Maison >développement back-end >Tutoriel XML/RSS >Introduction détaillée aux exemples de code graphique du service Web XML
Introduction détaillée aux exemples de code graphique du service Web XML
- 黄舟original
- 2017-03-09 17:03:051744parcourir
Pour la première fois connaître le XML Web Service et veulent Les personnes qui souhaitent démarrer rapidement voudront peut-être comprendre rapidement comment le créer et l'appeler. Cet article utilisera un petit exemple pour décrire comment utiliser Visual Studio 2008 pour créer un Service Web et comment l'appeler. Le Web Service dans l'exemple renverra une image selon la demande du programme client.
1. CréerService WebProjet
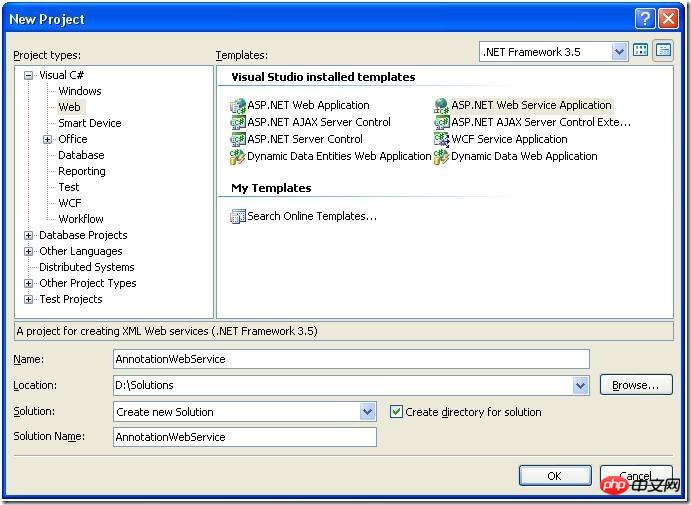
Ouvrez VS2008, sélectionnez l'élément de menu Fichier/Nouveau/Projet, dans la boîte de dialogue Nouveau projet ouverte , sélectionnez Visual C# -> Web -> Application de service Web ASP.NET, puis saisissez le nom du projet (Nom) et l'emplacement de stockage (Position) et le nom de la solution (Solution Name), cliquez sur "OK" pour générer le projet. Dans cet exemple, nous utilisons AnnotationWebService comme nom du projet et de la solution (voir Figure 1).

Image 1 : Nouveau projetDialogue
2. Ajouter un Service Web
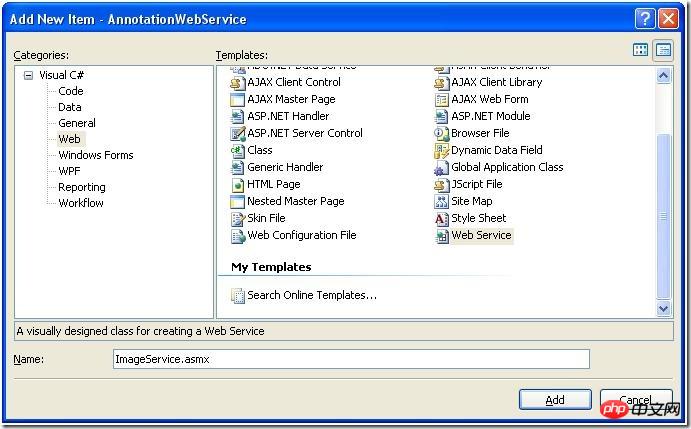
Cliquez sur dans l'Explorateur de solutions de VS2008 AnnotationWebService, sélectionnez l'élément de menu Projet/Ajouter un nouvel élément, dans la boîte de dialogue Ajouter un nouvel élément ouverte, sélectionnez Web/Web Service à son tour , Saisissez ensuite le nom du Service Web (Nom) et cliquez sur "Ajouter" pour ajouter un Service Web. Dans cet exemple, nous utilisons ImageService comme nom de Web Service (voir Figure 2).

