Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée de la façon de créer un environnement de développement de mini-programmes WeChat
Explication détaillée de la façon de créer un environnement de développement de mini-programmes WeChat
- 高洛峰original
- 2017-03-10 15:42:211693parcourir
Cet article explique en détail les informations pertinentes sur la façon de créer un environnement de développement de mini-programme WeChat. Les amis qui en ont besoin peuvent s'y référer
Le mini-programme WeChat est le terme le plus en vogue aujourd'hui. cela a vraiment bombardé le monde entier. Bien sûr, de nombreux développeurs d'applications s'inquiètent de savoir si l'arrivée des mini-programmes WeChat apportera un hiver froid aux applications mobiles. En tant que développeur Android, je n'y crois pas. , c'est encore un avenir très lointain.
Peu importe si les mini-programmes WeChat peuvent bouleverser le paysage du développement actuel, nous devons accepter et apprendre avec une attitude curieuse. Nous ne rejetons pas les nouvelles technologies, il vaut donc mieux agir que réfléchir. Créez d’abord rapidement un outil de développement d’applets WeChat. Alors commençons ensemble.
Tout d'abord, mettons une image dynamique de la démo sur Github

Pour télécharger les outils de développement, voir le partage sur GitHub. Ensuite, vous pouvez accéder directement au GitHub et trouver le lien de téléchargement à télécharger.
Bien sûr, je présenterai ici en détail la séquence d'installation et les problèmes rencontrés. (Ensuite, suivez ces étapes pour réussir l'installation (version Windows))
Téléchargez l'outil de développement d'applet WeChat version 0.7.0 (lien de téléchargement http://pan.baidu.com/s/1nuIJnBV Mot de passe : ru3h) Étant donné que la version 0.9.0 dispose d'une vérification de connexion, je n'ai pas pu me connecter après l'installation directe. Il continue de vous demander de lier d'abord votre compte Wechat à l'application. J'ai scanné le code des centaines de fois et je ne parviens toujours pas à me connecter (combien de fois). avez-vous de la patience) ? La version 0.7.0 peut être installée directement. Le processus d'installation est très simple. Sélectionnez simplement le répertoire d'installation et passez à l'étape suivante. Une fois l'installation réussie, connectez-vous et entrez dans le programme dont vous avez besoin. pour scanner le code WeChat.

Après avoir entré, l'interface ci-dessus apparaîtra et se fermera. Téléchargez ensuite le lien de téléchargement de la version 0.9.0 (http://pan.baidu.com/s/1hskDLZY mot de passe 46gv)
Écrasez simplement l'installation directement après le téléchargement (pour écraser l'installation), ce n'est pas nécessaire pour l'ouvrir après l'installation des outils de développement, même si vous souhaitez les ouvrir, vous ne pouvez pas y accéder. Parce que le programme n'est pas cracké. Après avoir installé le programme, vous devez télécharger trois fichiers crack js pour remplacer les fichiers correspondants du répertoire de notre programme d'installation. Entrez directement le téléchargement GitHub, lien Github https://github.com/gavinkwoe/weapp-ide-crack

Téléchargez les trois fichiers ci-dessous

J'ai installé l'outil sur le lecteur D, recherchez simplement les trois répertoires suivants et remplacez les fichiers correspondants
D : package de l'outil de développement Web WeChat.nwappdistcomponentscreatecreatestep.js
D : package de l'outil de développement Web WeChat.nwappdiststroesprojectStores.js
D : package de l'outil de développement Web WeChat.nwappdistweappappserviceasdebug.js
Vous pouvez vous connecter avec succès après avoir remplacé le fichier. Connectez-vous à l'interface arrière. est le suivant

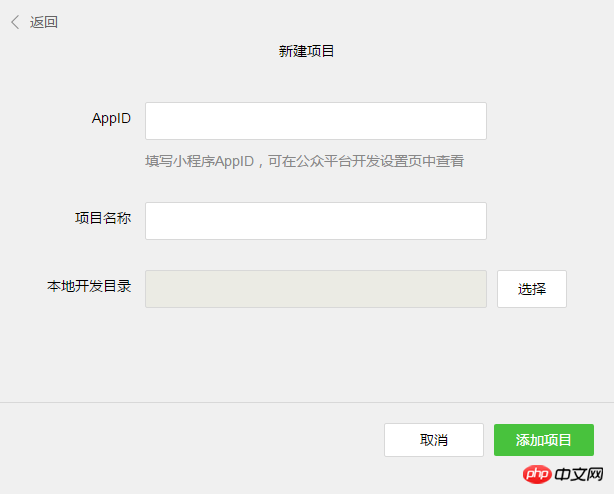
Ensuite on clique directement pour ajouter le projet, on clique sur l'interface arrière

