Maison >Applet WeChat >Développement de mini-programmes >Série de développement de programmes WeChat Mini (2) Explication détaillée de l'utilisation des composants de développement
Série de développement de programmes WeChat Mini (2) Explication détaillée de l'utilisation des composants de développement
- 高洛峰original
- 2017-03-09 13:23:411848parcourir
Cet article présente la série de développement de mini-programmes WeChat (2) Explication détaillée de l'utilisation des composants de développement
1 : Utilisation préliminaire des composants de développement
1 : Création d'un WeChat projet de mini-programme
2 : Veuillez vous référer au contenu du lien suivant, qui est le guide de développement officiel des mini-programmes WeChat :
https:/ /mp.weixin.qq.com /debug/wxadoc/dev/component/button.html?t=20161222
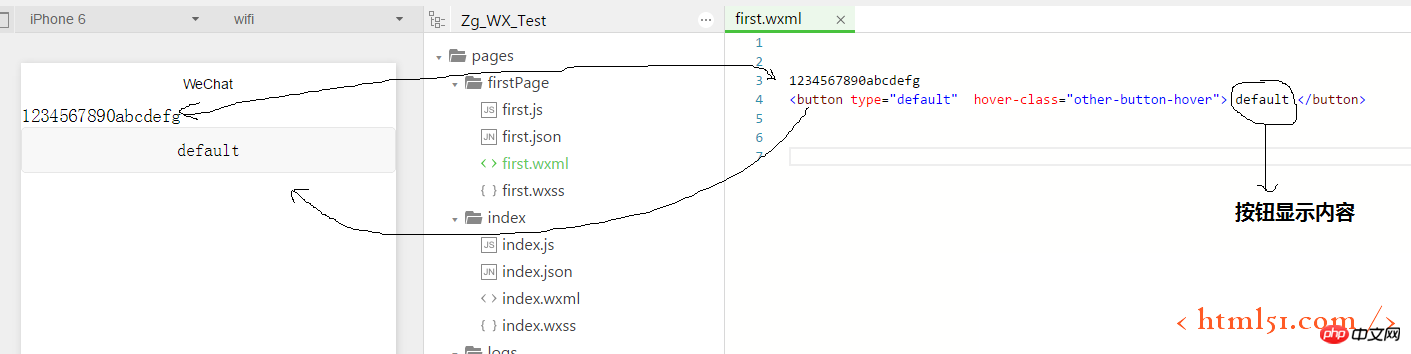
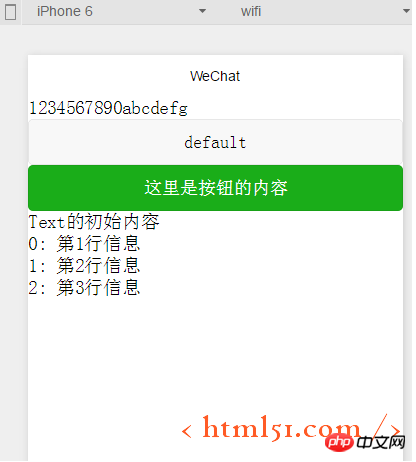
3 : Vous pouvez copier quelques exemples de programmes au projet que vous avez créé à l'aide de WeChat. Les composants du mini programme sont présentés dans la figure 1 :
Nous pouvons écrire la mise en page de la première page dans first.wxml. Par exemple, dans la figure 1, nous avons écrit une chaîne : "1234567890abcdefg", sous ce caractère Nous avons écrit un bouton pour une applet WeChat. Le contenu affiché par le bouton est "par défaut", type="default" --- cela signifie que le bouton a l'effet d'affichage par défaut, comme indiqué dans l'image. simulateur sur le côté gauche de la figure 1 avec des coins arrondis. Les boutons gris n'ont pas de bordures sur les côtés gauche et droit.
Remarque : de nombreux internautes constateront qu'après avoir écrit le code dans l'outil de développement de programme WeChat Mini, puis cliqué sur le bouton "Compiler" en bas à gauche de l'outil de développement de programme WeChat Mini, il n'y a aucune réponse dans le En fait, c'est parce qu'après avoir écrit le code, vous devez appuyer sur Ctrl s sur le clavier, enregistrer le code, puis cliquer sur "Compiler" pour que l'effet du code correspondant puisse être affiché dans le simulateur.

