Maison >Applet WeChat >Développement de mini-programmes >Série de développement de programmes WeChat Mini (3) Explication détaillée du cycle de vie de l'APP
Série de développement de programmes WeChat Mini (3) Explication détaillée du cycle de vie de l'APP
- 高洛峰original
- 2017-03-09 13:35:111796parcourir
Cet article décrit l'explication détaillée du cycle de vie de l'APP dans la série de développement de mini-programmes WeChat (3)
Cette série est une explication détaillée de l'auteur depuis le début. pour regarder et apprendre étape par étape selon la série ;
1 : Méthode du cycle de vie de l'application WeChat Mini Program :
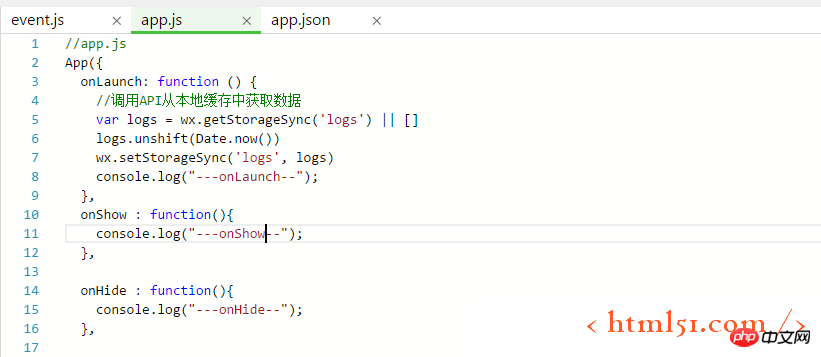
Ajoutez la méthode illustrée dans la figure 1 à app.js dans WeChat Mini Projet de programme

Figure 1
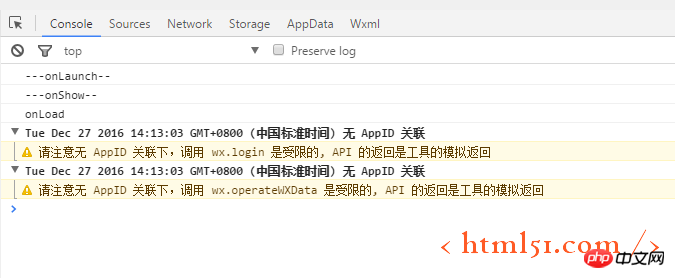
Compilez et exécutez, affichez les journaux comme indiqué dans la figure 2 et la figure 3 : lorsque l'applet WeChat démarre, le cycle de vie La méthode appelée est : méthode onLaunch (app.js) ---méthode onShow (app. js) --- méthode onLoad (page d'accueil : méthode onLoad de index.js)

Figure 2

Figure 3
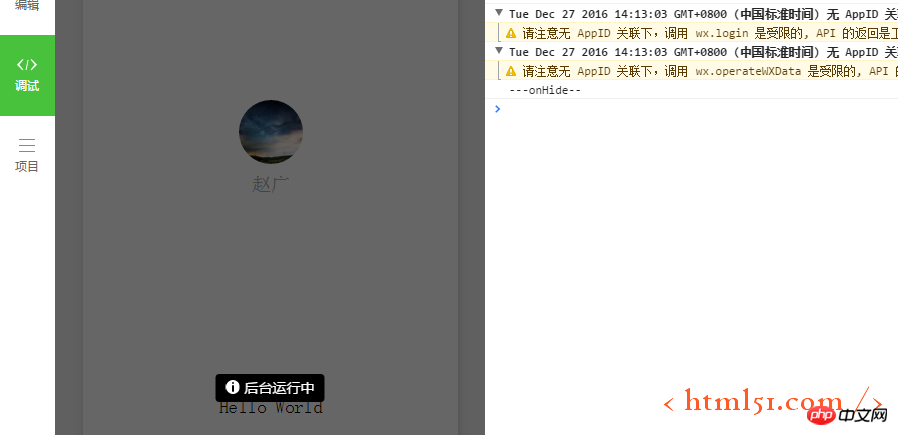
Lorsque l'applet est placée en arrière-plan (il y a un bouton d'arrière-plan simulé dans le coin inférieur gauche du développement outil), la méthode du cycle de vie du rappel système : onHide

