Maison >interface Web >tutoriel CSS >Résumé des méthodes recommandées pour le centrage horizontal du CSS
Résumé des méthodes recommandées pour le centrage horizontal du CSS
- 高洛峰original
- 2017-03-09 16:57:521653parcourir
L'éditeur suivant vous apportera un résumé des méthodes recommandées pour le centrage horizontal du CSS. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un coup d'œil
Cependant, vous constaterez parfois qu'écrire ainsi n'a aucun effet. Quelle est la raison ? S'il vous plaît, regardez en bas.
Centrage horizontal : divisé en centrage d'élément au niveau du bloc et centrage d'élément de ligne
Éléments en ligne :
Les éléments en ligne sont au sein des éléments connectés. Par exemple, , ,
Créez directement un conteneur avec le style "text-align:center", tous les éléments en ligne qu'il contient seront alors centrés.
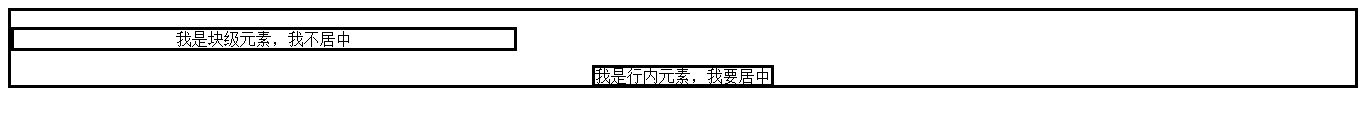
<p style="text-align:center;border-style:solid">
<p style="border-style:solid">我是块级元素,我不居中</p>
<span style="border-style:solid">我是行内元素,我要居中</span>
</p>
L'effet est le suivant :

Avez-vous remarqué quelque chose qui ne va pas ? Pourquoi l'élément de niveau bloc ? "regard" centré ? Après avoir ajouté de la largeur à
:
<p style="text-align:center;border-style:solid">
<p style="border-style:solid;width:500px">我是块级元素,我不居中</p>
<span style="border-style:solid">我是行内元素,我要居中</span>
</p>
L'effet est le suivant :

Il s'avère que le texte à l'intérieur est centré. Très bien !
Regardons ensuite les éléments au niveau du bloc qui sont centrés. Tout le monde sait que les éléments au niveau du bloc peuvent définir la hauteur et la largeur, ceux-ci sont donc
divisés en largeur fixe et largeur variable.
Largeur fixe :
La largeur fixe est en fait une solution très simple. Utilisez simplement margin:0 auto pour centrer le conteneur et ajoutez text-align:center pour centrer le texte.
<p>我是定宽块级元素,我要居中</p>
L'effet est comme indiqué :

Largeur variable :
La largeur variable est en fait la plus couramment utilisée, comme cette barre de navigation :

Étant donné que le contenu de la barre de navigation changera, la largeur ne peut pas Certainement mort. Il existe trois façons de centrer. L'une d'elles consiste à utiliser les caractéristiques de la balise table. Je pense que l'applicabilité n'est pas très bonne, je ne la présenterai donc pas.
1. Changez directement l'élément en élément en ligne, c'est-à-dire display:inline, puis vous pouvez utiliser text-align:center. Mais la largeur et la hauteur ne peuvent pas être définies.
css :
.container{
text-align:center;
}
.container ul{
list-style:none;
padding:0;
display:inline;
}
.container li{
margin-right:8px;
border-style: solid;
display:inline;
}
corps :
<p class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</p>
Effet :

2. Ensuite, utilisez le positionnement flottant et relatif de l'élément parent et lelf:50%. Les éléments enfants sont toujours définis mais restent : -50 %.
Le code css rectifié :
.container ul{
list-style:none;
float: left;
position: relative;left: 50%;
padding:0;
}
.container li{
margin-right:8px;
float: left;
position: relative;left:-50%;
}
L'effet est le même, plus de photos . (Tout d'abord, ul est défini sur flottant à gauche afin que la largeur de ul ne soit pas de 100 %, mais la somme des largeurs de plusieurs li. Ensuite, le positionnement relatif de ul utilise left pour déplacer ul vers la position dans la pièce. Parce que le positionnement relatif prend la position d'origine comme origine, déplacez donc d'abord le milieu dans son ensemble, de sorte que le côté gauche du sous-élément soit la ligne centrale, puis tant que gauche : -50 % ou droite : 50%, il sera centré)
Chacun des centrages horizontaux CSS ci-dessus Ce résumé de la méthode (recommandation) est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence, et j'espère aussi que vous. prendra en charge le site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

