Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée du développement de comptes d'application pour les mini-programmes WeChat
Explication détaillée du développement de comptes d'application pour les mini-programmes WeChat
- 高洛峰original
- 2017-03-11 14:42:041473parcourir
Cet article présente principalement des informations pertinentes sur l'expérience de développement du programme WeChat Mini (compte d'application). Les amis qui en ont besoin peuvent s'y référer
Les nouvelles d'hier sur les tests internes du programme WeChat Mini (compte d'application) a amené toute la communauté technologique à Il a explosé et je n'ai pas pu m'empêcher de suivre quelques vagues. Malheureusement, je ne me suis pas qualifié pour les tests internes. J'ai entendu dire que la version crackée avait été publiée ce matin. ressources du projet et résumé de l'expérience
Expérience globale
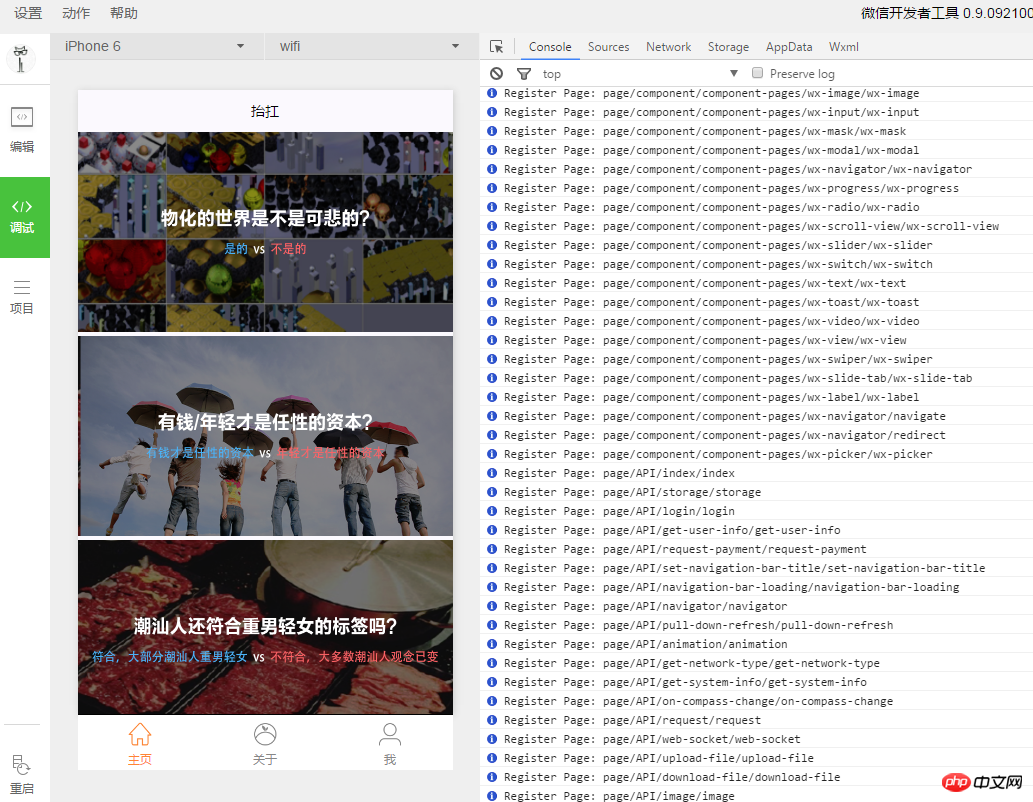
Haute efficacité de développement, cracké l'IDE vers 6h40, terminé le. mise en page de la page d'accueil et de la barre de navigation vers 7h20, WeChat La mise en page de Juejian est encapsulée, ce qui est plus efficace que le développement front-end traditionnel.
Le front-end peut être utilisé rapidement : un front-end compétent peut être utilisé rapidement. Cela ne prend qu'une heure pour lire le document et ajouter un exemple officiel.
