Maison >interface Web >tutoriel CSS >Illustration de la création d'une barre de progression circulaire à l'aide de CSS3
Illustration de la création d'une barre de progression circulaire à l'aide de CSS3
- 高洛峰original
- 2017-03-09 18:17:252070parcourir
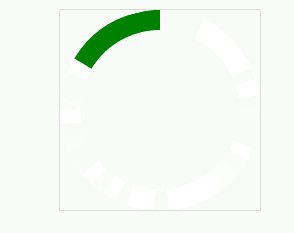
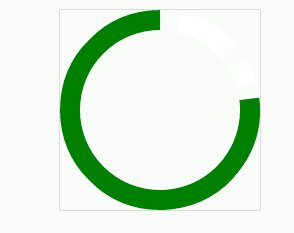
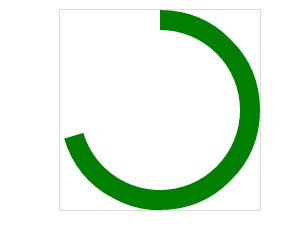
L'idée de base de la création d'une barre de progression circulaire est de dessiner une forme d'arc de base, puis dans CSS3 nous pouvons contrôler sa rotation pour relier les formes de base en série et créer l'effet de disparition partielle. Apprenons comment. faire un diagramme en utilisant CSS3 La méthode de la barre de progression circulaire
Tout d'abord, quand quelqu'un vous demande si vous pouvez créer un effet de barre de progression circulaire, s'il s'agit d'une barre de progression circulaire complète statique, alors c'est très simple :
.circleprogress{
width: 160px;
height: 160px;
border:20px solid red;
border-radius: 50%;
}
Alors vous direz, c'est très simple. Mais que se passe-t-il si ce n’est pas un cercle complet ? Après réflexion :
.circleprogress{
width: 160px;
height: 160px;
border:20px solid red;
border-left:20px solid transparent;
border-bottom:20px solid transparent;
border-radius: 50%;
}
Alors je dirais quand même, ce n'est pas difficile. Mais que se passe-t-il s’ils ne sont pas tous des multiples de 45 degrés ?
OK, créons d'abord un carré de 200x200, puis nous compléterons nos effets ici :
.circleProgress_wrapper{
width: 200px;
height: 200px;
margin: 50px auto;
position: relative;
border:1px solid #ddd;
}
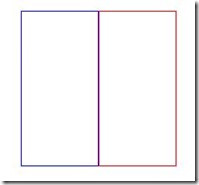
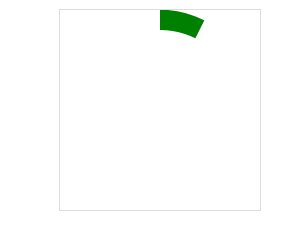
Ensuite, je placerai deux autres rectangles dans ce récipient, chacun en prenant la moitié :
<p class="circleProgress_wrapper">
<p class="wrapper right">
<p class="circleProgress rightcircle"></p>
</p>
<p class="wrapper left">
<p class="circleProgress leftcircle"></p>
</p>
</p>.wrapper{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.rightright{
rightright:0;
}
.left{
left:0;
}
Ici nous nous concentrons sur le overflow:hidden; de .wrapper qui joue un rôle clé. Les deux rectangles ont un paramètre de masquage du débordement, donc lorsque nous faisons pivoter le cercle à l'intérieur du rectangle, la partie du débordement sera masquée, afin que nous puissions obtenir l'effet souhaité.