Parce qu'on ne le fait pas avoir un compte bêta, l'appid peut être saisi avec désinvolture, et le nom du projet et le répertoire de développement peuvent être saisis avec désinvolture.
Après avoir rempli les informations, cliquez sur Ajouter un projet

OK, quelque chose de magique s'est produit, un projet helloworld est apparu.
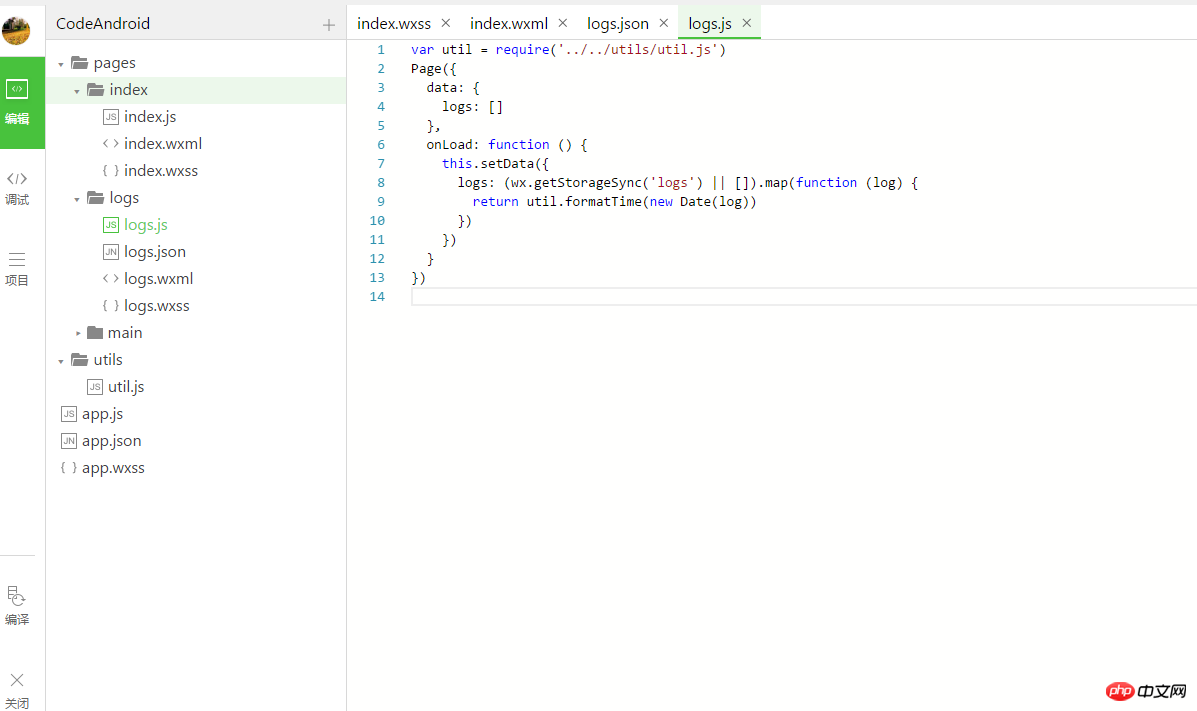
Cliquez sur Modifier

