Maison >Applet WeChat >Développement de mini-programmes >Explication graphique et textuelle détaillée de la requête http de l'applet WeChat
Explication graphique et textuelle détaillée de la requête http de l'applet WeChat
- 高洛峰original
- 2017-03-13 11:08:181728parcourir
Cet article présente principalement les informations pertinentes sur l'explication détaillée des images et des textes dans la demande http de l'applet WeChat. Les amis qui en ont besoin peuvent s'y référer
Pour la communication réseau dans l'applet WeChat, vous pouvez. communiquer uniquement avec le nom de domaine spécifié, l'applet WeChat comprend quatre types de requêtes réseau.
Demande HTTPS normale (wx.request)
Télécharger le fichier (wx.uploadFile)
Télécharger le fichier (wx.downloadFile)
Communication WebSocket (wx.connectSocket)
Ici, nous présentons wx.request, wx .uploadFile, wx.dowloadFile sont les trois principaux types de requêtes réseau
Définissez le nom de domaine
Si vous souhaitez que l'applet WeChat communique sur le réseau , vous devez d'abord définir le nom de domaine, sinon une erreur s'est produite :
Le nom de domaine URL est illégal, veuillez réessayer après la configuration en arrière-plan mp
Vous devez définir le nom de domaine dans le mini programme de la plateforme publique WeChat.
Vous pouvez voir les options de configuration dans l'interface de configuration de l'applet WeChat :

Paramètres
Sélectionnez les paramètres de développement :

Paramètres de développement
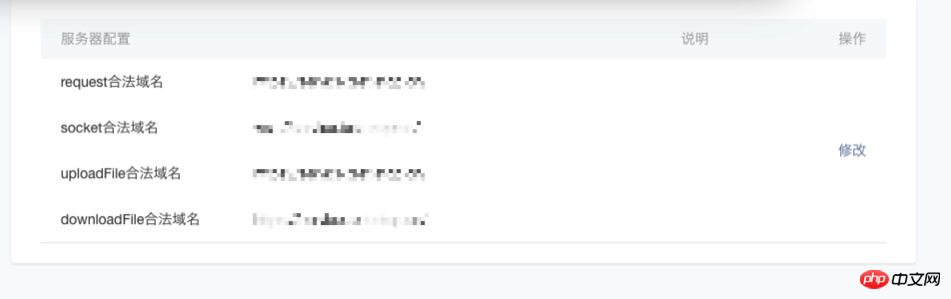
Vous pouvez voir les paramètres du serveur :

Paramètres du serveur
Ici, vous pouvez définir des noms de domaine correspondant à quatre types d'accès réseau. Chaque type de demande réseau doit définir un nom de domaine. Notez que si le nom de domaine est défini ici sur https://exemple. .com/api/, alors https ://example.com/api ne peut pas être appelé et doit être suivi de /.
Requête http
Utilisez wx.request pour lancer une requête http Une applet WeChat est limitée à seulement 5 à la fois. heure Demande de réseau.
function queryRequest(data){
wx.request({
url:"https://example.com/api/",
data:data,
header:{
// "Content-Type":"application/json"
},
success:function(res){
console.log(res.data)
},
fail:function(err){
console.log(err)
}
})
}Le code ci-dessus enverra une requête http get puis imprimera le résultat renvoyé. Les paramètres sont également relativement faciles à comprendre.
url L'adresse url du serveur
data Les paramètres demandés peuvent être des String data:"xxx=xxx&xxx =xxx " ou Object data:{"userId":1} sous la forme
header définit l'en-tête de la requête
succès InterfaceRappel de succès
échec Rappel d'échec de l'interface
Il y a aussi deux paramètres Pas dans le code :
méthode méthode http, par défaut requête GET
rappel complet après avoir appelé l'interface, qu'elle ait réussi ou échoué, l'interface sera appelée
Télécharger des fichiers
L'API pour télécharger des fichiers est wx.uploadFile, qui lancera une http demande de publication, dans laquelle le type de contenu est en plusieurs parties /form-data. Le serveur doit recevoir les fichiers en fonction du type de type de contenu. Exemple de code :
function uploadFile(file,data) {
wx.uploadFile({
url: 'http://example.com/upload',
filePath: file,
name: 'file',
formData:data,
success:function(res){
console.log(res.data)
},
fail:function(err){
console.log(err)
}
})
}L'URL, l'en-tête, le succès, l'échec et la fin sont les mêmes que les requêtes http ordinaires.
Les différents paramètres ici sont :
key correspondant au nom du fichier. Le serveur doit obtenir le fichier via le paramètre name. La requête http peut être Autres paramètres utilisés
Télécharger le fichier
L'API pour télécharger le fichier est wx.downloadFile, qui lancera une obtention http request et Une fois le téléchargement réussi, le chemin temporaire du fichier est renvoyé. Exemple de code :
Les paramètres url, header, fail, complete et wx.uploadFile sont cohérents. différents sont :
function downloadFile(url,typ,success){
wx.downloadFile({
url:url,
type:typ,
success:function(res){
if(success){
success(res.tempFilePath)
}
},
fail:function(err){
console.log(err)
}
})
}type : Le type de la ressource téléchargée, utilisé pour l'identification automatique par le client, les paramètres pouvant être utilisés sont image/audio/vidéo
succès : le rappel une fois le téléchargement réussi, renvoie le fichier avec le paramètre tempFilePath Répertoire temporaire : res={tempFilePath:'File path'}
Après un téléchargement réussi, il s'agit d'un fichier temporaire, qui ne peut être utilisé pendant l'exécution actuelle du programme Si vous devez l'enregistrer de manière permanente, vous devez appeler la méthode wx.saveFile qui conserve activement les fichiers, exemple de code :
Utilisez wx.saveFile pour enregistrer les fichiers temporaires localement et les fournir pour une utilisation au prochain démarrage de l'applet. Les paramètres :
function svaeFile(tempFile,success){
wx.saveFile({
tempFilePath:tempFile,
success:function(res){
var svaedFile=res.savedFilePath
if(success){
success(svaeFile)
}
}
})
}tempFilePath Le chemin du fichier qui doit être enregistré succès Le rappel d'une sauvegarde réussie, renvoie le chemin d'une sauvegarde réussie, utilisez res savingFilePath peut obtenir le chemin d'une sauvegarde réussie
rappel en cas d'échec <.>
- rappel complet
超时的设置
在微信小程序开发:MINA中已经提到了在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间:
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}这里设置的超时时间对应着四种类型的网络请求。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

