Maison >Applet WeChat >Développement de mini-programmes >Partager l'analyse du répertoire de la structure des fichiers de l'applet WeChat
Partager l'analyse du répertoire de la structure des fichiers de l'applet WeChat
- 高洛峰original
- 2017-03-08 17:05:482153parcourir
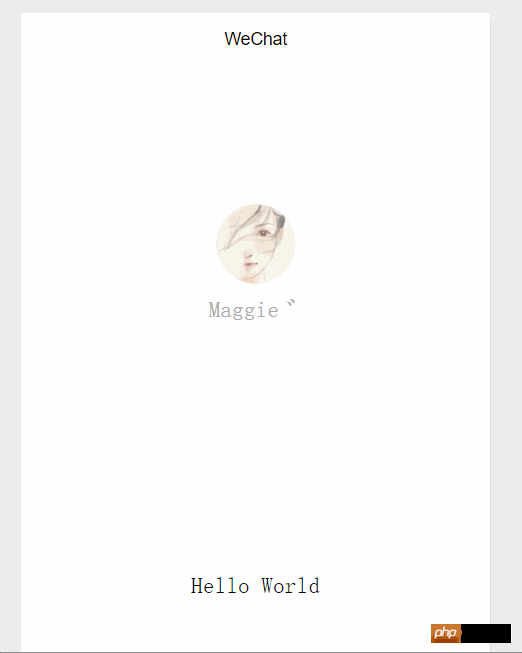
Ajoutez un projet dans les outils de développement WeChat et cochez Créer une applet par défaut. Le système crée automatiquement un petit exemple pour nous. La première page affiche notre avatar, notre pseudo et le texte Hello World. le journal de démarrage, l'effet est le suivant : 
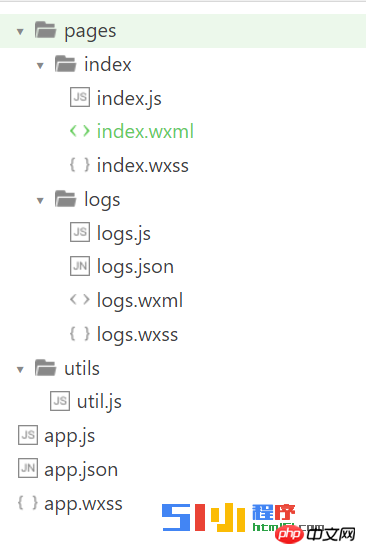
Entrez l'option [Modifier], vous verrez la structure de répertoires suivante : 
Le répertoire dans le photo Vous pouvez voir plusieurs formats de fichiers : .wxml, .js, .json, .wxss,
Parmi eux :
.wxml—fichier de structure de page
.js ; —Fichier de script, incluant la fonction de cycle de déclaration de la page/du programme. L'implémentation de certaines fonctions d'écoute de page wxml est également écrite dans ce fichier
.json—Fichier de configuration ; >
.wxss—feuille de style  D'un point de vue général, le répertoire racine contient des pages, des répertoires utils et app.js app.json, app.wxss, etc. contenu.
D'un point de vue général, le répertoire racine contient des pages, des répertoires utils et app.js app.json, app.wxss, etc. contenu.
Répertoire 1.pages
1.1 Ajouter des pages et les configurer
pages—contient des fichiers de pages, si vous souhaitez les ajouter à le projet Pour les pages, vous devez d'abord créer un nouveau sous-répertoire dans le répertoire des pages, comme indiqué dans le répertoire d'index ci-dessus. Le répertoire doit contenir .wxml et .js. Ces deux éléments sont obligatoires, et .json et .wxss sont facultatifs.