Sélectionnez le fichier correspondant pour écrire le code.
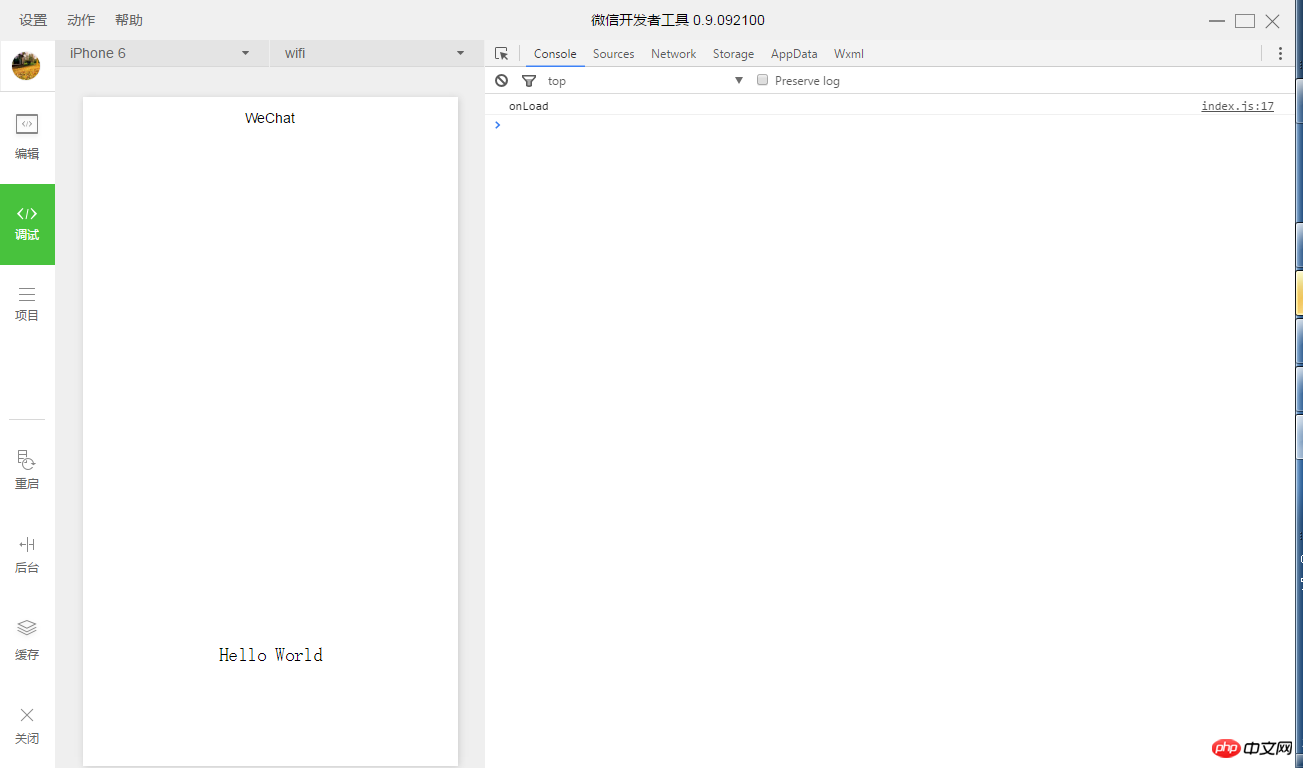
Débogage