Figure 1
4 : Liaison du contenu d'affichage du bouton et de l'événement de clic :
Nous implémentons une fonction ci-dessous : après avoir cliqué sur le bouton , remplacez le contenu du bouton par le nouveau contenu
1) Ajoutez le code suivant à first.wxml : bindtap="btnClick" est la méthode pour lier l'heure de clic du bouton : btnClick(), {{btnText} } Variables liées au contenu affiché par le bouton : btnText
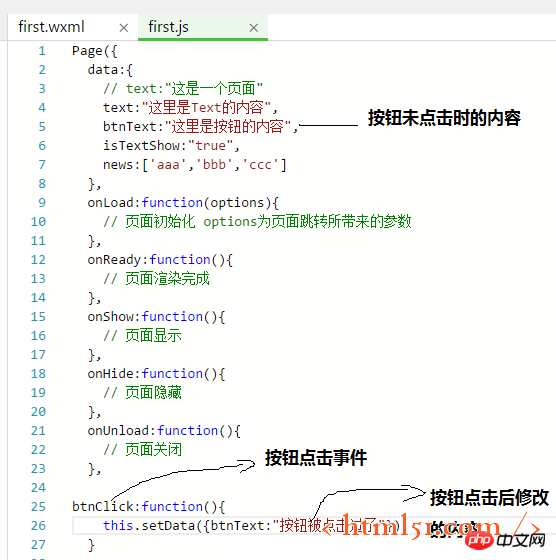
2) Méthode : btnClick() et variable : btnText doivent être implémentées dans first.js, comme le montre la figure 2

Figure 2
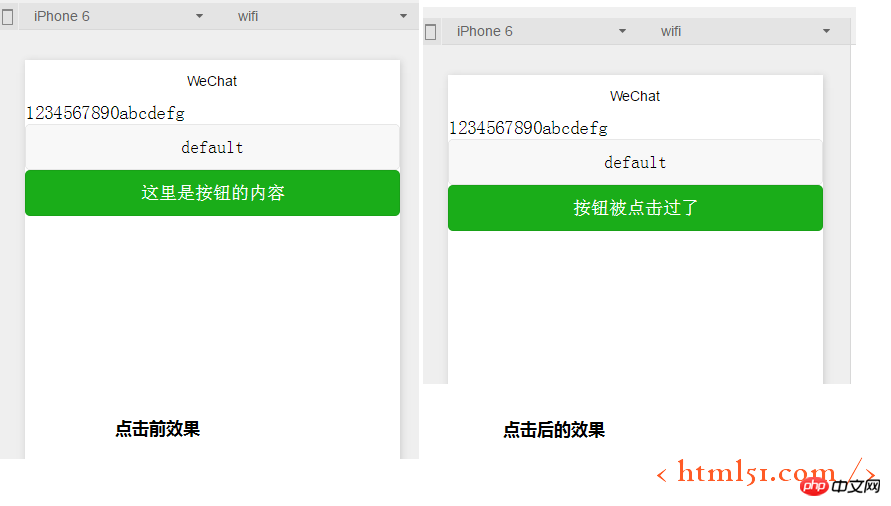
3 ) avant et après avoir cliqué sur le bouton, l'effet d'affichage du simulateur est illustré dans la figure 3 :

Figure 3
5 : Utilisation préliminaire du composant texte :
Nous implémentons une fonction ci-dessous : après avoir cliqué sur le bouton, modifiez le contenu initial du composant texte, puis cliquez à nouveau sur le bouton, le contenu du composant texte disparaît, puis cliquez à nouveau sur le bouton, le contenu du composant texte apparaît. . . . . . Et ainsi de suite.
1) Ajoutez le code suivant à first.wxml :
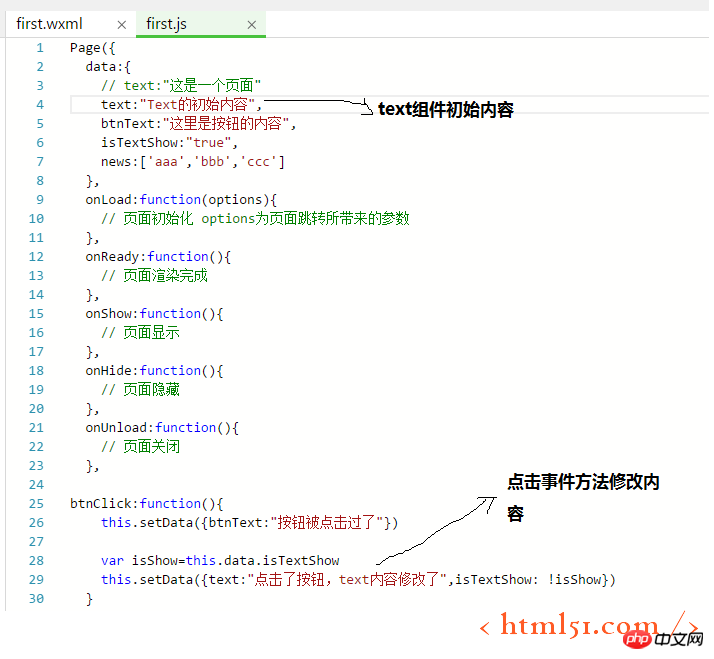
Ajoutez le code indiqué dans la figure 4 à first.js