Photo 2 :Ajouter un nouvel élémentDialogue
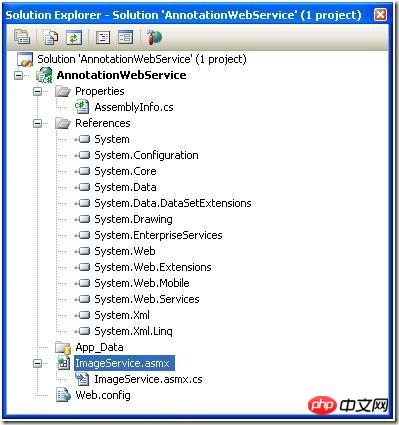
Après cela, nous verrons un tel répertoire de projet dans Explorateur de solutions (voir Figure 3). (Remarque : lors de la création d'un projet, le système ajoutera un Service Web par défaut, nommé Service1. Vous pouvez cliquer sur l'élément Supprimer dans son clic droit. menu pour le supprimer Supprimer )

Image 3 : Explorateur de solutions
3. Encoder Service Web
Cliquez avec le bouton droit sur ImageService.asmx et sélectionnez Afficher le balisage pour ouvrir ce fichier. Nous pouvons voir la ligne suivante : <.>
<%@ WebService Language="C#" CodeBehind="ImageService.asmx.cs" Class="AnnotationWebService.ImageService" %>
Il indique que le code de ImageService est dans Fichier ImageService.asmx.cs. Nous faisons un clic droit sur ImageService.asmx, sélectionnons Afficher le code, ouvrons le fichier ImageService.asmx.cs et ajoutons notre code de service. écrivez une méthode GetImage qui lit une image basée sur un nom de fichier donné et la renvoie au client (voir le code ci-dessous).
using System.IO;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
namespace AnnotationWebService
{
/// <summary>
/// Summary description for ImageService
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class ImageService : System.Web.Services.WebService
{
[WebMethod(Description="Request an image by name")]
public byte[] GetImage(string imageFileName)
{
byte[] imageArray = GetBinaryFile(imageFileName);
if (imageArray.Length < 2)
{
throw new SoapException("Could not open image on server.", SoapException.ServerFaultCode);
}
else
{
return imageArray;
}
}
private byte[] GetBinaryFile(string fileName)
{
string fullPathFileName = HttpContext.Current.Request.PhysicalApplicationPath + fileName;
if (File.Exists(fullPathFileName))
{
try
{
FileStream fileStream = File.OpenRead(fullPathFileName);
return ConvertStreamToByteBuffer(fileStream);
}
catch
{
return new byte[0];
}
}
else
{
return new byte[0];
}
}
public byte[] ConvertStreamToByteBuffer(Stream imageStream)
{
int imageByte;
MemoryStream tempStream = new MemoryStream();
while ((imageByte = imageStream.ReadByte()) != -1)
{
tempStream.WriteByte((byte)imageByte);
}
return tempStream.ToArray();
}
}
}
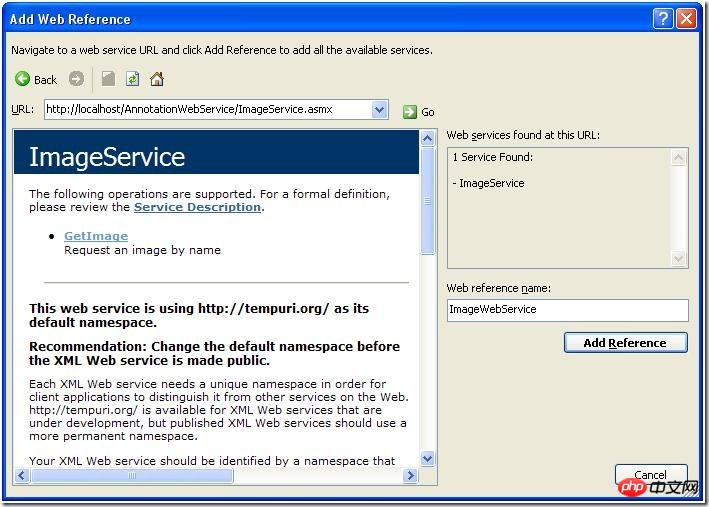
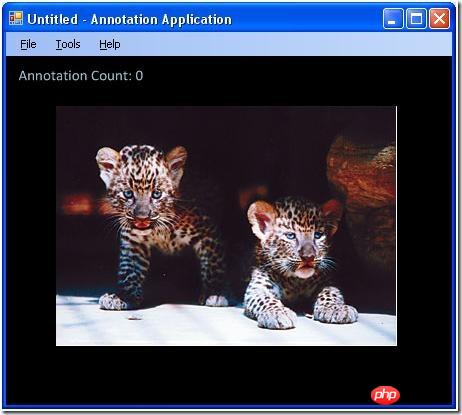
4. Ajouter un répertoire virtuel (Répertoire virtuel) dans Ouvrez le programme de console IIS, cliquez avec le bouton droit sur Site Web par défaut et sélectionnez Ajouter un Nouveau/répertoire virtuel élément de menu, entrez l'alias du répertoire virtuel (Alias) dans la boîte de dialogue Virtual Directory Caption Wizard Dans cet exemple, nous entrons AnnotationWebService et cliquons sur "<.>Suivant ", puis sélectionnez le répertoire où se trouve ImageService.asmx, puis cliquez sur "Suivant" jusqu'à "Terminer". (Remarque : la description ci-dessus est basée sur l'environnement XP SP3.) 