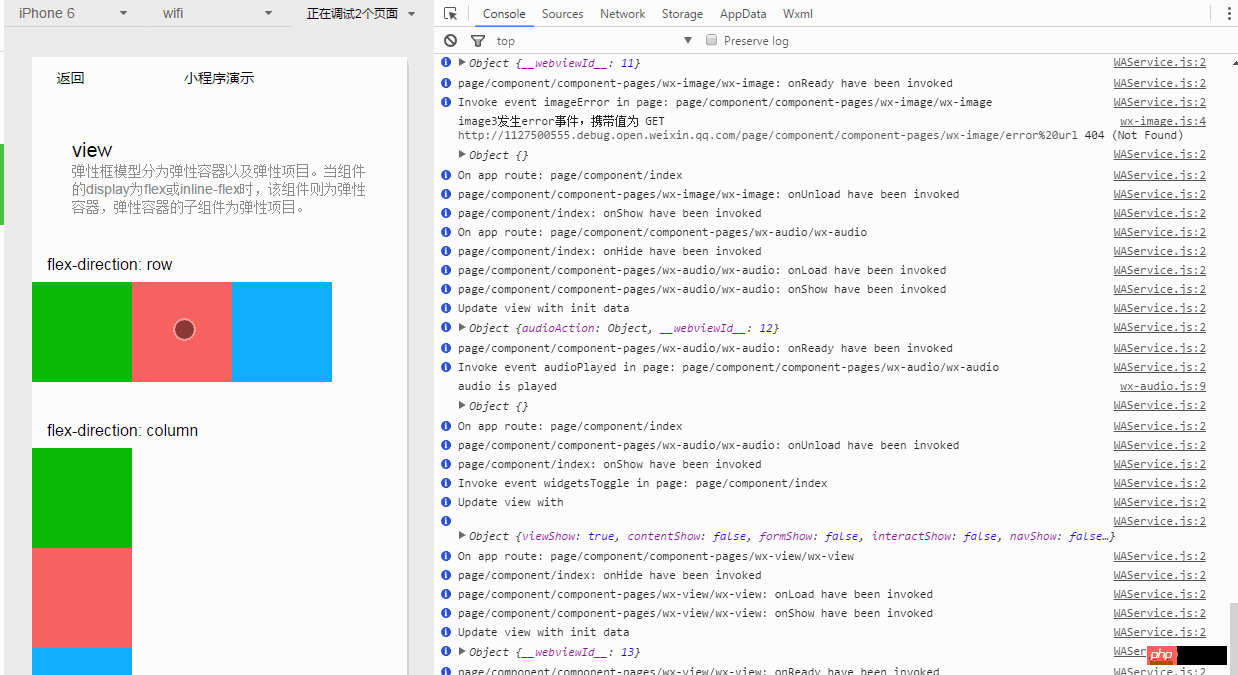
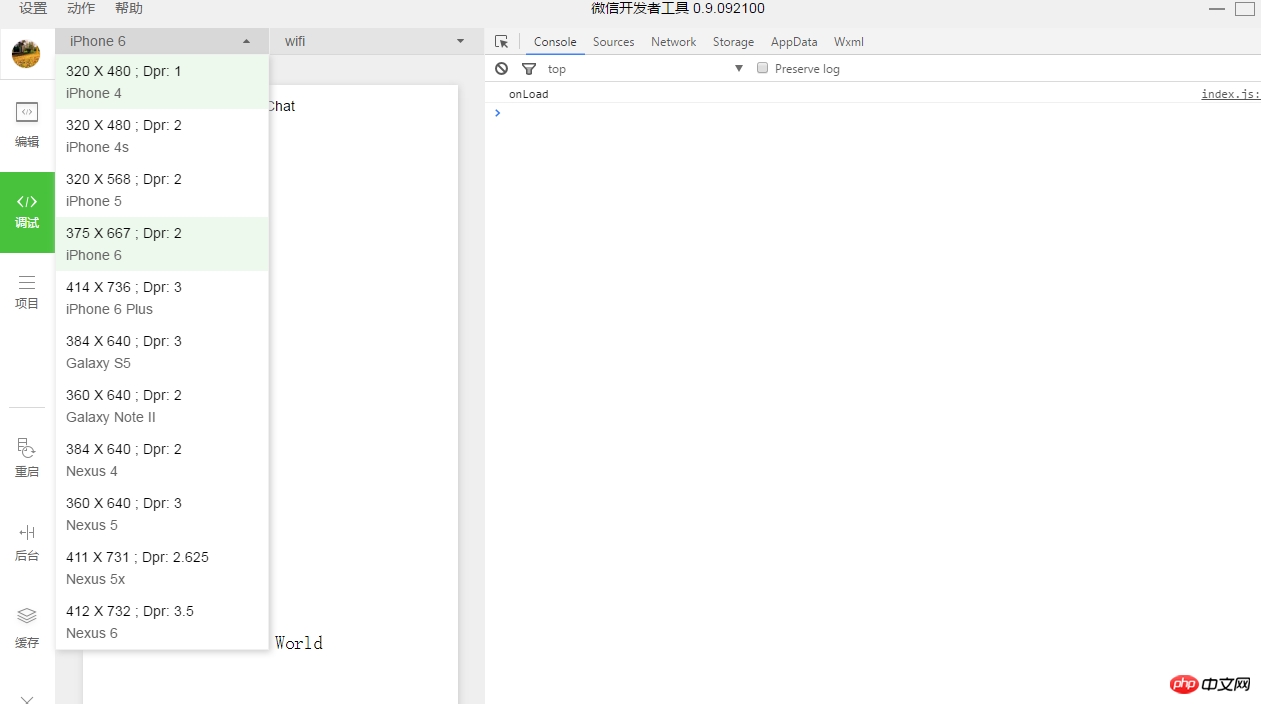
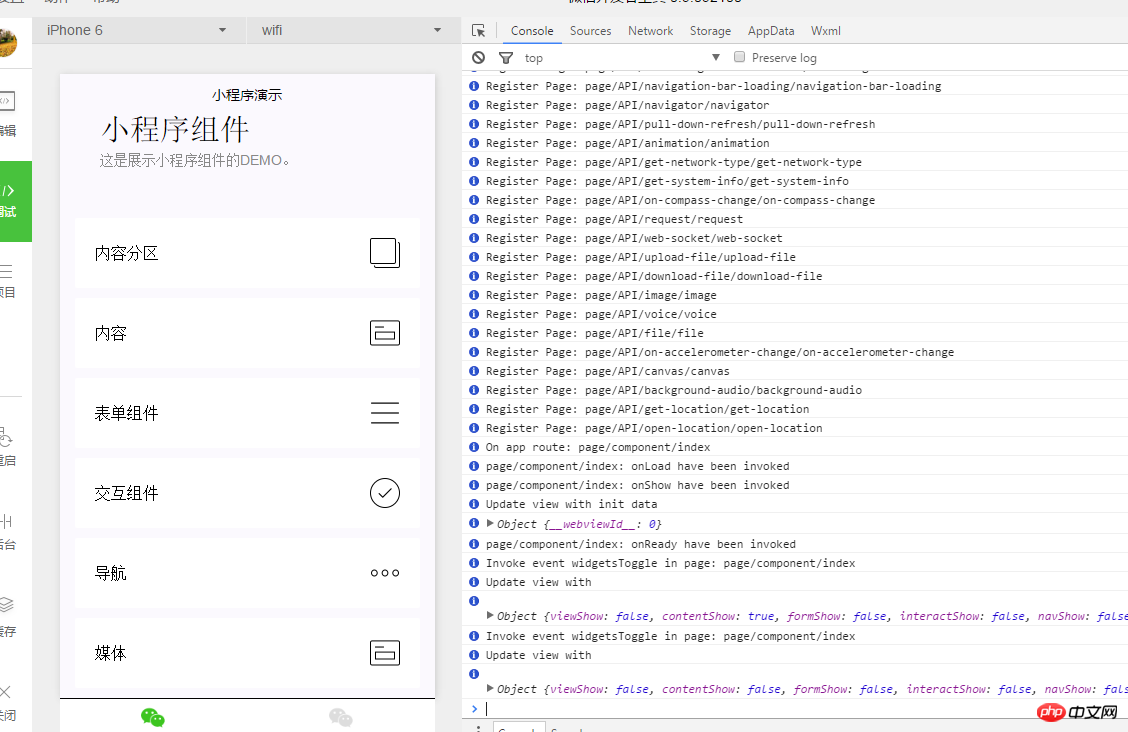
Cliquez sur le bouton de débogage. Il y a un terminal mobile en haut à gauche où vous pouvez choisir de déboguer. Vous pouvez choisir Apple, Samsung et d'autres appareils avec différentes résolutions. Il y a un bouton pour sélectionner le réseau sur le côté droit de l'appareil. Vous pouvez choisir les réseaux wifi, 2G, 3G et 4G. Dans la fenêtre de droite, il y a une console où vous pouvez visualiser les informations imprimées par la console, ainsi que les informations sur le réseau et le stockage, etc.

Nous cliquons sur le bouton dans le coin supérieur droit et choisissons d'afficher la console, rechercher des fichiers, des touches de raccourci, des capteurs, des paramètres de rendu, de l'aide, etc. Il y a vider le cache, redémarrer l'applet et des boutons dans le coin inférieur gauche.
Au fait, GitHub a une démo. Nous pouvons copier cette démo dans notre répertoire de développement et voir l'effet de l'applet WeChat. Ce que nous venons de créer est un helloworld. C'est trop simple et nous ne pouvons pas le voir. charme.

J'ai mis l'image dynamique devant.
C'est tout. Si vous souhaitez en savoir plus, veuillez consulter la documentation de développement
http://wxopen.notedown.cn/?t=1474537660904
http:/ /weixin-xiaochengxu.shukaiming.com/component/scroll-view.html?t=1474537659739
Grâce à cet article, j'espère aider des amis dans le besoin à développer des mini-programmes WeChat. Merci pour votre soutien dans cet article. Assistance du site !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