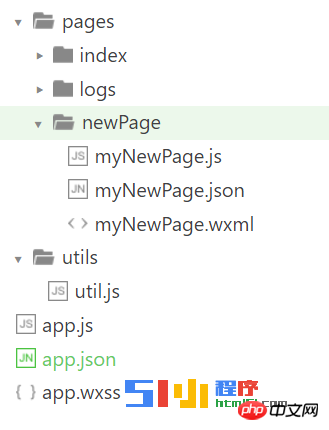
Et les noms de fichiers de ces fichiers sont les mêmes, mais les suffixes sont différents. Après avoir créé un nouveau fichier de page, vous devez également configurer le chemin de la page dans le fichier app.json, sinon le programme ne pourra pas trouver les fichiers pertinents pour cette page. Par exemple, si je souhaite créer une nouvelle page appelée. myNewPage, qui contient une image, je ferai ceci :
Après avoir créé la nouvelle, je souhaite configurer la page sous le tableau pages dans le fichier app.json :

{
"pages":[
"pages/newPage/myNewPage",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}Page dans les pages L'ordre de configuration des adresses détermine l'ordre d'affichage de l'applet entière. Par exemple, si je veux afficher ma NouvellePage en premier, je dois la mettre sur la première ligne. D'autres pages peuvent être affichées en sautant. Toutes les pages du programme doivent être configurées dans app.json.
1.2 Configurer des pages individuelles
Chaque mini page de programme peut également utiliser un fichier .json pour configurer les performances de la fenêtre de cette page. Définissez simplement le contenu de l'élément de configuration de la fenêtre dans app.json, et les éléments de configuration sur la page écraseront les mêmes éléments de configuration dans la fenêtre de app.json.
Le .json de la page ne peut définir que des éléments de configuration liés à la fenêtre pour déterminer les performances de la fenêtre de cette page, il n'est donc pas nécessaire d'écrire la clé de la fenêtre, telle que :
[tr]Valeur par défaut du type d'attribut description[/tr]
| navigationBarBackgroundColor | HexColor | #000000 td> | Couleur d'arrière-plan de la barre de navigation, telle que "#000000" |
| navigationBarTextStyle | Chaîne | blanc | Couleur du titre de la barre de navigation, prend uniquement en charge le noir/blanc |
| navigationBarTitleText | String | Contenu du texte du titre de la barre de navigation | |
| backgroundColor | HexColor | #ffffff | Couleur d'arrière-plan de la fenêtre | tr>
| backgroundTextStyle | String | dark | Le style de la police d'arrière-plan déroulante et chargement de l'image, ne prend en charge que l'obscurité/la lumière |
| enablePullDownRefresh | Boolean | false | S'il faut activer l'extraction -down actualiser, veuillez consulter les fonctions de traitement des événements liées à la page pour plus de détails. |
| disableScroll | Booléen | false | Si défini sur true, la page dans son ensemble ne peut pas être défilé de haut en bas uniquement dans Valide dans page.json, cet élément ne peut pas être défini dans app.json |
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
2.utils目录
utils目录放的是我们工具脚本文件,我们在操作页面或者解析数据的时候常常需要写一些方法,通常是写在我们各自页面.js文件中或者是全局的app.js页面中,我们通常将一些复杂的逻辑代码抽取出来放在一个文件中封装成一个个函数,这样可以实现代码的模块化,也可以大量减少编写重复功能代码这类的工作。
把公共的方法封装起来,然后使用时需要先引入这个工具js文件,例如在系统给我们创建的小实例中,logs页面中的脚本文件logs.js需要引用utils目录下util.js中的formatTime()方法,使用前他需要使用var util = require('../../utils/util.js')引入util.js文件:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
引入之后直接使用
util.formatTime(new Date(log))
复制代码
来使用这个方法并传入参数即可。
3.app.js
app.js 是微信小程序全局逻辑脚本,小程序启动会执行该文件内的部分方法如onLaunch方法。所以一些全局初始化的工作可以在这个文件中相应的方法中执行。
4.app.wxss
app.wxss 是小程序全局样式文件,在此文件中定义的样式,整个程序都可以直接使用,所以可以把一些公共的样式放在这个文件中,以免编写重复的样式。
默认的,该文件就包含.container样式,
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
该样式一边用于外部容器组件中,在所有页面中都可以直接使用。
如果在pages目录下的指定页面,重写了.container的样式,那么这个页面的样式将会覆盖全局的样式。
5.app.json
app.json是全局的配置文件,
{
"pages":[
"pages/newPage/myNewPage",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}配置项如下边所示:
[tr]属性类型必填描述[/tr]
