Maison >Applet WeChat >Développement de mini-programmes >Exemple simple de développement d'un lecteur d'applet WeChat
Exemple simple de développement d'un lecteur d'applet WeChat
- 高洛峰original
- 2017-03-10 15:55:152575parcourir
Cet article présente principalement des informations pertinentes sur le développement d'exemples simples de lecteurs de mini-programmes WeChat. Les amis qui en ont besoin peuvent s'y référer
Aujourd'hui, je discutais avec des amis de mini-programmes, puis j'ai lu un. livre, puis nous avons fait une petite démo de lecture et la partageons maintenant.
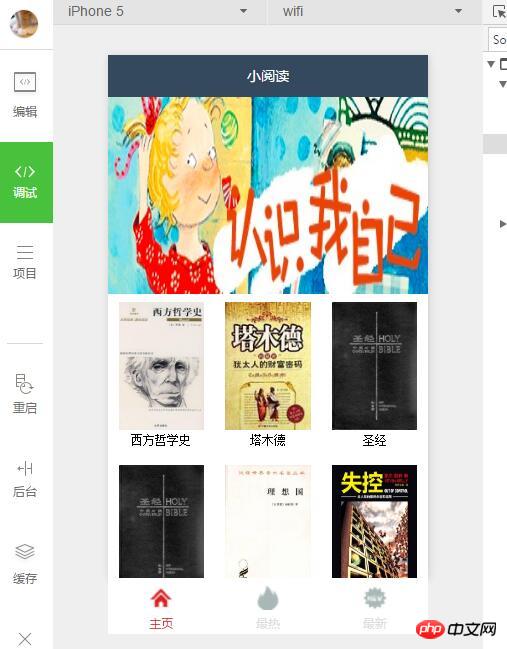
1. Tout d'abord, regardons l'image ci-dessus : >
Tout d'abord, parlons de la tabBar ci-dessous. Le projet utilise la configuration des données au format json. disons que c'est une tendance maintenant, et la configuration du noyau .net est également de cette façon (révélant que je suis dans le camp .net). De nombreux étudiants ici constateront que de nombreuses configurations de couleurs ne fonctionnent pas. Oui, les couleurs valides sont désormais limitées. Vous pouvez consulter les documents officiels pour plus de détails. Combien de tabBars sont nécessaires, écrivez-les simplement dans la liste. Cet article en demandait trois, vous en avez donc vu trois. L'iconPath ci-dessus est l'icône de la tabBar. Cette taille est également limitée, 40 Ko. Ensuite, pagePath est le lien de page correspondant à cette tabBar. Le texte vise à limiter le contenu, je n’entrerai donc pas dans les détails ici.
De nombreux étudiants ici constateront que de nombreuses configurations de couleurs ne fonctionnent pas. Oui, les couleurs valides sont désormais limitées. Vous pouvez consulter les documents officiels pour plus de détails. Combien de tabBars sont nécessaires, écrivez-les simplement dans la liste. Cet article en demandait trois, vous en avez donc vu trois. L'iconPath ci-dessus est l'icône de la tabBar. Cette taille est également limitée, 40 Ko. Ensuite, pagePath est le lien de page correspondant à cette tabBar. Le texte vise à limiter le contenu, je n’entrerai donc pas dans les détails ici.
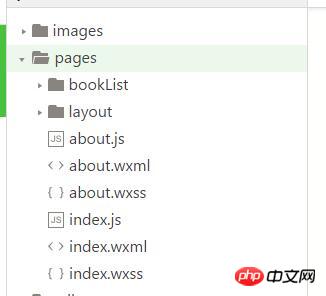
Ouvrez le répertoire du code du projet, comme suit :
Recherchez les styles, wxml et js ici Tous les fichiers ont le même nom. C'est la méthode d'écriture par défaut, donc les trois fichiers sont associés par défaut. Ceci est également appelé : la valeur par défaut est supérieure à la configuration.
