Maison >Applet WeChat >Développement de mini-programmes >Explorons ensemble le développement du mini-programme WeChat
Explorons ensemble le développement du mini-programme WeChat
- 高洛峰original
- 2017-03-10 16:11:001491parcourir
Cet article explore le développement des mini-programmes WeChat. Il est d'une grande valeur pratique. Les amis dans le besoin peuvent s'y référer.
L'applet WeChat était très populaire il y a quelque temps, mais il n'existait pas de code de test interne et aucune attention particulière n'y était accordée. C’est juste le bon moment pour profiter de l’opportunité de partage en groupe pour regarder de plus près le mini programme WeChat. Comprendre une nouvelle chose n'est rien de plus que d'apprendre de ce qu'elle est (essence), comment l'utiliser (utilisation spécifique) et pourquoi elle est utilisée (avantages et inconvénients). Tout d'abord, analysons ce qu'est le mini programme WeChat. relativement haut de gamme. Pour être honnête, il s'avère que je suis vraiment confus. De quel type de mécanisme de développement s'agit-il, natif ? hybride? H5 pur ? Après avoir lu divers tutoriels sur Internet, ils parlent simplement d'API et de syntaxe. Je pense que c'est purement malhonnête de déplacer l'API ici sans clarifier au préalable quel est le problème.
1. Qu'est-ce que le programme WeChat Mini :
Pour en revenir au sujet, quelle est l'essence du programme WeChat Mini ? Personnellement, je comprends que l'essence des mini-programmes WeChat est toujours un ensemble de frameworks frontaux. Sur la base de la page h5 tierce d'origine, l'équipe WeChat ne peut utiliser h5 que pour implémenter des fonctions qui peuvent être implémentées nativement dans WeChat, telles que. comme le téléchargement de photos, etc. Ensuite nous adoptons la partie ouverte de l'API de jsbridge pour faciliter la tâche des développeurs. Cependant, en tant que fabricant majeur, il n'ouvrira certainement pas seulement une partie de l'API jsbridge. Soit dit en passant, WeChat a implémenté son propre framework mvvm comme vue et React, qui est l'applet WeChat actuelle. Le document officiel décrit ceci : Le framework fournit son propre langage de description de couche de vue WXML et WXSS, ainsi qu'un framework de couche logique basé sur JavaScript, et fournit des systèmes de transmission de données et d'événements entre la couche de vue et la couche logique, permettant aux développeurs de facilement concentrez-vous sur les données et la logique.
Essentiellement, il s'agit toujours d'un framework front-end. Le code sera finalement empaqueté dans un JavaScript et exécuté au démarrage du mini-programme jusqu'à ce que le mini-programme soit détruit. La syntaxe du modèle est similaire à celle de Vue et proche des balises personnalisées natives. La liaison et le rendu des données ont une syntaxe similaire à vue, mais cela commence par wx : (vue utilise v : comme identifiant. Le système d'événements définit son propre système d'événements comme React).
2. Environnement d'exploitation WeChat :
L'applet WeChat fonctionne sur trois terminaux : iOS, Android et les outils de développement pour le débogage
Sur iOS, le code javascript du mini programme est exécuté dans JavaScriptCore
Sur Android, le code javascript du mini programme est analysé via le noyau X5
Sur l'outil de développement, le code javascript du mini programme est exécuté dans nwjs (noyau chrome)
La logique de script de la page est exécutée dans JsCore, qui n'a pas d'environnement d'objet fenêtre, donc Les objets de nomenclature tels que window ne peuvent pas être utilisés dans les scripts. Par conséquent, les bibliothèques telles que jquery et zepto qui obtiennent des objets DOM via une fenêtre ou un document ne peuvent pas être utilisées.
3. Structure du répertoire :
L'applet contient une application qui décrit le programme global et plusieurs pages qui décrivent leurs pages respectives. .
La partie principale d'un petit programme est constituée de trois fichiers, qui doivent être placés dans le répertoire racine du projet, comme suit :
partie logique app.js , c'est-à-dire des variables ou méthodes globales
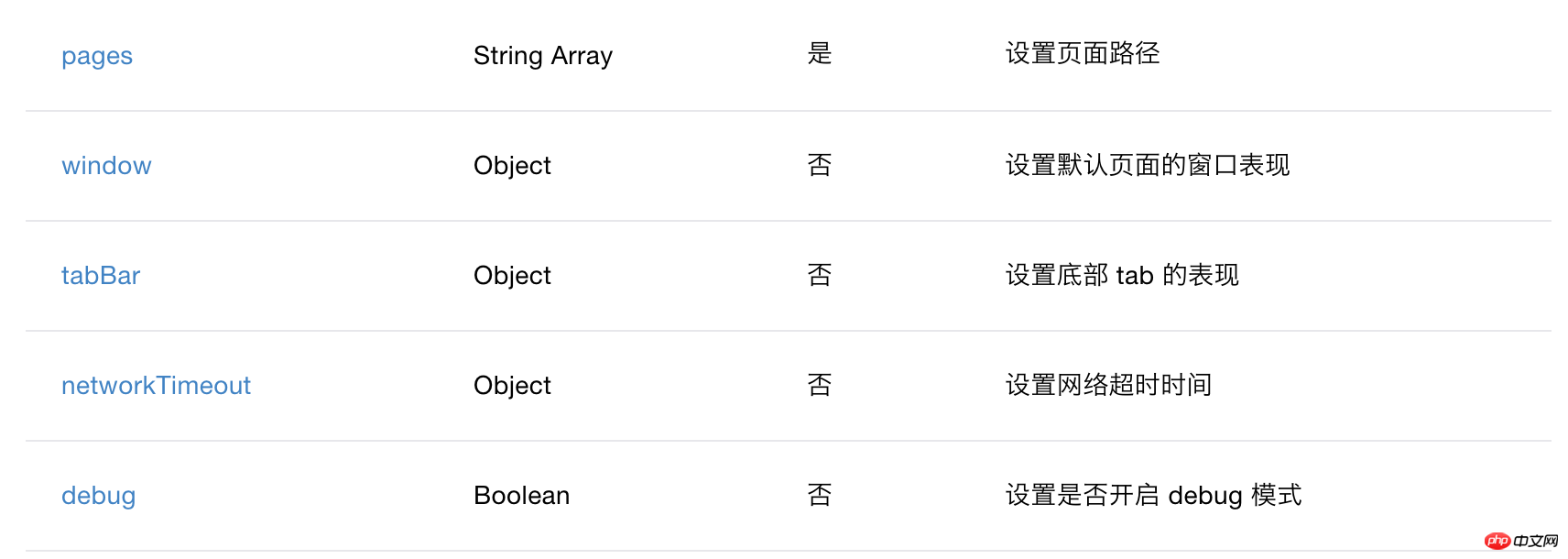
configuration publique app.json, y compris la configuration de la page, etc., les paramètres des onglets supérieur et inférieur, la couleur d'arrière-plan, etc.
