Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée de l'API d'animation du mini-programme WeChat et exemple de partage de code
Explication détaillée de l'API d'animation du mini-programme WeChat et exemple de partage de code
- 高洛峰original
- 2017-03-13 10:33:162309parcourir
Cet article présente principalement l'animation de l'applet WeChat API, une explication détaillée et des exemples d'informations relatives au partage de code. Les amis dans le besoin peuvent se référer à
animationL'eau est toujours à toi. Pour être plus approfondi, voici juste une brève introduction à quelques attributs et précautions de l'animation dans le mini programme Avant de réaliser une animation, vous devez organiser vos idées et décomposer l'animation étape par étape, puis combiner. il! Seule l'introduction est faite ici.
wx.createAnimation(object)
Voir l'introduction officielle
1 Créer une animation d'instance d'animation. Appelez les méthodes de l'instance pour décrire l'animation. Enfin, les données d'animation sont exportées via la méthode d'exportation de l'instance d'animation et transmises à la propriété d'animation du composant.
2. Après avoir appelé la méthode d'opération d'animation, appelez step() pour indiquer l'achèvement d'un groupe d'animations. Vous pouvez appeler n'importe quel nombre de méthodes d'animation dans un groupe d'animations. démarrera en même temps. La prochaine série d'animations ne se poursuivra pas tant que la série d'animations n'est pas terminée. step peut passer un paramètre de configuration identique à wx.createAnimation() pour spécifier les attributs de l'animation de groupe actuelle
C'est relativement facile à comprendre. Par exemple, la première animation de code correspondante : this.animation. export()
Le deuxième élément est la mise à l'échelle de l'animation, c'est-à-dire un ensemble d'échelle, scaleX, scaleY... est une méthode d'animation d'un groupe d'animation de mise à l'échelle. Le groupe d'animation de mise à l'échelle et le groupe d'animation de rotation sont liés. via step() et exécuté dans l’ordre. Essayez-le en code ! Ce sera plus facile à comprendre si vous regardez l'effet à l'envers
Principaux attributs :

Voici les principaux arbres sous timingFunction et transformOrigin
timingFunction définit l'effet d'animation- linéaire La valeur par défaut est linéaire L'animation est toujours relativement uniforme. >entrée facile Lentement au début
- entrée facile Ralentissez au début et à la fin
- le retrait ralentit à la fin
- l'animation de démarrage par étapes passe à 100 % au début jusqu'à ce que la durée de l'animation se termine en un éclair
- step-end maintient le style 0% jusqu'à ce que la durée de l'animation se termine dans un flash
- transformOrigin définit le point de base de l'animation par défaut P P 0
-
à gauche. , centre
est la valeur de la direction horizontale, la valeur en pourcentage correspondante est gauche=0% ; centre=50% ;
droite
center bottom est la valeur dans le sens vertical, où top=0%; center=50%; bottom=100%
Groupe d'animation et méthode d'animation Style :
Rotation :
 Échelle :
Échelle :
 Décalage :
Décalage :
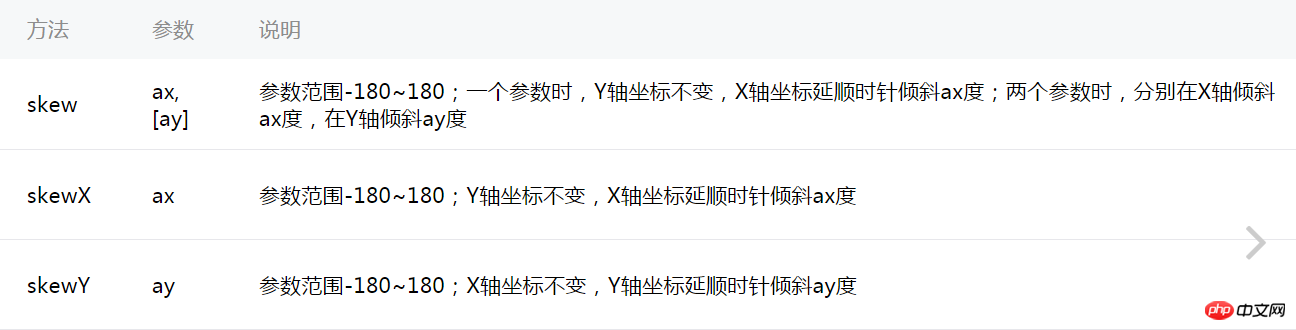
 Inclinaison :
Inclinaison :
 Déformation de la matrice :
Déformation de la matrice :
 Démontrer l'effet d'un seul groupe d'animation
Démontrer l'effet d'un seul groupe d'animation
wxml
<view class="container">
<view animation="{{animation}}" class="view">我在做动画</view>
</view>
<button type="primary" bindtap="rotate">旋转</button>js
Page({
data:{
text:"Page animation",
animation: ''
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
//实例化一个动画
this.animation = wx.createAnimation({
// 动画持续时间,单位ms,默认值 400
duration: 1000,
/**
* http://www.php.cn/,0,.58,1
* linear 动画一直较为均匀
* ease 从匀速到加速在到匀速
* ease-in 缓慢到匀速
* ease-in-out 从缓慢到匀速再到缓慢
*
* http://www.php.cn/
* step-start 动画一开始就跳到 100% 直到动画持续时间结束 一闪而过
* step-end 保持 0% 的样式直到动画持续时间结束 一闪而过
*/
timingFunction: 'linear',
// 延迟多长时间开始
delay: 100,
/**
* 以什么为基点做动画 效果自己演示
* left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%
* top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%
*/
transformOrigin: 'left top 0',
success: function(res) {
console.log(res)
}
})
},
/**
* 旋转
*/
rotate: function() {
//顺时针旋转10度
//
this.animation.rotate(150).step()
this.setData({
//输出动画
animation: this.animation.export()
})
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})Démontrer les effets de plusieurs groupes d'animation

Ici, il suffit de modifier le code suivant
/**
* Rotation
*/
rotate: function() {
//Les deux groupes d'animation doivent se terminer par step()
/**
* Séquence d'animation Rotation de 150 degrés dans le sens des aiguilles d'une montre>x,y Agrandir deux fois>x,y Traduire 10px>x,y inclinaison dans le sens des aiguilles d'une montre>Changer le style et définir la largeur Largeur
*/
this.animation.rotate(150 .step().scale(2).step().translate(10).step().skew(10).step().opacity(0.5).width(10).step({éducation : 8000} )
this.setData({
//Output animation
animation : this.animation.export()
})
}
Merci d'avoir lu, j'espère que cela vous aidera Merci à tous pour votre soutien à ce site !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