Les outils de développement sont difficiles à utiliser. De nombreuses opérations de répertoire et codes de formatage IDE courants, couplage html et autres fonctions ne sont pas encore pris en charge.
Le développement limite de nombreuses opérations courantes de Dom et de fenêtre frontales, réduisant ainsi la flexibilité et la difficulté du développement.
Je ne suis pas qualifié pour les tests internes. Le mini-programme ne peut pas encore être téléchargé pour l'expérience. Je ne peux télécharger le code que pour une expérience locale.
Le code de cet article est placé sur github
Capture d'écran


Ressources associées
IDE cracké
Collection de ressources de développement
Pile technologique IDE : NodeWebkit React
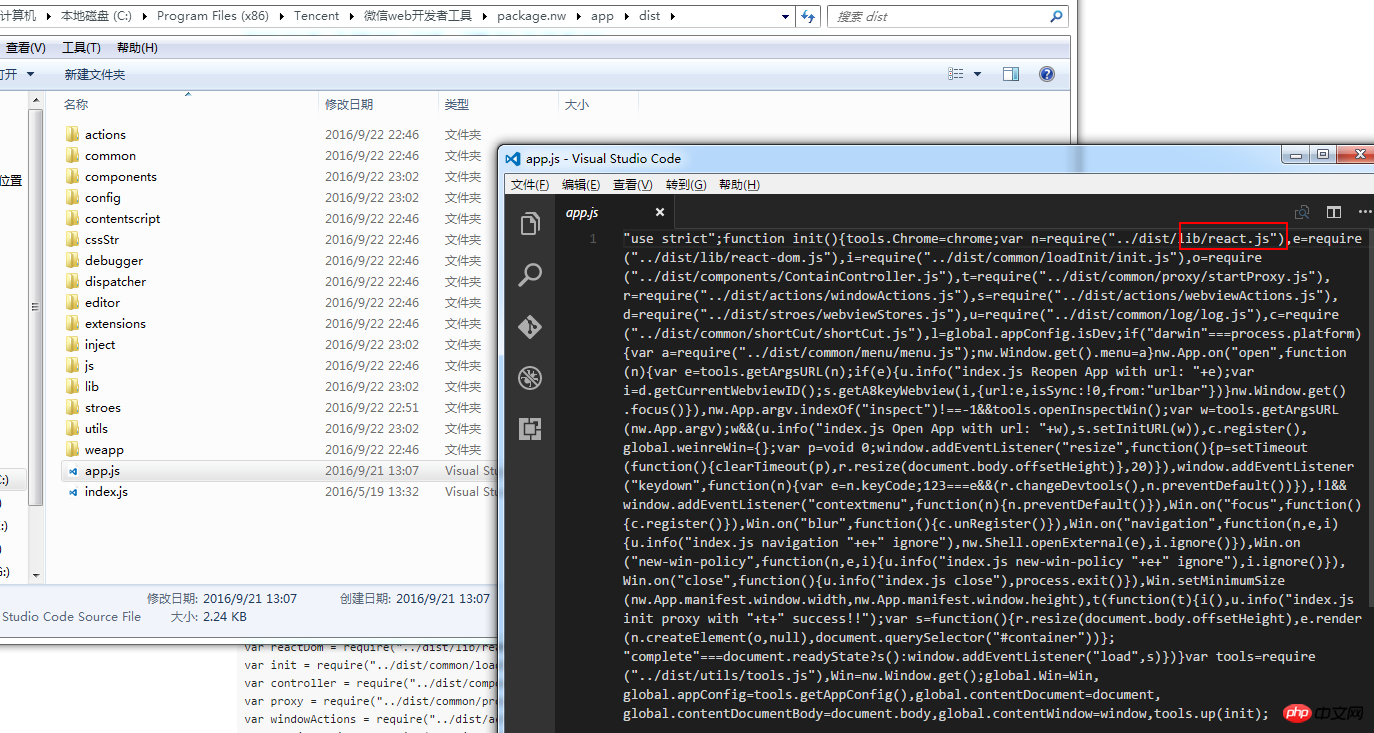
Entrez le répertoire d'installation : package.nwapp de l'outil de développement Web WeChat
Ce *.nw peut très probablement deviner qu'il s'agit d'une application Web encapsulée par NodeWebkit
Un examen détaillé de la dépendance node_modules confirme cette supposition.