| pages | String Array | 是 | 设置页面路径 |
| window | Object | 否 | 设置默认页面的窗口表现,可以设置小程序的状态栏、导航条、标题、窗口背景色 |
| tabBar | Object | 否 | 设置底部 tab 的表现 |
| networkTimeout | Object | 否 | 设置网络超时时间 |
| debug | Boolean | 否 | 设置是否开启 debug 模式 |
其中:
window设置列表如下:
[tr]属性类型默认值描述[/tr]
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如"#000000" |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉背景字体、loading 图的样式,仅支持 dark/light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面相关事件处理函数。 |
tabBar设置列表如下:
[tr]属性类型必填默认值描述[/tr]
| color | HexColor | 是 | tab 上的文字默认颜色 | |
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 | |
| backgroundColor | HexColor | 是 | tab 的背景色 | |
| borderStyle | String | 否 | black | tabbar上边框的颜色, 仅支持 black/white |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab | |
| position | String | 否 | bottom | 可选值 bottom、top |
où list accepte un tableau, chaque élément du tableau est un objet et ses valeurs d'attribut sont les suivantes :
[tr]Description requise du type d'attribut[/tr]
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 |
| text | String | 是 | tab 上按钮文字 |
| iconPath | String | 是 | 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px |
| selectedIconPath | String | 是 | 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px |
Délai d'expiration du réseau : définissez le délai d'expiration pour diverses requêtes réseau.
Description de l'attribut :
[tr]Description obligatoire du type d'attribut[/tr]
| request | Number | 否 | wx.request的超时时间,单位毫秒,默认为:60000 |
| connectSocket | Number | 否 | wx.connectSocket的超时时间,单位毫秒,默认为:60000 |
| uploadFile | Number | 否 | wx.uploadFile的超时时间,单位毫秒,默认为:60000 |
| downloadFile | Number | 否 | wx.downloadFile的超时时间,单位毫秒,默认为:60000 |
Peut également être utilisé sur chaque mini-programme page .json pour configurer les performances de la fenêtre de cette page. La configuration de la page est beaucoup plus simple que la configuration globale de app.json. Elle définit simplement le contenu de l'élément de configuration de la fenêtre dans app.json. Les éléments de configuration de la page écraseront les mêmes éléments de configuration dans la fenêtre de l'application. json.
Le .json de la page ne peut définir que des éléments de configuration liés à la fenêtre pour déterminer les performances de la fenêtre de cette page, il n'est donc pas nécessaire d'écrire la clé de la fenêtre, telle que :
[tr]Valeur par défaut du type d'attribut description[/tr]
| navigationBarBackgroundColor | HexColor | #000000 td> | Couleur d'arrière-plan de la barre de navigation, telle que "#000000" | ||||||||||||||||||||||||||||
| navigationBarTextStyle | Chaîne | blanc | Couleur du titre de la barre de navigation, prend uniquement en charge le noir/blanc | ||||||||||||||||||||||||||||
| navigationBarTitleText | String |
|
Contenu du texte du titre de la barre de navigation | ||||||||||||||||||||||||||||
| backgroundColor | HexColor | #ffffff | Couleur d'arrière-plan de la fenêtre | tr>||||||||||||||||||||||||||||
| backgroundTextStyle | String | dark | Le style de la police d'arrière-plan déroulante et chargement de l'image, ne prend en charge que l'obscurité/la lumière | ||||||||||||||||||||||||||||
| enablePullDownRefresh | Boolean | false | S'il faut activer l'extraction -down actualiser, veuillez consulter les fonctions de traitement des événements liées à la page pour plus de détails. | ||||||||||||||||||||||||||||
| disableScroll | Booléen | false | Si défini sur true, la page dans son ensemble ne peut pas être défilé de haut en bas ; uniquement dans Valide dans page.json, cet élément ne peut pas être défini dans app.json |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

