Maison >interface Web >tutoriel CSS >Un exemple d'introduction à la disposition des attributs de boîte flexible box-flex en CSS3
Un exemple d'introduction à la disposition des attributs de boîte flexible box-flex en CSS3
- 高洛峰original
- 2017-03-09 10:22:372065parcourir
La mise en page flexible est sans aucun doute la méthode de mise en page la plus puissante pour les pages Web d'aujourd'hui, et le modèle de boîte flexible box-flex est l'un de ses représentants. Nous expliquerons ici la mise en page du modèle de boîte flexible box-flex en CSS3 avec un exemple
box-flex est un attribut de modèle de boîte nouvellement ajouté dans CSS3. Son apparence brise la disposition flottante que nous utilisons souvent et permet d'obtenir une hauteur verticale égale, une division horizontale et une division proportionnelle. Mais il présente certaines limites. Dans les navigateurs Firefox et Chrome, ils doivent être définis à l'aide de leurs attributs privés : Firefox (-moz), Chrome (-webkit).1. attribut box-flex
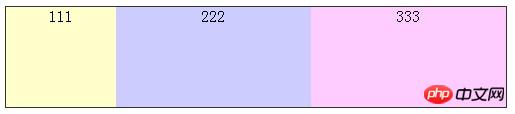
box-flex permet principalement de diviser le conteneur enfant selon certaines règles en fonction de la largeur du conteneur parent.
<p class="box">
<p class="col_1">111</p>
<p class="col_2">222</p>
<p class="col_3">333</p>
</p>
<style type="text/css">
.box {
display:box;
display:-webkit-box;
display:-moz-box;
background-color:#fff;
width:500px;
height:100px;
border:1px solid #333;
margin:0 auto;
}
.col_1 {
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
background-color:#ffc;
}
.col_2 {
background-color:#ccf;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
.col_3 {
background-color:#fcf;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
</style>

Le conteneur parent doit être défini comme display:box, afin que ses conteneurs enfants puissent être divisés (si display est défini :box, le conteneur est un élément en ligne. L'utilisation de margin:0 auto pour le centrer n'est pas valide sous Firefox. Elle doit être contrôlée via le text-align:center du conteneur parent, mais c'est possible sous Chrome. )
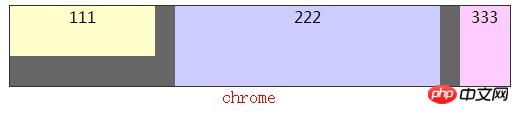
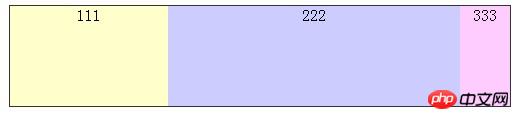
Ce qui précède. Dans l'exemple mentionné, les trois sous-blocs sont respectivement définis sur 1, 2 et 2, ce qui signifie que le conteneur parent est divisé en 5 parties, occupant 1/5 (100px), 2/. 5 (200px) et 2 de la largeur de la structure parent respectivement /5(200px).
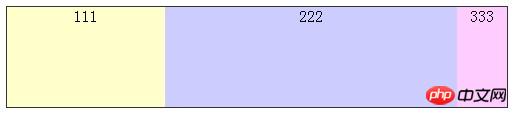
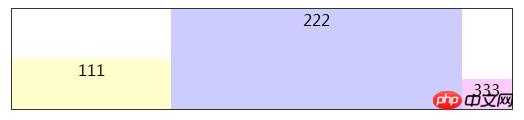
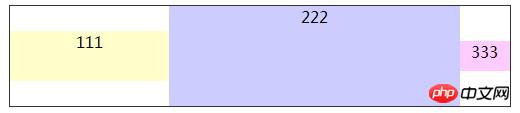
Ce qui précède est divisé en fonction de la proportion. Si un ou plusieurs sous-conteneurs sont définis sur une largeur fixe et que d'autres sous-conteneurs ne sont pas définis, alors la largeur est calculée en fonction de la largeur et les parties restantes sont calculées. selon la méthode ci-dessus.
.col_3 {
background-color:#fcf;
width:50px;/*设置宽度为50px*/
}

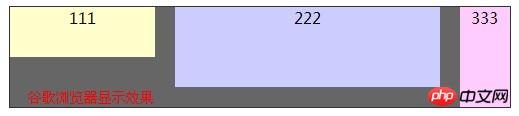
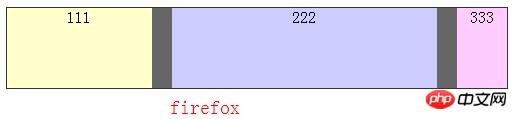
.col_2 {
background-color:#ccf;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
margin:0 20px;
}