Figure 4
6 : Liste de contenu
Ajoutez le code suivant à first.wxml :
{{index}} : {{newsItem}}
Ajoutez le code suivant aux données first.js
:{ }
:
news :[' 1 ligne d'information', '2ème ligne d'information', '3ème ligne d'information']
Les résultats sont présentés dans la figure 5 :

Figure 5
7 : Ajouter un en-tête et un pied de page à la page
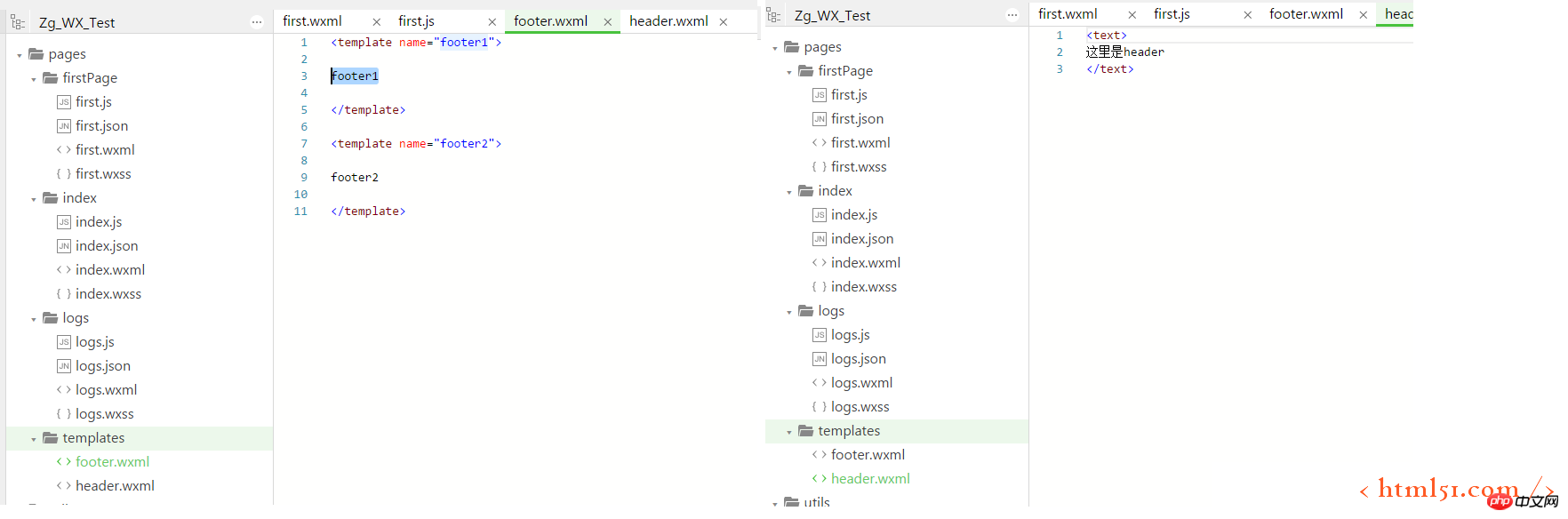
Créez un nouveau dossier de modèles et créez de nouveaux fichiers sous le dossier : footer.wxml et header.wxml
Ajoutez le code affiché dans la figure 6 au fichier