La feuille de style publique app.wxss peut être remplacée par des styles de page spécifiques
code app.js (code tiré de la démo officielle de WeChat) et les commentaires sont les suivants :
//app.js
// 微信小程序就是调用微信开放jsbridge,来完成微信h开发中某些原本比较难的功能的特定的微信前端框架
/**
* app 即小程序的生命周期管理。
* */
App({
// 初始化
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
// 全局方法或者变量,可在不同page中使用
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})
app.json (dans le fichier Aucun commentaire n'est autorisé) Les exemples sont les suivants :

{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/swiper/swiper",
"pages/input/input",
"pages/form/form"
],
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信小程序",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
},
"tabBar":{
"borderStyle": "white",
"list": [{
"pagePath": "pages/index/index",
"iconPath":"image/icon_API.png",
"selectedIconPath":"image/icon_API_HL.png",
"text": "首页"
},{
"pagePath": "pages/form/form",
"iconPath":"image/plus.png",
"selectedIconPath":"image/green_tri.png",
"text": "更多"
}, {
"pagePath": "pages/swiper/swiper",
"iconPath":"image/icon_COM.png",
"selectedIconPath":"image/icon_COM_HL.png",
"text": "其他"
}
]
}
}
Les pages spécifiques incluent généralement les fichiers suivants (similaires aux fichiers globaux, mais cela ne s'applique qu'à cette page) :
.js La logique de la page n'est pas différente from js
.wxml La structure de la page correspond au html, Cependant, de nombreuses balises personnalisées sont appliquées
.wxss Le style de la page. sheet correspond au fichier css et a une priorité plus élevée que appapp.wxss. La méthode d'écriture de css n'est pas entièrement prise en charge
.json la configuration de la page spécifie le titre et les autres éléments d'une page. page spécifique
Afin de permettre aux développeurs de réduire plus facilement les éléments de configuration, il est stipulé que les quatre fichiers décrivant la page doivent avoir le même chemin et le même nom de fichier.
En d'autres termes, nous n'avons pas besoin de spécifier le fichier js ou wxss correspondant à une certaine page, il nous suffit de conserver le chemin et le nom du fichier identiques.
4. Langage du modèle et système d'événements
1) : La syntaxe du modèle est similaire à vue, proche des balises personnalisées natives. La liaison et le rendu des données sont similaires à la syntaxe de vue, mais ils commencent par wx : (vue utilise v : comme identifiant)
/**
* 类似vue的条件渲染语法,熟悉vue的话应该不会陌生
**/
<view wx:if="{{condition}}">
</view>
2) : Système d'événements
Le système d'événements est similaire à React : il définit son propre système d'événements. Contient une série de types d'événements courants :
touchstart L'action tactile du doigt commence
touchmove Le doigt bouge après l'avoir touché
-
touchcancel L'action tactile du doigt est interrompue, comme le rappel d'appel entrant et la fenêtre contextuelle
touchend 手指触摸动作结束
tap 手指触摸后马上离开
longtap 手指触摸后,超过350ms再离开
绑定方式:事件绑定的写法同组件的属性,以 key+value 的形式:
以bind或catch开头,然后跟上事件的类型,如bindtap catchtouchstart,
value 是一个字符串,需要在对应的 Page 中定义同名的函数。不然当触发事件的时候会报错。
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡 。例如:
/** *bind/catch +事件类型,两种事件绑定方式 */ <view id="outter" bindtap="handleTap1"> outer view <view id="middle" catchtap="handleTap2"> middle view <view id="inner" bindtap="handleTap3"> inner view </view> </view> </view>
3):事件对象:包括BaseEvent 基础事件对象,CustomEvent 自定义事件对象,TouchEvent 触摸事件对象等。
五、优缺点:
1):优点
1、提供相应的类似jsbridge的支持,使得某些功能更为方便
2、本质是mvvm的前端框架,简化操作。
3、提供了比较成型的组件库,构建比较方便
4、基于微信appapp,使得开发成本下降
5、支持模块化
2):缺点
1、由于框架并非运行在浏览器中,js相关bom的方法无法使用。如 document,window等。不过可以获取当前事件对应的dom对象。相比react还是一样不建议操作dom,jq,zepto等工具库也不好使了
2、又是一套自己的语法,需要学习时间,不过学习曲线不陡峭
3、目前不支持直接引入 node_modules ,开发者需要使用到node_modules时候建议拷贝出相关的代码到小程序的目录中这样局限性就比较大了,需要自己手动的东西好多
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

