Maison >Applet WeChat >Développement de mini-programmes >Présentation du fonctionnement des composants sous forme d'applet WeChat
Présentation du fonctionnement des composants sous forme d'applet WeChat
- 高洛峰original
- 2017-03-11 14:18:271726parcourir
Cet article présente principalement des informations pertinentes sur l'explication détaillée du composant de formulaire de l'applet WeChat. Les amis qui en ont besoin peuvent se référer au formulaire
:
Changez la saisie utilisateur dans le. composant pour be6e3d1215bf6112639f2b10bbfa3e6a a2f269297782d34318beedfba321faa2 3b52a8eb2f08457aefd98cb8a948e248 2acdc552dabb97ccccd5207eb355257b :
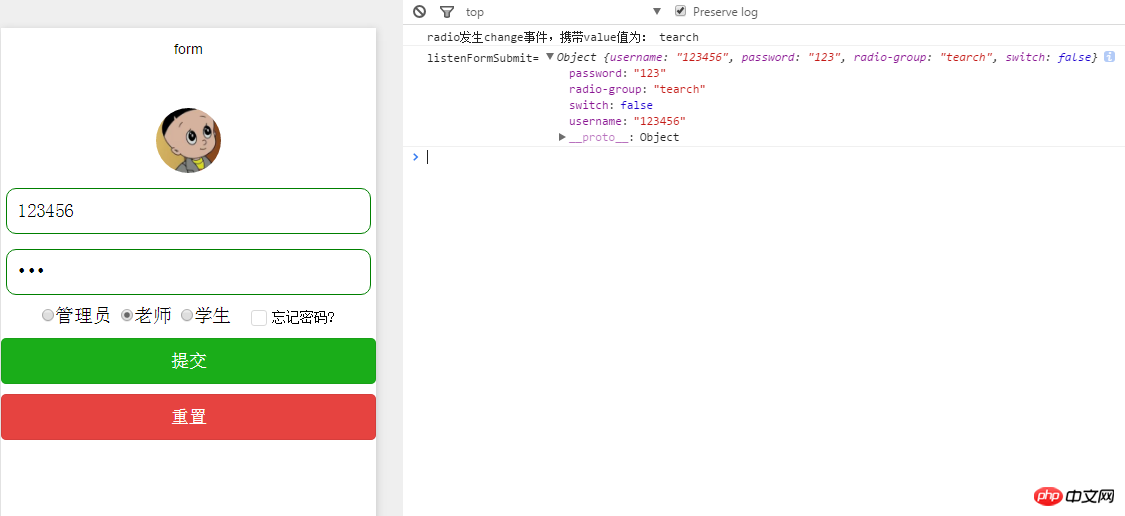
Rendu : 
ml:
ss :
<!--头像-->
<view style="display:flex;justify-content: center;">
<image style="width:130rpx;height:130rpx;border-radius:50%;margin-top:10%;" src="../../image/logo.jpg"> </image>
</view>
<!--
form表单组件 是提交form内的所有选中属性的值,
注意每个form表单内的组件都必须有name属性指定否则提交不上去,
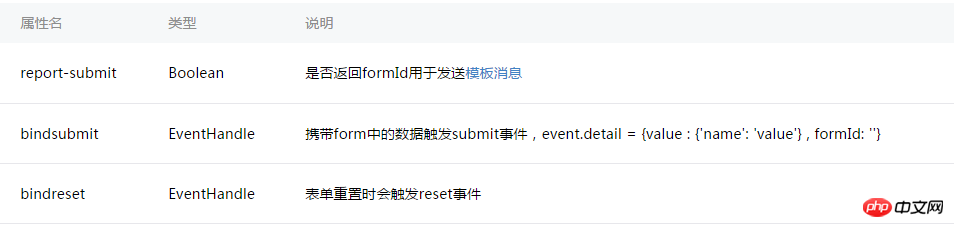
button中的type两个submit,reset属性分别对应form的两个事件
-->
<form bindsubmit="listenFormSubmit" bindreser="listenFormReser" >
<!--用户名与密码-->
<View class="inputView">
<input class="input" name="username" type="number" placeholder="请输入账号" placeholder-style="color: gray"> </input>
</View>
<view class="inputView">
<input class="input" name="password" password="true" placeholder="请输入密码" placeholder-style="color: gray"/>
</view>
<!--登录用户类型-->
<View style="display:flex;justify-content: center;margin-top:10px;">
<radio-group name="radio-group" bindchange="radioChange">
<label>
<radio value="manager" checked="true"/>管理员
</label>
<label>
<radio value="tearch" checked="true"/>老师
</label>
<label>
<radio value="student" checked="true"/>学生
</label>
</radio-group>
<!--忘记密码-->
<label>
<switch name="switch" type="checkbox" checked bindchange="switch1Change" style="margin-left:20px;"/>
<Text style="font-size: 14px;padding-left:5px;">忘记密码?</Text>
</label>
</View>
<!--button formType属性两个可选值submit, reset分别会触发form的bindsubmit,bindreser事件 -->
<button formType="submit" type="primary" style="margin-top:10px;">提交</button>
<button formType="reset" type="warn" style="margin-top:10px;">重置</button>
</form>
js :
.input{
padding-left: 10px;
height: 44px;
}
.inputView{
/*边界:大小1px, 为固体,为绿色*/
border: 1px solid green;
/*边界角的弧度*/
border-radius: 10px;
margin-left: 5px;
margin-right: 5px;
margin-top: 15px;
}Copier le code
Page({
data:{
// text:"这是一个页面"
},
//点击提交
listenFormSubmit:function(e){
console.log('listenFormSubmit=',e.detail.value)
},
//点击重置
listenFormReser:function(e){
console.log('listenFormReser=',e.detail.value)
},
//点击忘记密码
switch1Change:function(e){
console.log('switch1Change=',e.detail.value)
},
//当选中某一个的时候回调该函数。e.detail.value:获取选中某个radio的value
radioChange: function(e) {
console.log('radio发生change事件,携带value值为:', e.detail.value)
}
})Le composant du formulaire consiste à soumettre les valeurs de tous les attributs sélectionnés dans le formulaire,
Faites attention à chaque formulaire. Les composants à l'intérieur doivent avoir un attribut de nom spécifié, sinon ils ne peuvent pas être soumis
Les deux attributs de soumission et de réinitialisation dans le bouton correspondent respectivement au. deux événements du formulaire
Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien à ce site !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