Figure 6
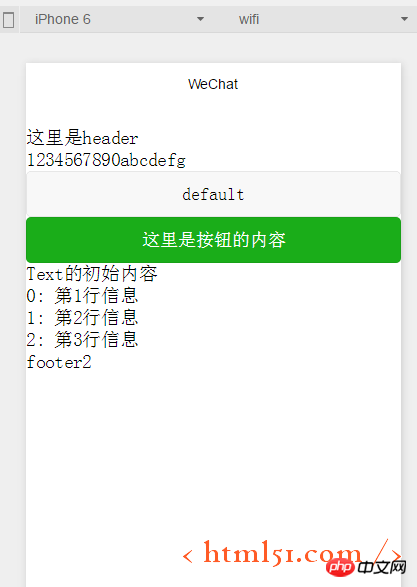
Le simulateur affiche le résultat comme indiqué dans la figure 7

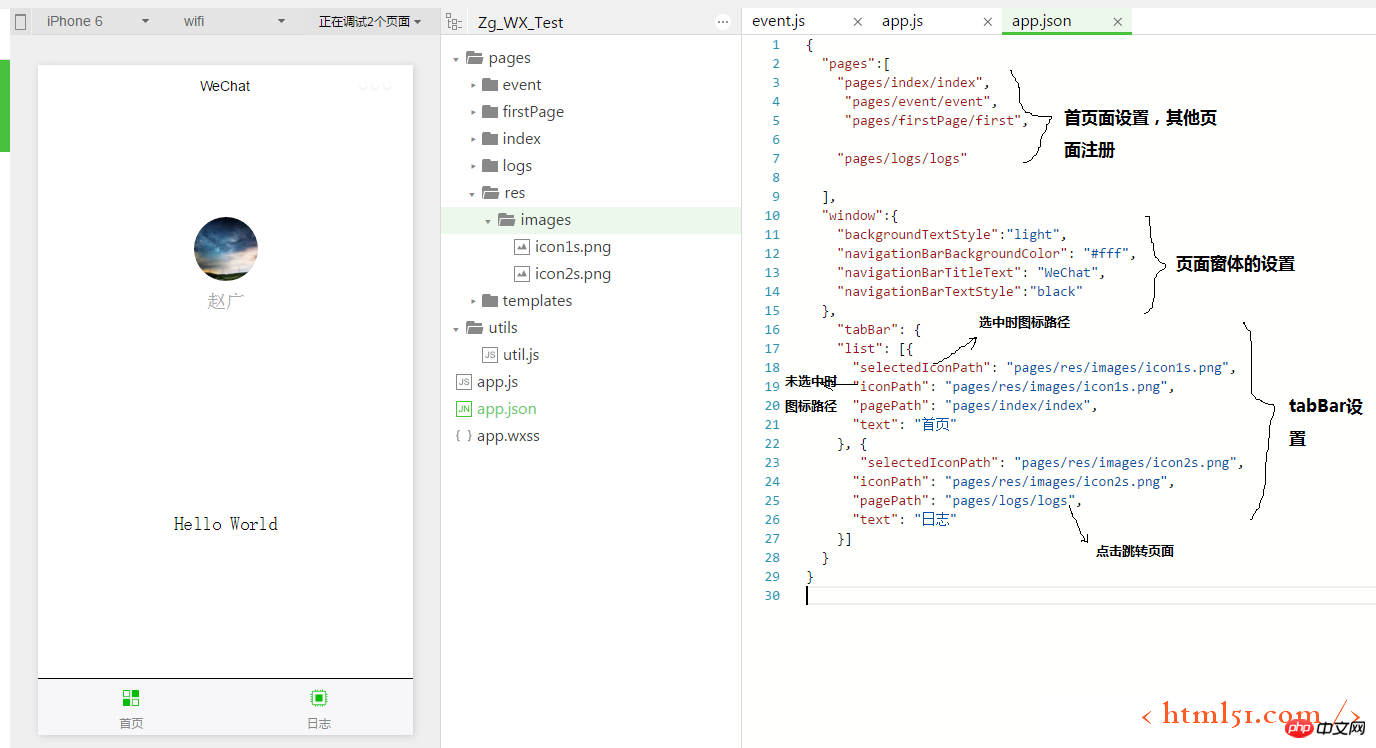
Deux : Configuration du programme WeChat Mini
Nous expliquons ici la configuration de la page, la configuration de la fenêtre, la configuration de la barre d'onglets, la configuration du réseau et d'autres informations de l'application
Comme le montrent les figures 1 et 2 :

Photo 1

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