Figure 4
2 : Appeler les méthodes globales et variables au niveau de l'APP du mini programme
Les variables globales peuvent être personnalisées dans app.js : par exemple, ajoutez le code suivant
myData :{
username : "abc123"
},
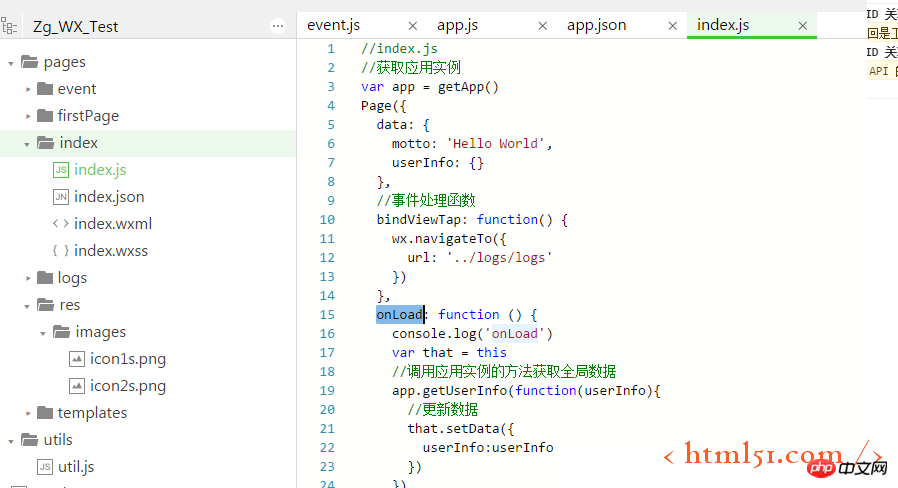
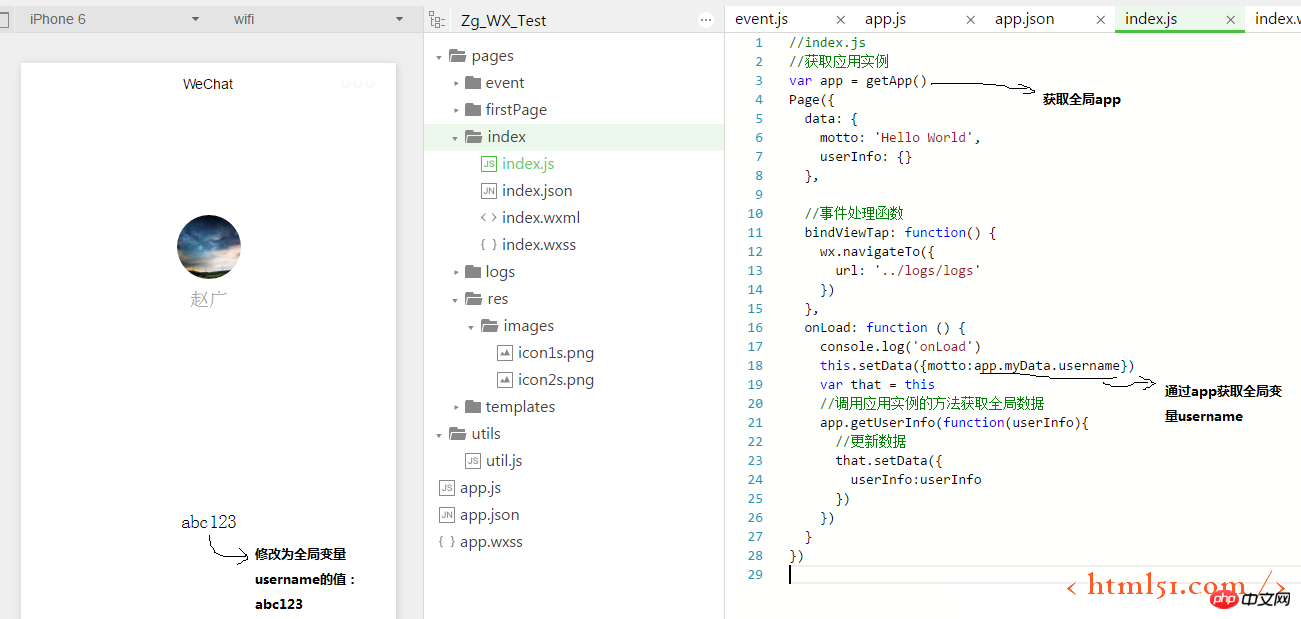
Si vous souhaitez appeler la variable globale : nom d'utilisateur dans index.js, comme le montre la figure 5 : obtenez d'abord l'application globale, puis récupérez myData via l'application, et puis obtenez le nom d'utilisateur

Figure 5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

