Maison >interface Web >tutoriel CSS >Comment utiliser CSS3 pour obtenir des effets de conception matérielle
Comment utiliser CSS3 pour obtenir des effets de conception matérielle
- 高洛峰original
- 2017-03-10 09:53:011953parcourir
Cet article présente principalement comment utiliser CSS3 pour obtenir des effets Material Design. Il s'agit d'une embellissement des composants natifs basée sur les attributs des balises, qui a une certaine valeur de référence. Ceux qui sont intéressés peuvent en prendre connaissance.
Aperçu

Il s'agit d'un fichier CSS en cours d'amélioration. Il s'agit d'une embellissement du composant natif basé sur l'étiquette. L'attribut et le datepicker , select, etc. qui ne peuvent pas être implémentés avec CSS ne sont pas pris en compte dans cet article pour le moment.
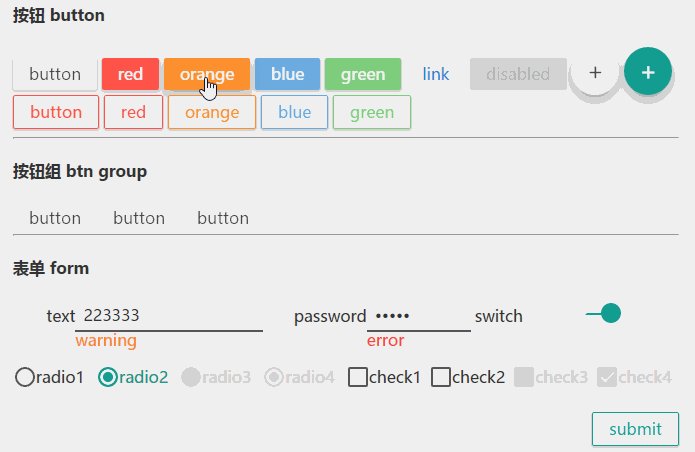
Bouton Bouton
Bouton initial
<button>button</button>
<button class="red">red</button>
<button class="orange">orange</button>
<button class="blue">blue</button>
<button class="green">green</button>
<button class="link">link</button>
Bouton de course
<button class="b-red bk-n">button</button>
<button class="b-red">red</button>
<button class="b-orange">orange</button>
<button class="b-blue">blue</button>
<button class="b-green">green</button>
Bouton Désactiver
<button disabled>disabled</button>
Bouton flottant
<button class="circle">+</button>
<button class="circle teal">+</button>
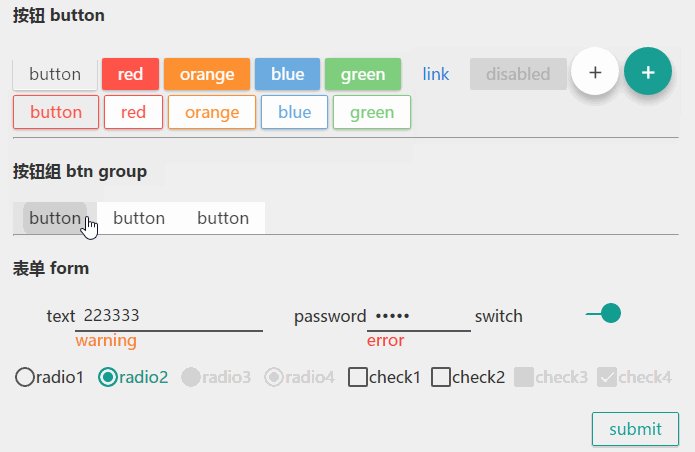
Groupe de boutons
<nav class="btn-group">
<button>button</button>
<button>button</button>
<button>button</button>
</nav>
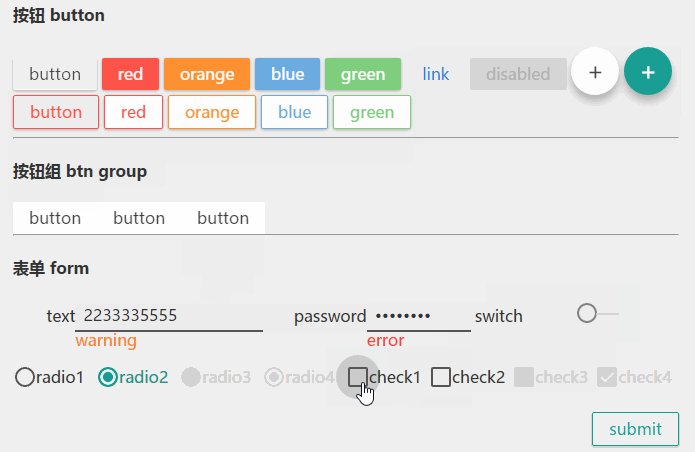
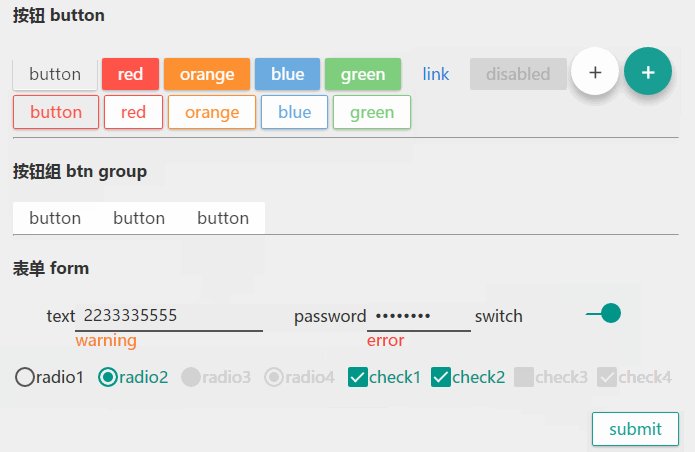
Formulaire
Saisie de texte
<input type="text"> <input type="password" >
Commutateur
<input type="checkbox" id="switch1" class="switch"><label for="switch1"></label>
Choix unique
<input type="radio" id="test_radio1" name="ra"><label for="test_radio1">radio1</label> <input type="radio" disabled id="test_radio3" name="ra"><label for="test_radio3">radio3</label> <input type="radio" checked disabled id="test_radio4" name="ras"><label for="test_radio4">radio4</label>
Choix multiples
<input id="test_checkbox1" type="checkbox"><label for="test_checkbox1">check1</label> <input id="test_checkbox3" disabled type="checkbox"><label for="test_checkbox3">check3</label> <input id="test_checkbox4" checked disabled type="checkbox"><label for="test_checkbox4">check4</label>
Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à tout le monde J'espère également que tout le monde soutiendra le site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