"tabBar": {
"color": "#dddddd",
"selectedColor": "#d92121",
"borderStyle": "white",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index",
"iconPath": "images/main.png",
"selectedIconPath": "images/main-s.png",
"text": "主页"
},{
"pagePath": "pages/layout/hot",
"iconPath": "images/hot.png",
"selectedIconPath": "images/hot-s.png",
"text": "最热"
},{
"pagePath": "pages/layout/new",
"iconPath": "images/new.png",
"selectedIconPath": "images/new-s.png",
"text": "最新"
}]
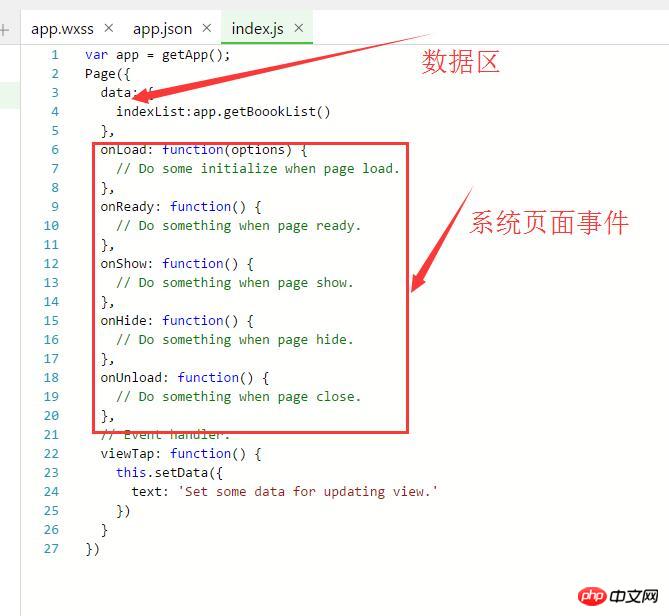
},Nous ouvrons la page d'index de la page d'accueil
 Nous pouvons voir le cycle de vie de la page ci-dessus, et nous pouvons écrire les événements que nous voulons gérer dans l'événement.
Nous pouvons voir le cycle de vie de la page ci-dessus, et nous pouvons écrire les événements que nous voulons gérer dans l'événement.
La méthode getApp(); obtient l'instance globale.
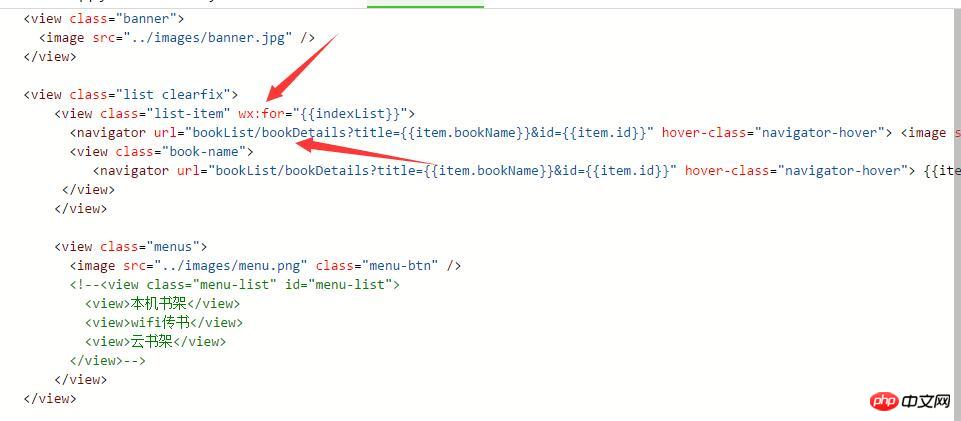
Nous ouvrons la page d'affichage
Et l'élément est l'élément de liste unique par défaut (encore une fois par défaut). Vous pouvez également donner un alias si vous souhaitez utiliser l'élément ou non. 
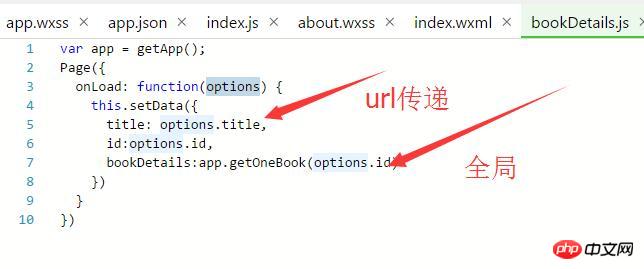
On peut voir le code en arrière-plan :
Le paramètre (objet) est obtenu. Vous pouvez également voir ici que les détails du livre consistent à obtenir l'instance globale et les données via global getApp. Ces données se trouvent dans le app.js global, comme indiqué ci-dessous : 
Code spécifique :

Puis à propos de la page

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