2. Attributs de la boîte
mentionnés ci-dessus Comment fonctionne box-flex divise-t-il la largeur du conteneur parent ? Parlons maintenant de ce que contiennent les attributs box du conteneur parent. box-orient, box-direction, box-align, box-pack, box-lines
1 box-orient
box-orient est utilisé pour déterminer la position du conteneur enfant dans le conteneur parent Que la disposition soit horizontale ou verticale, les attributs facultatifs sont les suivants : horizontal | inline-axis | block-axis | , et ils peuvent organiser les conteneurs horizontalement. Les styles disposés horizontalement sont également rendus par défaut. Lorsque le conteneur parent définit la hauteur, la hauteur de son conteneur enfant n'est pas valide sous Firefox, mais valable sous chroma.
.col_1 {
height:50px;
}
.col_2 {
height:80px;
}
 Si votre conteneur ne définit pas de hauteur, la valeur de hauteur du sous-conteneur ne prendra effet que sous Firefox. les hauteurs seront la valeur maximale. La hauteur du conteneur enfant sous Chrome est définie sur sa propre hauteur. Si elle n'est pas définie, sa hauteur est la même que la hauteur maximale. En fait, c'est la même hauteur que le conteneur parent.
Si votre conteneur ne définit pas de hauteur, la valeur de hauteur du sous-conteneur ne prendra effet que sous Firefox. les hauteurs seront la valeur maximale. La hauteur du conteneur enfant sous Chrome est définie sur sa propre hauteur. Si elle n'est pas définie, sa hauteur est la même que la hauteur maximale. En fait, c'est la même hauteur que le conteneur parent.
.box {
/*未设置高度*/
}
.col_1 {
height:50px;
}
.col_2 {
height:80px;
}
.col_3 {
/*未设置高度*/
}

 Les attributs verticaux et d'axe de bloc ont le même effet et ils peuvent organiser les sous-conteneurs verticalement. Ils allouent la hauteur du conteneur parent. Si la largeur du sous-conteneur est définie, elle est également valable sous Google et invalide sous Firefox. Les autres sont cohérents avec les performances horizontales.
Les attributs verticaux et d'axe de bloc ont le même effet et ils peuvent organiser les sous-conteneurs verticalement. Ils allouent la hauteur du conteneur parent. Si la largeur du sous-conteneur est définie, elle est également valable sous Google et invalide sous Firefox. Les autres sont cohérents avec les performances horizontales.

2、box-direction
box-direction用来确定父容器里面的子容器排列顺序,具有以下属性:
normal | reverse | inherit
normal是默认值,如上面测试结果。
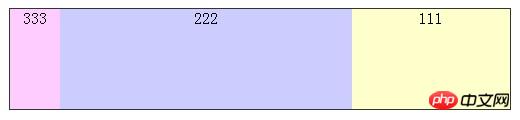
reverse表示反转,其表现方式跟normal相反,呈现为3、2、1
3、box-align
box-align表示父容器里面子容器的垂直对齐方式,属性值为:
start | end | center | baseline | stretch
start、baseline展示效果
end展示效果
center展示效果
stretch展示效果,(谷歌下面如start)
4、box-pack
box-pack表示父容器里面子容器的水平对齐方式,可选参数如下所示:
start | end | center | justify
css代码
.box {
display:box;
display:-webkit-box;
display:-moz-box;
background-color:#fff;
width:500px;
border:1px solid #333;
margin:0 auto;
height:100px;
-webkit-box-pack:start;
-moz-box-pack:start;
box-pack:start;
}
.col_1,.col_2,.col_3{
width:100px;
}
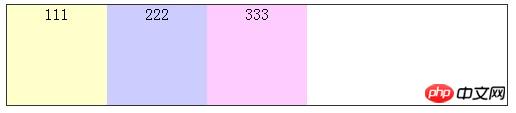
start:在box-pack表示水平居左对齐,如下所示:
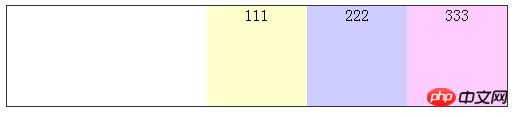
end:在box-pack表示水平居右对齐,如下图所示
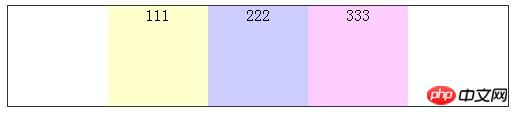
center:在box-pack表示水平居中对齐,如下图所示
justify:在box-pack表示两边对齐试
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