L'entrée est définie dans package.json "main": "app/html/index.html".
Tous les composants sont essentiellement des composants React
Vous pouvez voir à l'entrée que React et React DOM sont directement référencés

"use strict";
function init() {
tools.Chrome = chrome;
var n = require("../dist/lib/react.js"),
e = require("../dist/lib/react-dom.js"),
i = require("../dist/common/loadInit/init.js"),
o = require("../dist/components/ContainController.js"),
t = require("../dist/common/proxy/startProxy.js"),
r = require("../dist/actions/windowActions.js"),
s = require("../dist/actions/webviewActions.js"),
d = require("../dist/stroes/webviewStores.js"),
u = require("../dist/common/log/log.js"), c = require("../dist/common/shortCut/shortCut.js"), l = global.appConfig.isDev;
//...
}Regardez la définition du composant Dropdown. N'est-ce pas la manière familière dont React crée des composants dans ES5 ?
"use strict";
var React = require("../../lib/react.js"), Dropdown = React.createClass({
displayName: "Dropdown", render: function () {
return React.createElement("p", {className: "dropdown"}, React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦")), React.createElement("p", {className: "dropdown-item-extra"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-extra-icon"
}))), React.createElement("p", {className: "dropdown-item dropdown-item-active"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦公众号名称啦公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))))
}
});
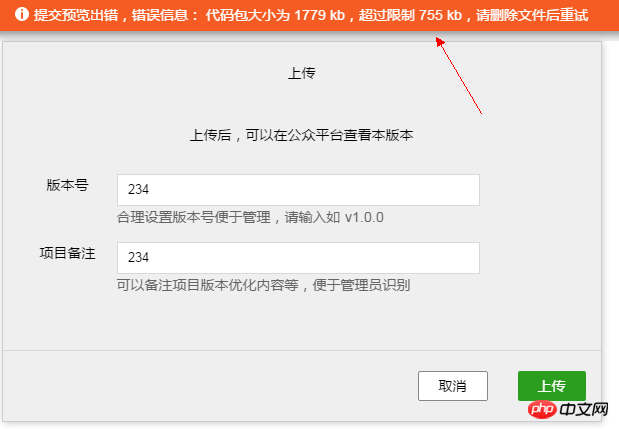
module.exports = Dropdown;WeChat limite la taille des packages des mini-programmes
En même temps, WeChat limite la taille des packages de mini-programmes à 755 Ko , ce qui nuit au cache. Il devrait également y avoir un contrôle sur les fichiers locaux. C'est certainement un point positif par rapport à la taille des applications natives, qui peuvent facilement atteindre des dizaines, voire des centaines de mégaoctets. C'est une gifle pour de nombreuses personnes. Internet qui affirme que l'installation des applets WeChat occupera également l'espace de stockage du téléphone mobile.

Résumé
En général, c'est définitivement une bonne nouvelle pour le front-end et le traitement du front-end à court terme, il peut augmenter, mais le seuil pour le développement de petits programmes est plus bas (inférieur au front-end). Certains développeurs programment pour un salaire, et avec le flux de développeurs, il restera le même que les autres postes techniques connexes. long terme. Alors, jeune homme, ne vous énervez pas, mais posez aussi les connaissances de base.
Ce qui précède est la collecte d'informations sur les mini-programmes WeChat. Nous continuerons à ajouter des informations pertinentes à l'avenir. Merci pour votre soutien à ce site !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