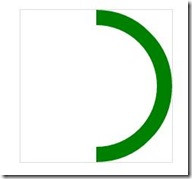
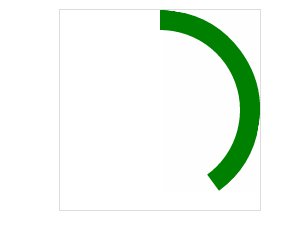
Comme vous pouvez le voir sur la structure HTML, il y a un cercle dans les rectangles gauche et droit. Parlons d'abord du demi-cercle droit :
.circleProgress{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
}
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
rightright:0;
}
.circleProgress{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
-webkit-transform: rotate(45deg);
}
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
}
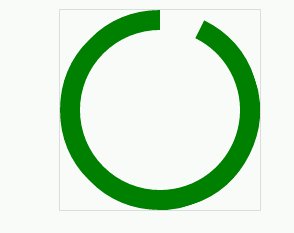
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
rightright:0;
-webkit-animation: circleProgressLoad_right 5s linear infinite;
}
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
-webkit-animation: circleProgressLoad_left 5s linear infinite;
}
@-webkit-keyframes circleProgressLoad_right{
0%{
-webkit-transform: rotate(45deg);
}
50%,100%{
-webkit-transform: rotate(225deg);
}
}
@-webkit-keyframes circleProgressLoad_left{
0%,50%{
-webkit-transform: rotate(45deg);
}
100%{
-webkit-transform: rotate(225deg);
}
}
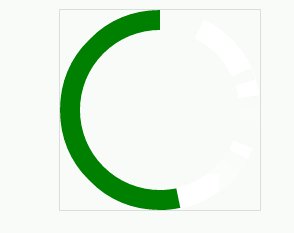
.circleProgress{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
-webkit-transform: rotate(-135deg);
}
@-webkit-keyframes circleProgressLoad_right{
0%{
-webkit-transform: rotate(-135deg);
}
50%,100%{
-webkit-transform: rotate(45deg);
}
}
@-webkit-keyframes circleProgressLoad_left{
0%,50%{
-webkit-transform: rotate(-135deg);
}
100%{
-webkit-transform: rotate(45deg);
}
}
.circleProgress_wrapper{
width: 200px;
height: 200px;
margin: 50px auto;
position: relative;
border:1px solid #ddd;
}
.wrapper{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.rightright{
rightright:0;
}
.left{
left:0;
}
.circleProgress{
width: 160px;
height: 160px;
border:20px solid rgb(232, 232, 12);
border-radius: 50%;
position: absolute;
top:0;
-webkit-transform: rotate(45deg);
}
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
rightright:0;
-webkit-animation: circleProgressLoad_right 5s linear infinite;
}
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
-webkit-animation: circleProgressLoad_left 5s linear infinite;
}
@-webkit-keyframes circleProgressLoad_right{
0%{
border-top:20px solid #ED1A1A;
border-right:20px solid #ED1A1A;
-webkit-transform: rotate(45deg);
}
50%{
border-top:20px solid rgb(232, 232, 12);
border-right:20px solid rgb(232, 232, 12);
border-left:20px solid rgb(81, 197, 81);
border-bottom:20px solid rgb(81, 197, 81);
-webkit-transform: rotate(225deg);
}
100%{
border-left:20px solid green;
border-bottom:20px solid green;
-webkit-transform: rotate(225deg);
}
}
@-webkit-keyframes circleProgressLoad_left{
0%{
border-bottom:20px solid #ED1A1A;
border-left:20px solid #ED1A1A;
-webkit-transform: rotate(45deg);
}
50%{
border-bottom:20px solid rgb(232, 232, 12);
border-left:20px solid rgb(232, 232, 12);
border-top:20px solid rgb(81, 197, 81);
border-right:20px solid rgb(81, 197, 81);
-webkit-transform: rotate(45deg);
}
100%{
border-top:20px solid green;
border-right:20px solid green;
border-bottom:20px solid green;
border-left:20px solid green;
-webkit-transform: rotate(225deg);
}
}Comme vous pouvez le voir, il s'agit en fait de quelques animations supplémentaires qui changent les couleurs des différentes bordures. Laissez tout le monde pratiquer cela ! L'essentiel est d'utiliser deux rectangles pour obtenir un tel effet de barre de progression circulaire. Portez une attention particulière à la règle de débordement, qui joue un rôle clé. Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