5. Créer un proxy pour le Service Web(Proxy) Dans VS2008, ouvrez une solution d'application Windows (.sln), dans cet exemple nous ouvrons une solution appelé AnnotationApp.Faites un clic droit sur le projet où vous souhaitez appeler le Service Web (par exemple, dans cet exemple, nous choisissons d'utiliser DataLib) et sélectionnez Ajouter une référence Web élément de menu (s'il n'a jamais été ajouté). Après avoir passé Référence Web, vous ne verrez peut-être pas l'élément de menu Ajouter une référence Web. Nous pouvons d'abord sélectionner Ajouter une référence de service élément de menu, puis dans la fenêtre contextuelle Ajouter Cliquez sur "Avancé" dans la boîte de dialogue Référence du service, puis cliquez sur "Ajouter une référence Web" dans la boîte de dialogue contextuelle Paramètres de référence du service). Dans la boîte de dialogue Ajouter une référence Web qui apparaît, saisissez l'URL du Service Web. que nous voulons appeler. Dans cet exemple, nous saisissons : http://localhost/AnnotationWebService/ImageService.asmx Cliquez ensuite sur "Go", ImageService s'affichera dans la Page Web ci-dessous, dans Nom de référence WebEntrez le nom référencé par Web dans la zone d'édition Afin d'éviter d'utiliser à nouveau le nom ImageService, nous entrons ici ImageWebService ( voir image4), puis cliquez sur "Ajouter une référence" pour ajouter une référence Web. Image 4 : Ajouter une référence WebDialogue Cela ajoutera une Référence Web dans l'Explorateur de solutions (voir Figure 5). Image 5 : Référence Web a été ajoutée La référence ajoutée est Image Le code proxy de Service, qui inclut une classe du même nom que ImageService, est dérivé de System.Web.Services.Protocols.SoapHttpClientProtocol. De cette façon, le code client peut appeler la méthode GetImage de ImageService tout comme appeler la méthode dans son propre Assembly. 6. 客户程序调用Web Service 在客户程序中需要调取图像的地方增加如下代码(注:代码中的Image类不是.Net Framework类库中的Image类,是客户程序中的一个类): 然后,可以将图像显示出来。 7.运行客户程序来测试Web Service调用 编译运行客户程序,Web Service被成功调用并返回所调用的图像(见图6)。 Figure 6 : Résultats en cours d'exécution


ImageService imageService = new ImageService();
Bitmap bitmap;
try
{
byte[] image = imageService.GetImage("half-bred panthers.jpg");
MemoryStream memoryStream = new MemoryStream(image);
bitmap = new Bitmap(memoryStream);
_image = new Image(_viewportTransformer, bitmap);
}
catch (WebException e)
{
// Exception handling
}

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Méthode XML d'analyse par traction Android
- Convertir des données XML en HTML à l'aide de XSLT
- 10 articles recommandés sur -----------XML
- Tutoriel élémentaire WML : Comprendre WML à partir d'applications pratiques
- XML : explication détaillée de la programmation pour essayer d'ajouter, de supprimer, de vérifier et de modifier un document XML

