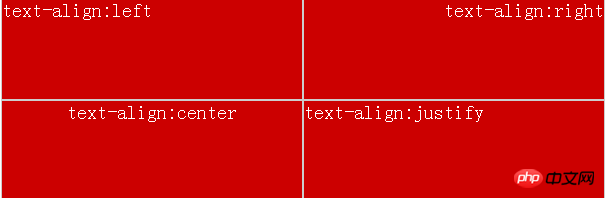
imagedans une ligne, quel que soit l'alignement du reste de la ligne qui ne fonctionnera pas. Ressentons d'abord l'effet de l'alignement du texte à travers l'image globale ci-dessous
.Voici les quatre images d'affichage des valeurs d'attribut de text-align
 Scénarios d'application :
Scénarios d'application :
1. le diagramme de l'interface utilisateur est conçu. En un mot, suivez simplement le design.
2. Alignement central des images : l'utilisation de text-align sur img seul n'a aucun effet, n'oubliez pas que text-align ne peut être utilisé que pour les éléments de niveau bloc, pas pour les éléments en ligne et non remplacés. éléments de. Donc si nous voulons centrer l'image, nous devons transformer la solution
:
C'est tout pour la discussion superficielle sur l'alignement du texte. Veuillez l'essayer vous-même.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

